京东在Flutter加载大量图片导致的内存溢出的优化实践转载
3年前
1290534
前言
Flutter在全世界,Flutter 正在被越来越多的开发者和组织使用,并且 Flutter是完全免费、开源的。它也是构建未来的 Google Fuchsia 应用的主要方式。
Flutter组件采用现代响应式框架构建,这是从React中获得的灵感,中心思想是用组件(widget)构建你的UI。 组件描述了在给定其当前配置和状态时他们显示的样子。当组件状态改变,组件会重构它的描述(description),Flutter 会对比之前的描述, 以确定底层渲染树从当前状态转换到下一个状态所需要的最小更改。
正文
随着Flutter稳定版本逐步迭代更新,京东APP内部的Flutter业务也日益增多,Flutter开发为我们提供了高效的开发环境、优秀的跨平台适配、丰富的功能组件及动画、接近原生的交互体验,但随之也带来了一些OOM问题,通过线上监控信息和Observatory工具结合分析我们发现问题的原因是由于Flutter页面中加载的大量图片导致的内存溢出,这也是在原生开发中常见的问题之一,Flutter官方为我们提供的Image widget实现图片加载及显示,只有了解Flutter中图片的加载原理及图片内存管理方式才能真正发现问题的本质,本文将重点介绍Flutter中图片的加载原理,使用过程中有哪些需要注意的地方及优化思路和手段,希望能给大家带来一些启发和帮助。
基本使用
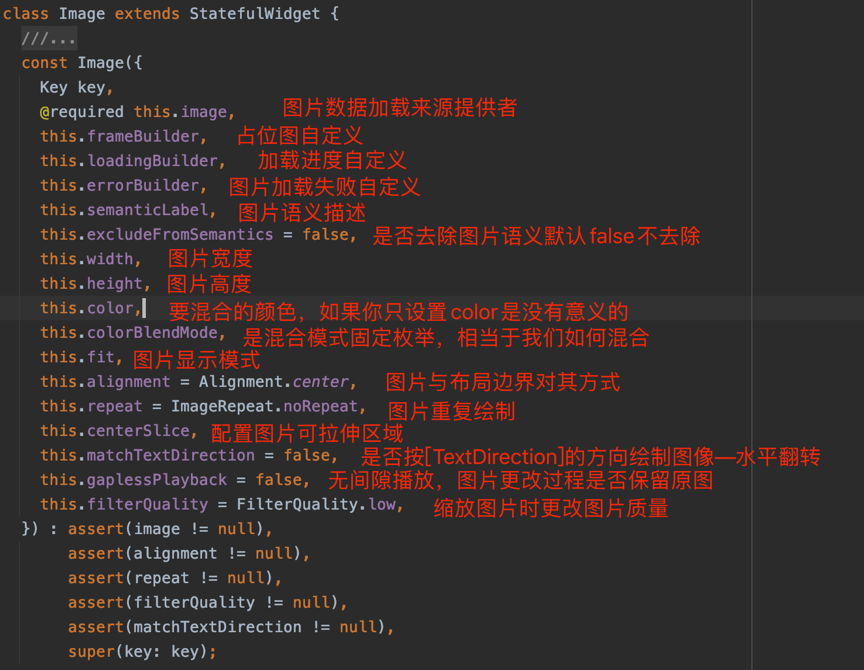
下面是Image的基本使用方法,image参数是Image控件中的必选参数,它也是图片数据的来源,可以是Asset、网络、文件、内存,下面将以我们常用的网络图片加载方式为例子讲解原理,基本使用如下:
Image(
image: NetworkImage(
"https://avatars2.githubusercontent.com/u/20411648?s=460&v=4"),
width: 100.0,
heitht: 100.0
)图片加载流程
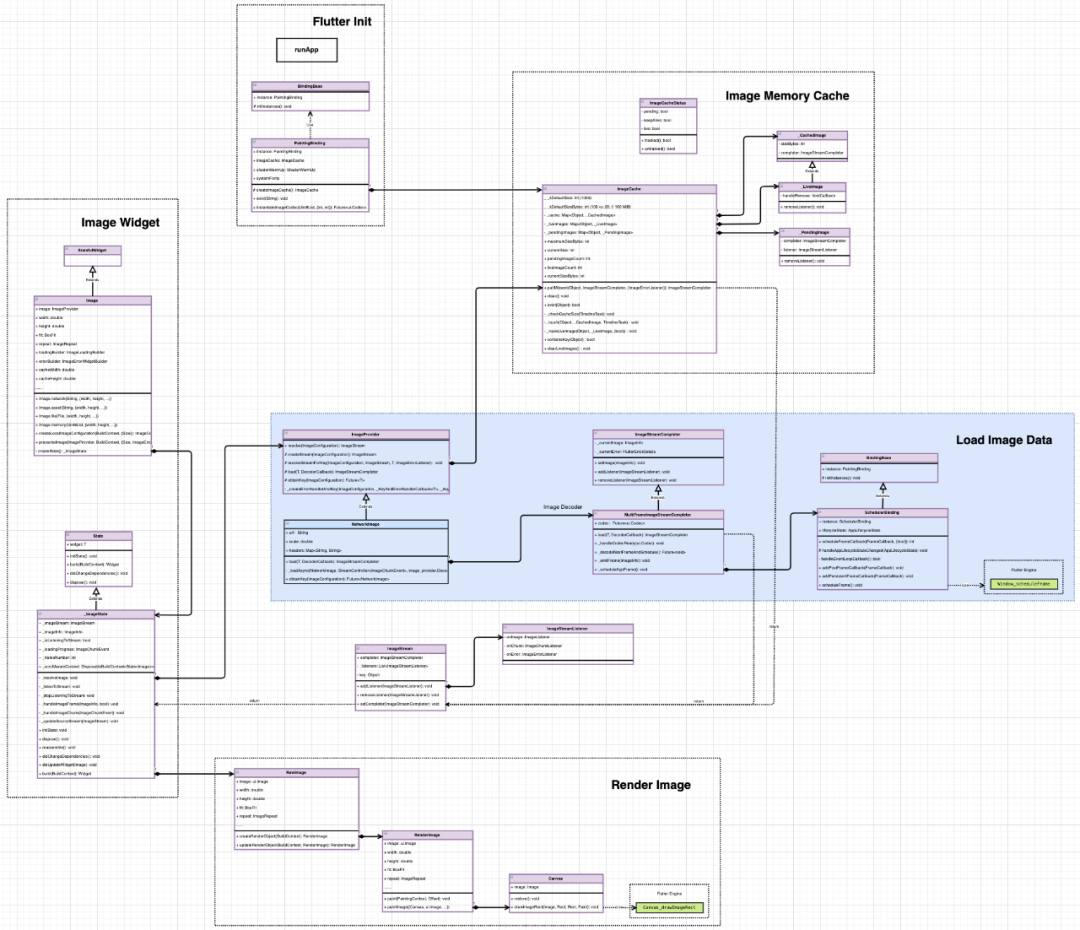
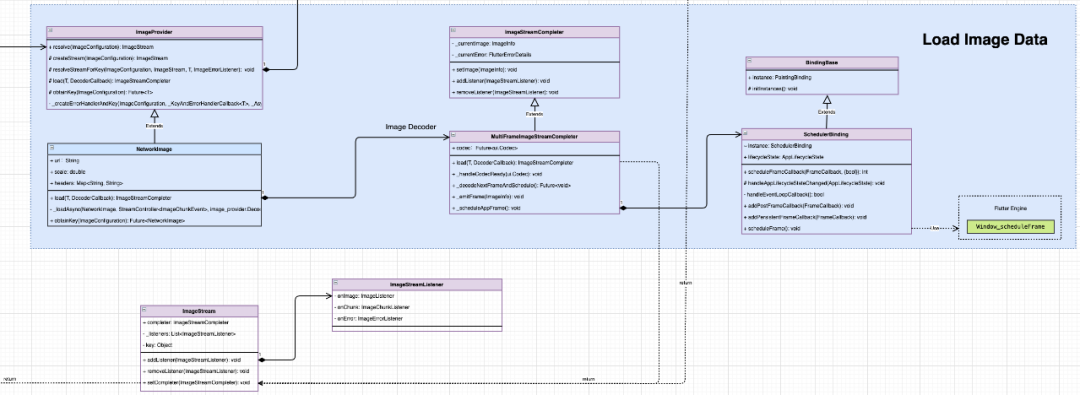
Flutter 的图片加载原理与原生客户端中的图片框架加载原理相似,具体可点击下方大图查看,加载步骤如下:
1、 区分数据来源生成缓存列表中数据映射的唯一key;
2、 通过key读取缓存列表中的图片数据;
3、 缓存存在,返回已存在的图片数据;
4、 缓存不存在,按来源加载图片数据,解码后同步到缓存中并返回;
5、 设置回调监听图片数据加载状态,数据加载完成后重新渲染控件显示图片;
大家可能注意到了上面流程图中的文件缓存部分是灰色的,目前官方还不支持此功能,下面我们会通过源码逐步分析加载流程及如何通过修改源码补全文件缓存功能。
源码分析
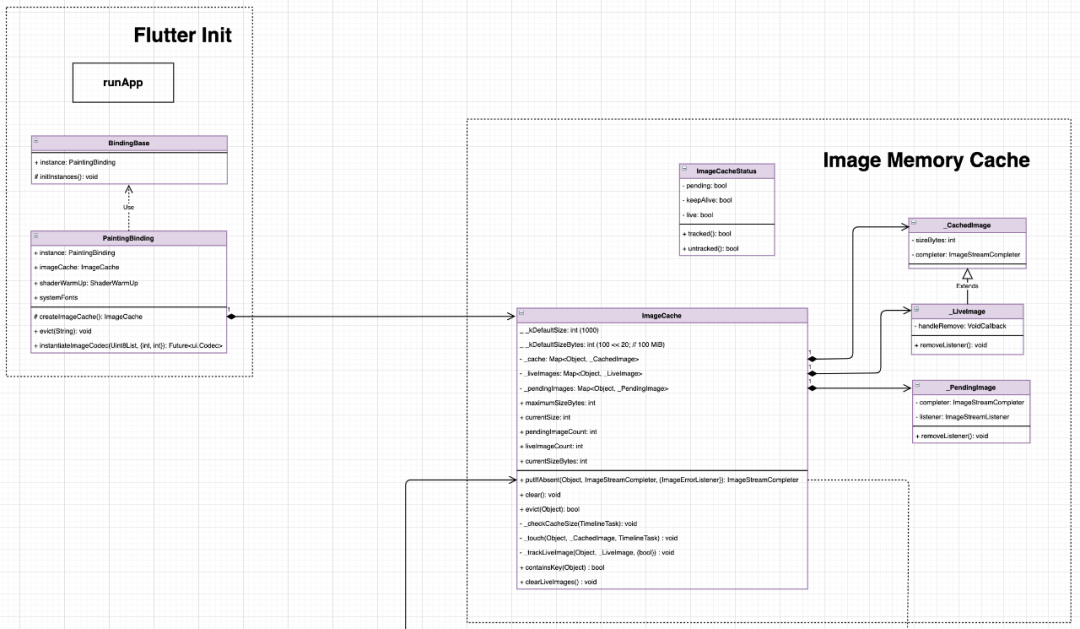
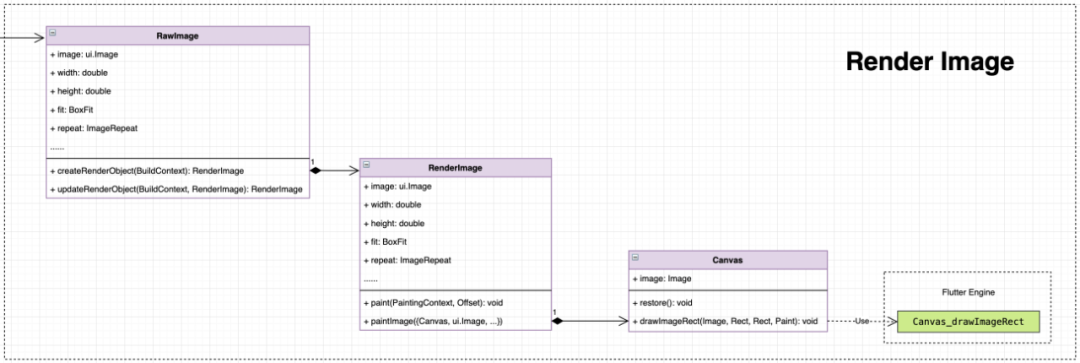
下面将通过流程图结合UML类图分析图片加载流程:
这个UML类图起初一看会感觉稍微有点儿复杂,但仔细看会发现已将图片数据加载流程分成几大模块,下面将按照模块进行逐步分析,下面将以网络图片加载方式为例讲解核心类和核心方法功能。
核心类及方法介绍
01
启动缓存相关类
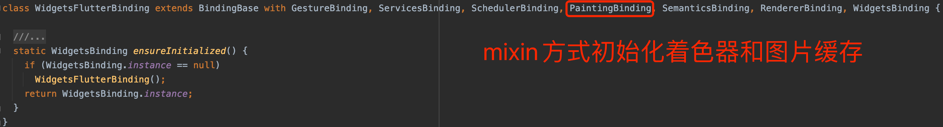
PaintingBinding:图片缓存类和着色器预加载,该类是基于框架的应用程序启动时绑定到Flutter引擎的胶水类,在启动入口main.dart的runApp方法中创建WidgetsFlutterBinding类时被初始化的,通过覆盖父类的initInstances()方法初始化内部的着色器预加载(Skia第一次在GPU上绘制需要编译相应的着色器,这个过程大概20ms〜200ms)及图片缓存等,图片缓存以单例的方式(PaintingBinding.instance.imageCache)对外提供方法使用,也就是说这个图片缓存在APP中是全局的,并在这个类中还提供了图像解码(instantiateImageCodec)、缓存清除(evict)等功能。
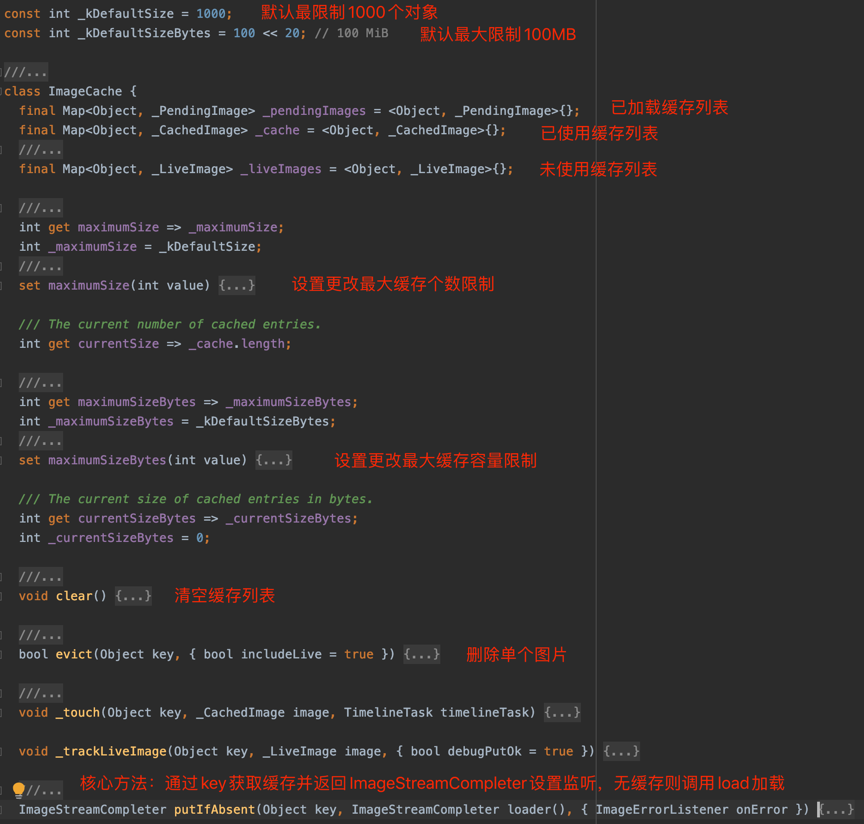
ImageCache:图片缓存类,默认提供缓存最大个数限制1000个对象和最大容量限制100MB,由于图片加载过程是一个异步操作,所以缓存的图片分为三种状态:已使用、已加载、未使用,分别对应三个图片缓存列表,当图片列表超限时会将图片缓存列表中最近最少使用图片进行删除,缓存列表分别是:已使用图片缓存列表(_cache)、已加载图片缓存列表(_pendingImages)、未使用图片缓存列表(_liveImages),并对外提供以下方法:获取缓存(putIfAbsent)、清空缓存(clear、clearLiveImages)、驱逐单个图片(evict)、最大缓存个数限制(maximumSize)、最大缓存大小限制(maximumSizeBytes)等方法。
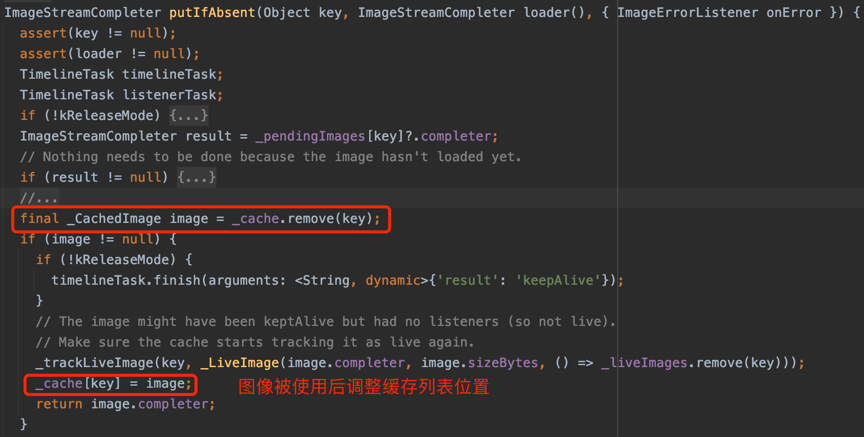
从源码中我们可以看到缓存列表是Map类型,Flutter中的Map创建的对象是LinkedHashMap是有序的,按键值插入顺序迭代,Flutter使用LinkedHashMap存储图片数据并实现类似LRU算法的缓存,当缓存列表中的图片被使用后会将图片数据重新插入到缓存列表的末尾,这样最近最少使用的图片始终会被放在列表的头部。
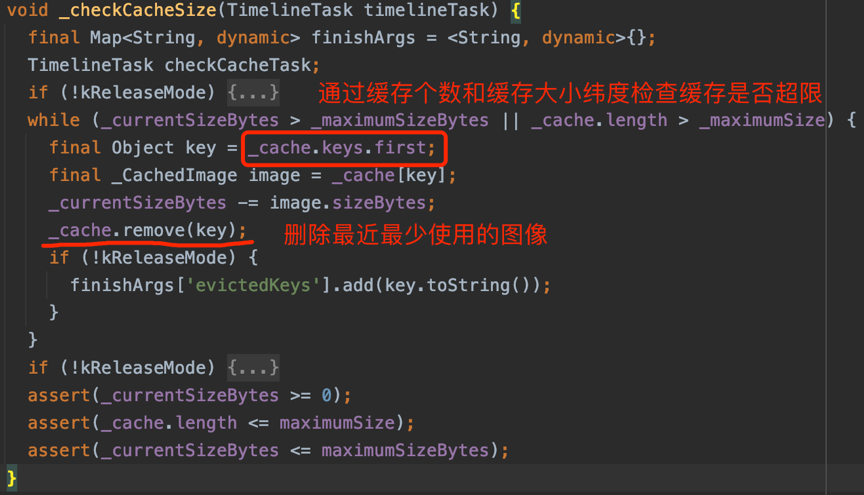
当缓存列表增加图片数据后,会通过最大缓存个数和最大缓存大小两个纬度进行检查缓存列表是否超限,若存在超限情况则通过Map的keys.first方法获取缓存列表头部最近最少使用的图片对象进行删除,直到满足缓存限制。
启动缓存小结:
Flutter启动后在PaintingBinding中创建ImageCache缓存,图片缓存是全局的并以单例方式对外提供使用方法,缓存默认最大个数限制1000个对象、最大容量限制100MB,缓存中的Map列表通过key/value方式存储图片信息,并通过keys.first方法实现的类似LRU算法管理图片缓存列表,对外提供putIfAbsent()方法获取已缓存图像,若缓存中不存在则通过回调图片加载类中的load()方法加载图片数据,另外图片缓存中还提供clear()和evict()方法用来删除缓存。
02
图片数据加载相关类
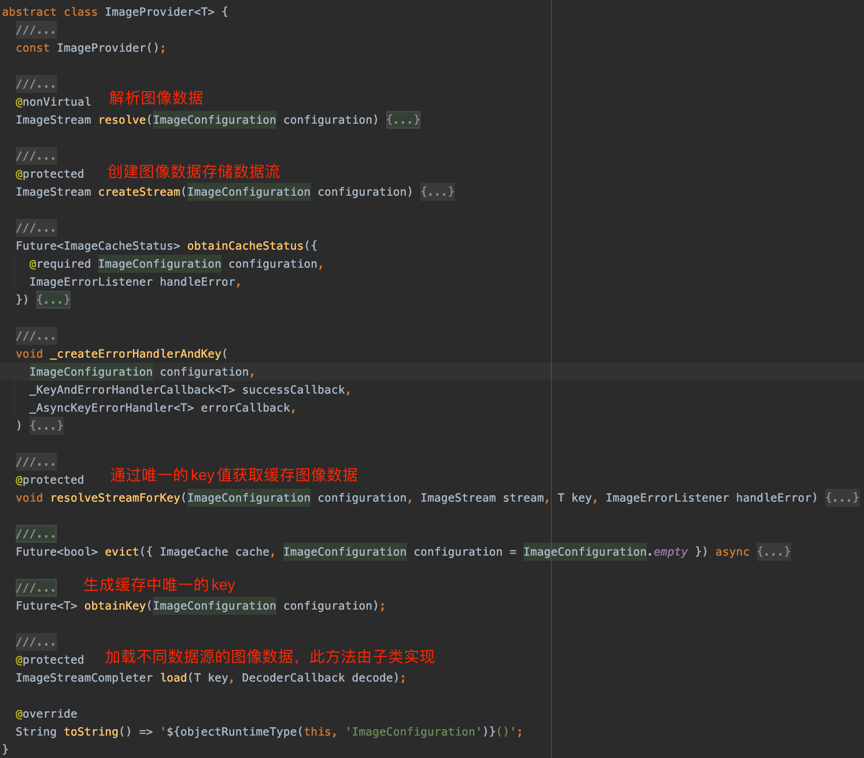
ImageProvider:图片数据提供抽象类,该类定义了图像数据解析方法(resolve)、唯一key生成方法(obtainKey)、数据加载方法(load),obtainKey 和load方法均由子类实现,obtainKey方法生成的对象用于内存缓存的key值使用,load方法将按照不同数据源加载图像数据,常用的Provider子类有:NetworkImage、AssetImage、FileImage、MemoryImage,我们可以看到resolve方法返回的是图片加载对象类(ImageStream),load方法返回的是ImageStreamCompleter类用来管理图像加载状态及图像数据(ImageInfo)。
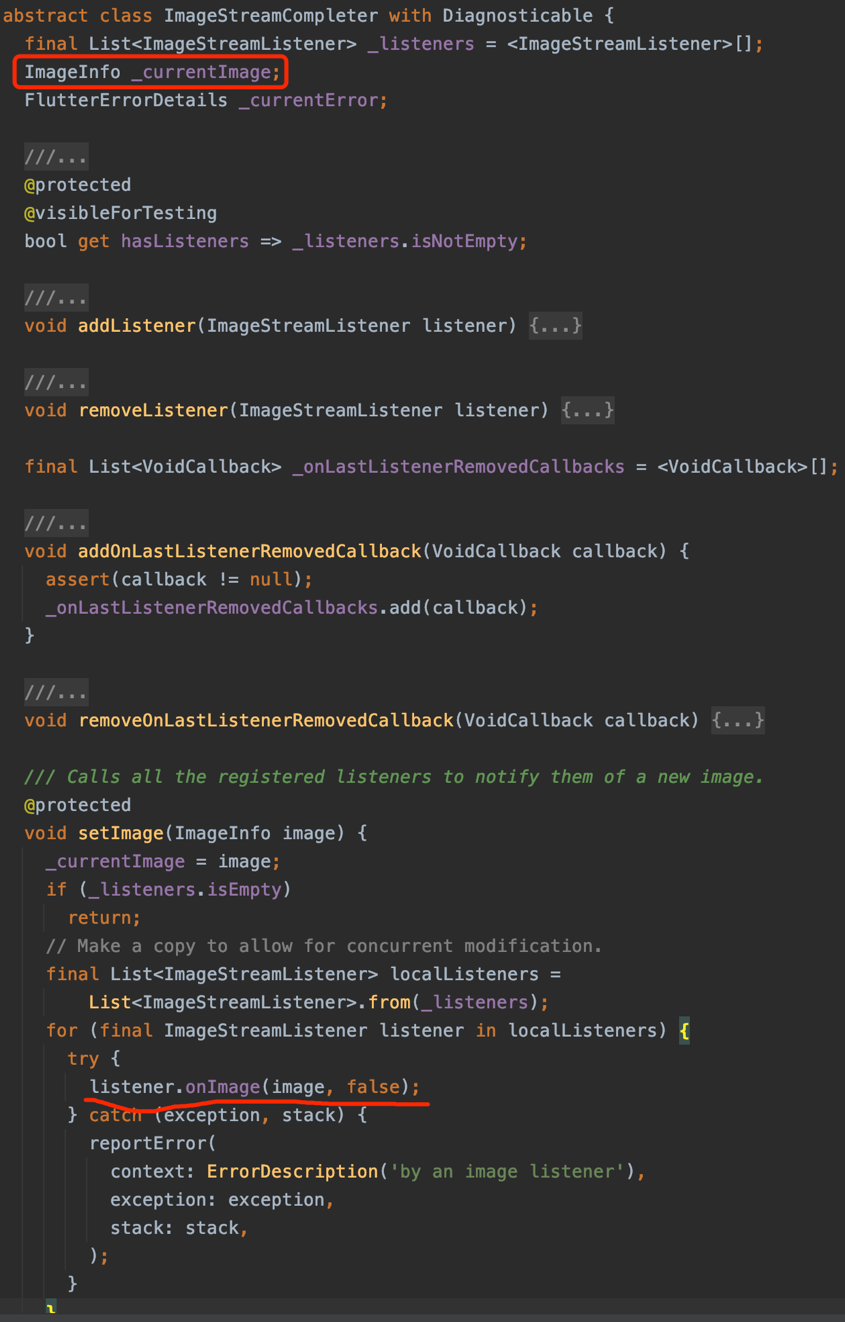
ImageStreamCompleter:是一个抽象类,用于管理加载图像对象(ImageInfo)加载过程的一些接口,Image控件中正是通过它来监听图片加载状态的。
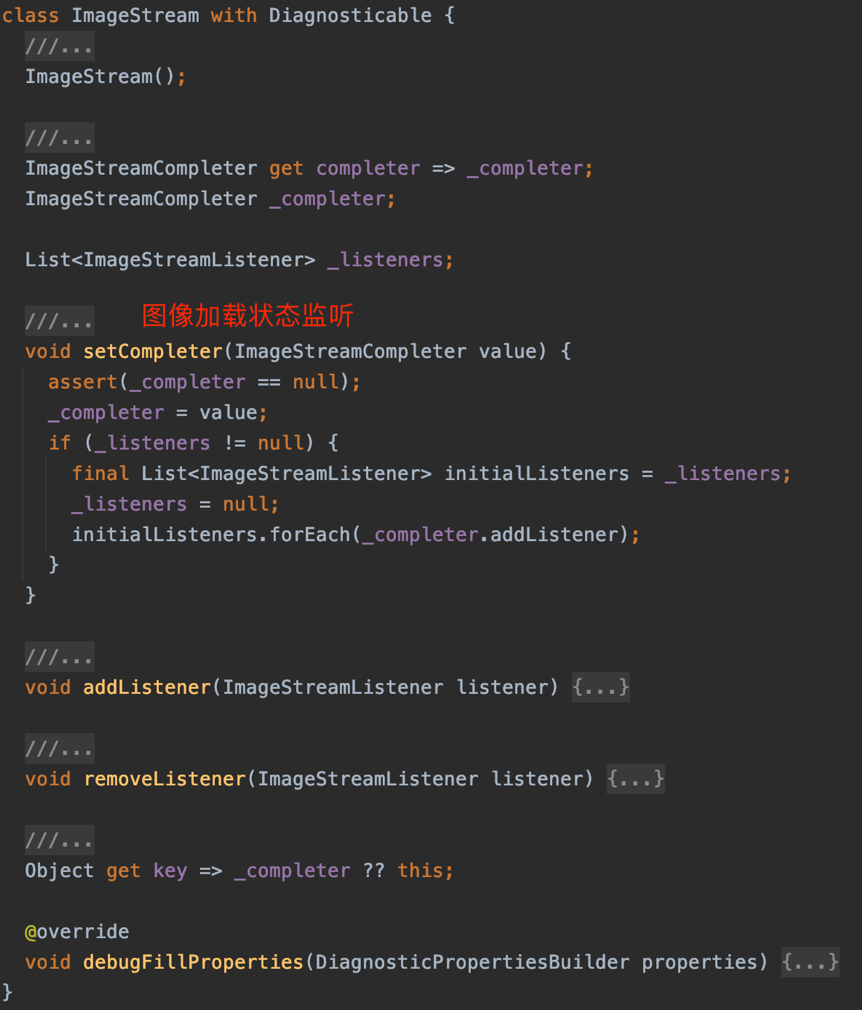
ImageStream:图像的加载对象,可监听图像数据加载状态,由ImageStreamCompleter返回一个ImageInfo对象用于图像显示
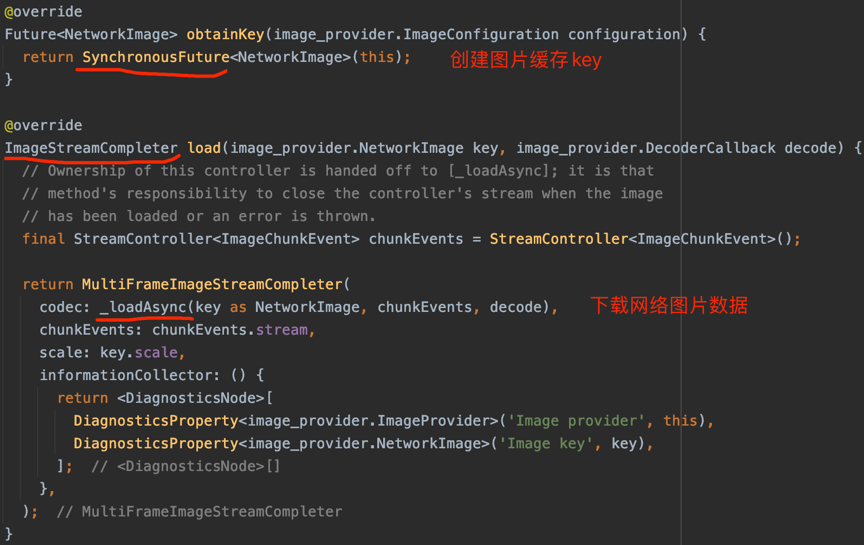
NetworkImage:网络图片加载类,ImageProvider的实现类,通过URL加载网络图像,覆盖load()方法返回ImageStreamCompleter的实现类MultiFrameImageStreamCompleter,构建该类需要一个codec参数类型是Future<ui.Codec>,通过调用_loadAsync()方法下载网络图片数据获得字节流后通过调用PaintingBinding.instance.instantiateImageCodec方法对数据进行解码后获得Future<ui.Codec>对象,obtainKey方法我们发现返回的是SynchronousFuture<NetworkImage>(this)对象,正是NetworkImage 自己本身,我们通过该类的==方法可以看到判断两个NetworkImage类是否相等通过runtimeType 、url 、scale 这三个参数来判断,所以图片缓存中的key相等判断取决于图片的url、scale、runtimeType参数。
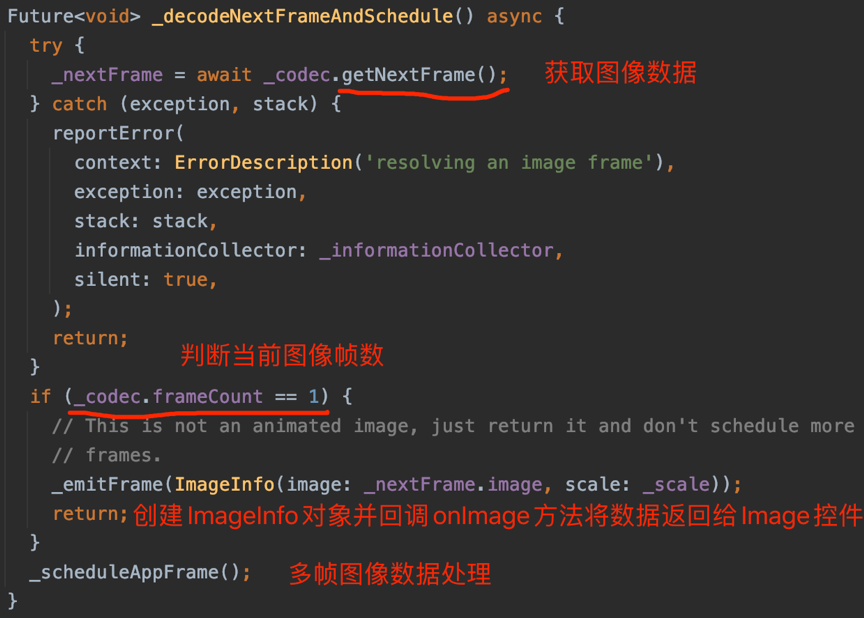
MultiFrameImageStreamCompleter:是ImageStreamCompleter的实现类是Flutter SDK的预置类,构建该类需要一个codec参数类型是Future<ui.Codec>,Codec 是处理图像编解码器的句柄也是Flutter Engine API的包装类,可通过其内部的frameCount变量获取图像帧数,分别处理单帧和多帧(动态图)图像,内部的getNextFrame()方法获取每帧的图像数据并创建Image控件中渲染需要的ImageInfo数据,调用onImage方法将ImageInfo返回给Image控件。
图像数据加载小结:
上面以网络图像加载流程分析,首先通过ImageProvider的resolve()方法创建ImageStream对象,obtainKey()方法创建图像缓存列表中的唯一key(取决于图像url和scale),通过load()方法加载图像数据并返回MultiFrameImageStreamCompleter对象,并将其设置给ImageStream中的setCompleter()方法添加监听图像加载完成状态,图像数据通过Codec 处理帧数分别处理最终创建ImageInfo对象通过ImageStreamListener的onImage方法返回给Image控件。
03
图片渲染相关类
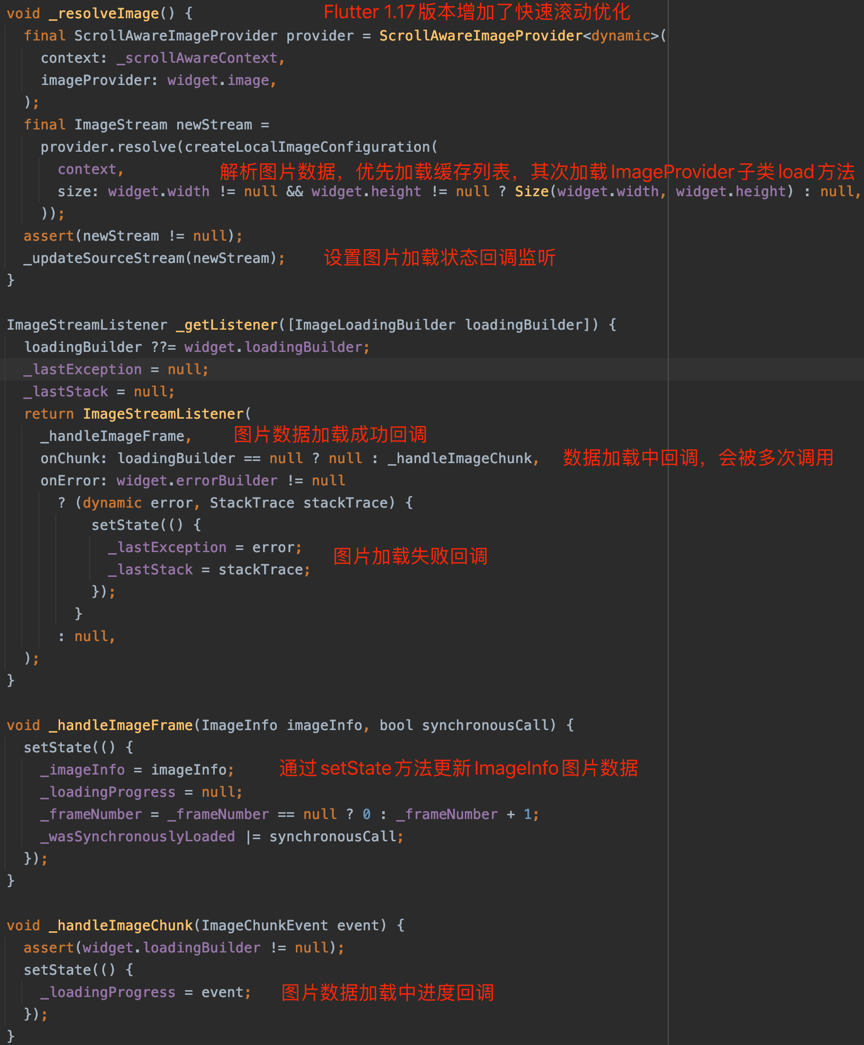
_ImageState:是Image控件创建的State类,通过调用ImageProvider的resolve()方法解析图片数据,resolve()方法返回的ImageStream对象,通过addListener()增加图片解析状态监听,通过ImageStreamListener的onImage回调中获取图片数据(ImageInfo)加载完成状态,onChunk回调监听数据加载进度,onError监听图片加载错误状态,最终通过调用setState进行数据更新绘制。
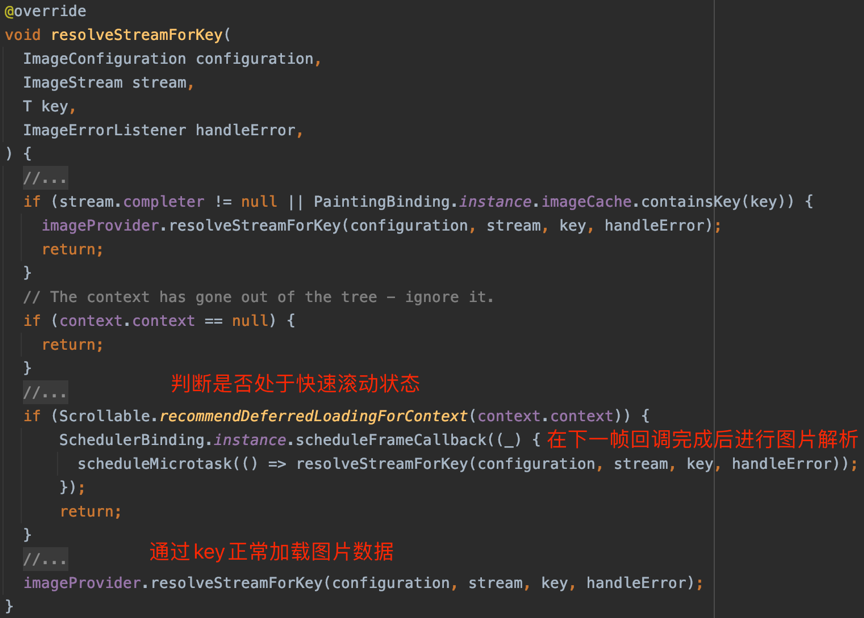
细心的同学会发现ImageProvider的实例对象(widget.image)被ScrollAwareImageProvider包装了一下又重新创建了一个provider,在ScrollAwareImageProvider内部主要是重写了其中的resolveStreamForKey()方法,Flutter SDK 1.17版本中对图片解析增加了快速滚动优化,当判断当前屏幕处在快速滚动状态时,则将图片解析过程延迟下一帧帧尾进行。
RawImage:RenderObjectWidget的子类,重写createRenderObject方法创建RenderObject子类。
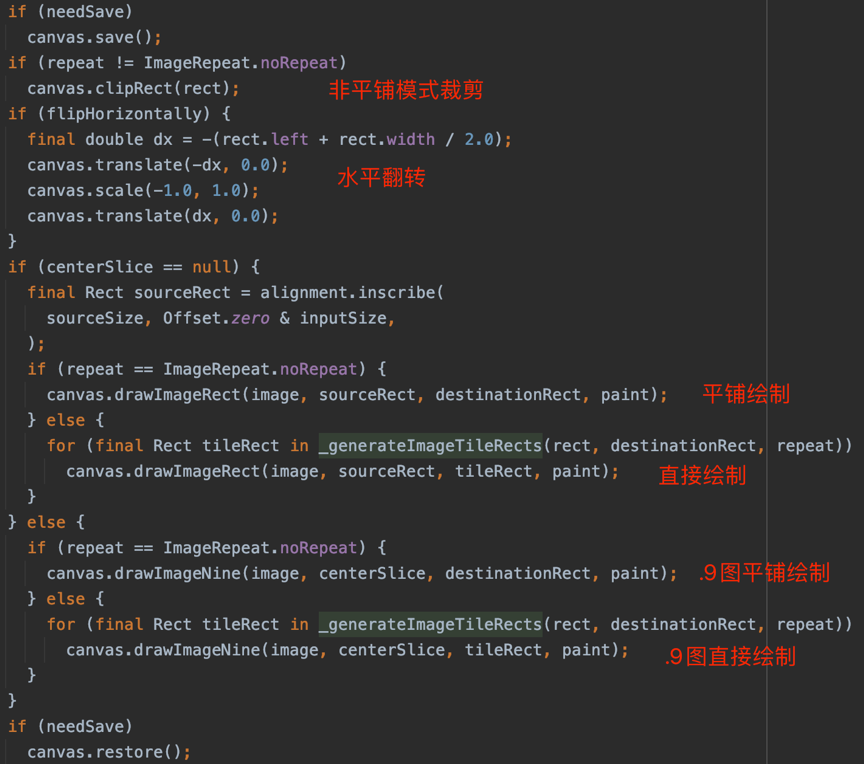
RenderImage:渲染树中RenderObject的实现类,Flutter的三棵树Widget、Element、RenderObject ,而RenderObject是负责绘制渲染的,RenderImage重写performLayout()方法度量渲染尺寸并布局,重写paint()方法获取画布Canvas,Canvas是记录图片操作的接口类,通过参数处理图片镜像、裁剪、平铺等逻辑后调用的drawImageNine()和drawImageRect()方法将图片合成到画布上最终调用Skia引擎API进行绘制。
图片渲染小结:
Image控件中通过调用ImageProvider的resolve()方法获取图片数据ImageInfo对象,通过setState方法将数据更新给图片渲染控件(RenderImage),RenderImage中重写paint()方法根据传入参数对图片数据处理后绘制到Canvas画布上并调用Skia引擎API进行绘制。
总结
经过以上源码探索我们发现Flutter本身提供了定制化的内存缓存能力,但内存缓存上限默认是100MB,这样在配置比较低的机器上内存(Flutter+原生)会超出上限产生OOM,所以使用中我们需要获取机器的实际物理内存去重新调整Flutter端的内存缓存限制大小,通过PaintingBinding.instance.imageCache调用的maximumSize和maximumSizeBytes动态设置合理的图片缓存限制避免因图片内存占用过多导致OOM,那么我们在翻阅了Image源码后还能做些什么呢?请继续往下看。
未显示图像内存优化:
在使用过程中我们发现部分离开屏幕的图片始终被保存在内存缓存中,结合Image控件生命周期中的deactive()、dispose()等方法,在页面控件中的图片未显示在屏幕上或控件已销毁时调用图片缓存中的evict()方法进行资源释放减少内存开销。
图片预缓存处理:
Image控件中提供了precacheImage()方法可以将需要显示的图片预先加载到ImageCache的缓存列表中,缓存列表中通过key值区分相同图片,在页面打开后直接从内存缓存获取,可快速显示图片。
图片文件磁盘缓存:
通过查看网络图片加载类NetworkImage源码可以发现,图片数据下载和解码过程都是通过_loadAsync()方法完成的,所以我们可以通过改造这个方法中图片文件下载、读取、保存过程去增加图片文件本地存储、打通原生图片库缓存、图片下载DNS处理等功能。
自定义占位图、错误图效果:
Image控件中的frameBuilder和errorBuilder参数分别为我们提供了占位图和错误图的自定义方式,也可使用FadeInImage控件提供的占位图(placeholder)、错误图imageErrorBuilder等参数,FadeInImage内部实现也是Image控件,感兴趣的同学可以查看其源码实现。
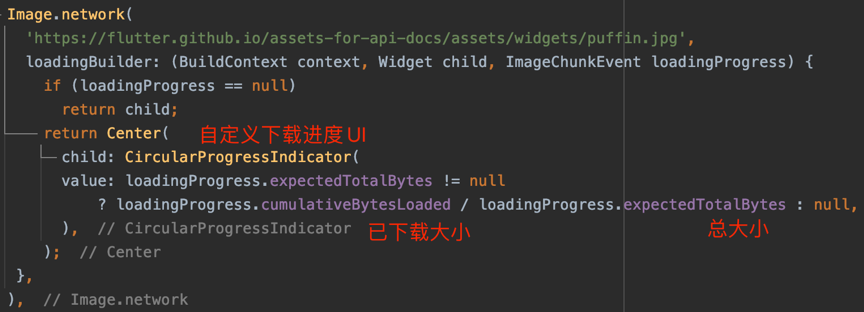
大图下载进度自定义显示:
显示效果:https://flutter.github.io/assets-for-api-docs/assets/widgets/loading_progress_image.mp4
图片可拉伸区域设置(.9图):
RenderImage的paint方法中我们发现在调用Canvas API绘制前会判断centerSlice参数分别调用drawImageNine()和drawImageRect()方法,Image正式通过centerSlice参数配置图片的可拉伸区域,参考代码:centerSlice: Rect.fromLTWH(20, 20, 1, 1),L:横向可拉伸区域左边起始点位置,T:纵向可拉伸区域上边起始点位置,W:横向可拉伸区域宽度,H:纵向可拉伸区域宽度。
未来规划
本文介绍了京东APP中Flutter探索遇到的问题以及图片的加载原理和使用过程中的一些技巧,随着Flutter SDK版本迭代更新,我们将继续对图片加载框架进行优化,原生开发中的多个优秀图片框架已经经历了大量用户的考验这也一直是我们渴望在Flutter上复用的能力,所以我们也在积极探索原生和Flutter中图片内存共享方案,我们希望这个增强能力是非侵入式的,我们也在尝试外接纹理等方案,这块技术细节进展将在后续文章中继续和大家一起探讨。
更多思考:
Flutter以其快速开发、富有表现力和灵活的 UI、原生性能”的特色和理念而被各位前端工程师所痴狂,今天介绍的是由
Flutter在携程火车票的性能优化实战!
美团FlutterWeb性能优化探索与实践
点赞收藏
分类: