使用 webpack 进行 Web 性能优化(三)转载
即使您配置 webpack 以使应用程序尽可能小,跟踪它并知道它包含什么仍然很重要。 否则,您可以安装一个使应用程序变大两倍的依赖项——甚至不会注意到它!
本节介绍可帮助您了解anal包的工具。
跟踪包大小
要监控您的应用程序大小,请在开发期间使用 webpack-dashboard 并在 CI 上使用 bundlesize。
webpack-dashboard
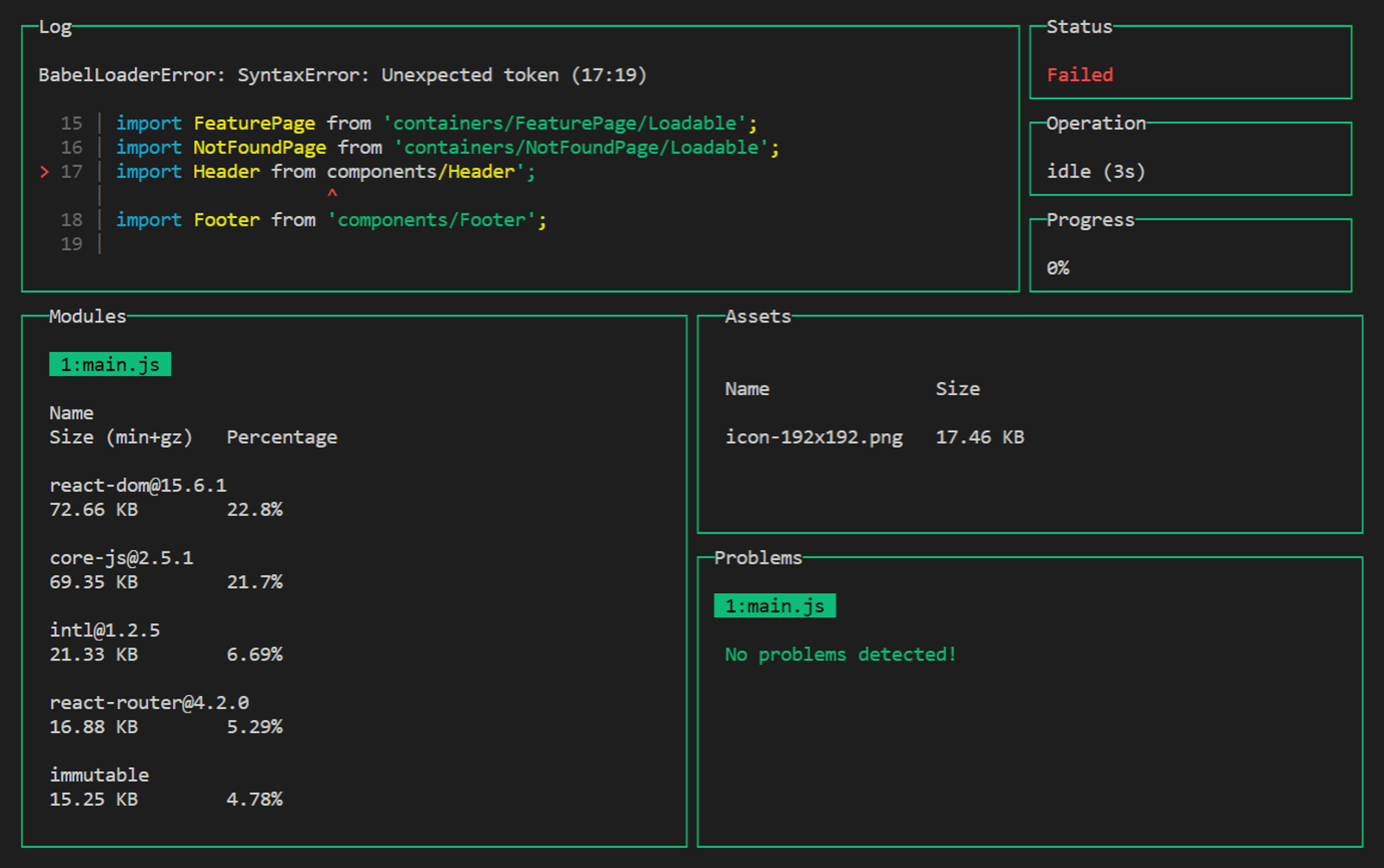
webpack-dashboard 通过依赖大小、进度和其他细节来增强 webpack 输出。 这是它的外观:
此仪表板有助于跟踪大型依赖项——如果您添加一个,您将立即在“模块”部分看到它!
要启用它,请安装 webpack-dashboard 包:
npm install webpack-dashboard --save-dev
并将插件添加到配置的插件部分:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};如果您使用的是基于 Express 的开发服务器,则使用 compiler.apply() :
compiler.apply(new DashboardPlugin());随意使用仪表板来寻找可能需要改进的地方! 例如,滚动模块部分以查找哪些库太大而可以用较小的替代品替换。
bundlesize
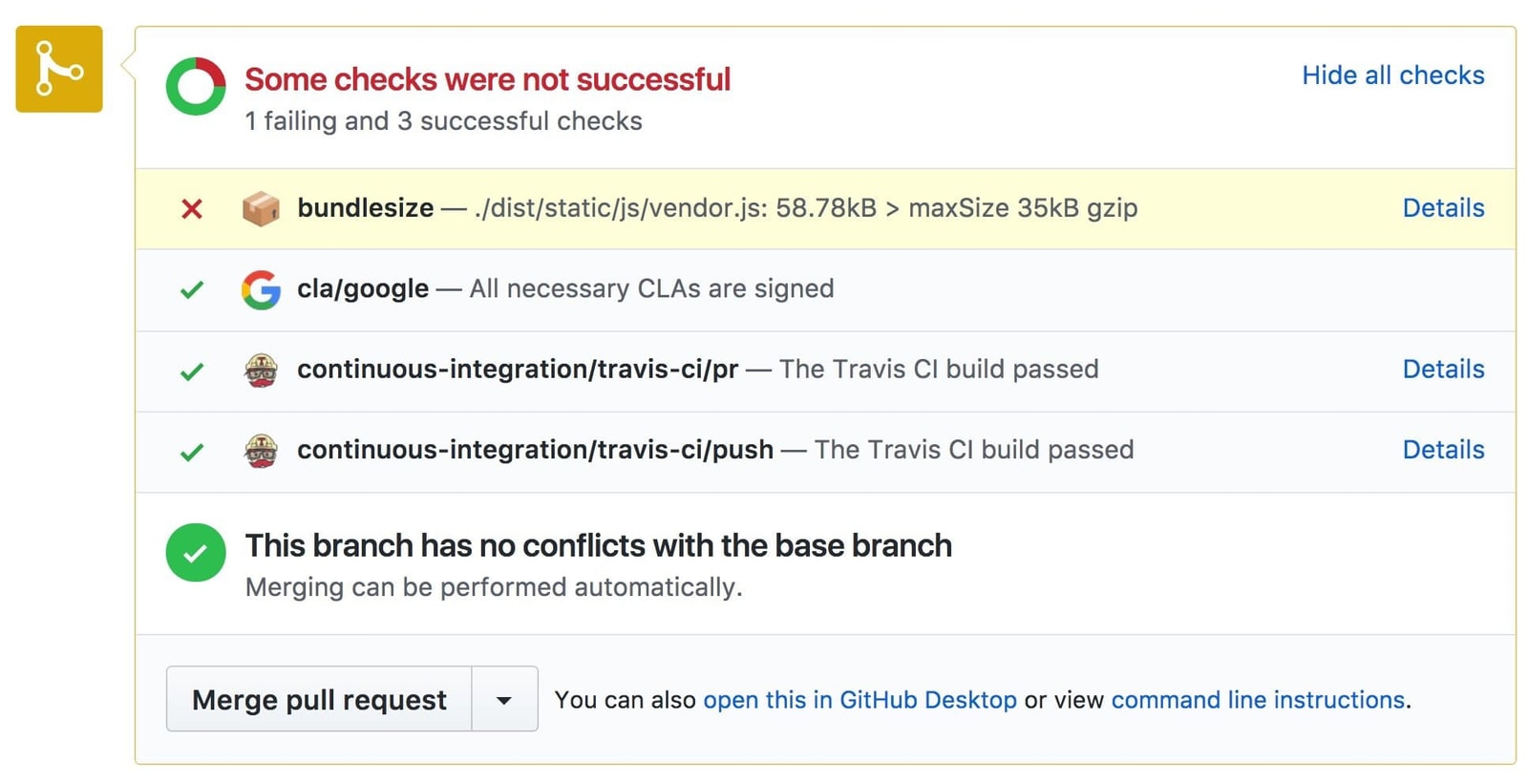
bundlesize 验证 webpack 资产不超过指定的大小。 将其与 CI 集成,以便在应用程序变得太大时收到通知:
配置:
找出最大尺寸
- 优化应用程序以使其尽可能小。 运行生产构建。
- 将 bundlesize 部分添加到 package.json 中,内容如下:
// package.json { "bundlesize": [ { "path": "./dist/*" } ] } - 使用 npx 执行 bundlesize:
npx bundlesize这将打印每个文件的压缩后大小:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB
PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB
PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB
PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KB - 为每个尺寸添加 10-20%,您将获得最大尺寸。 这 10-20% 的余量可以让您像往常一样开发应用程序,同时在其大小增长过多时向您发出警告。
开启 bundlesize
安装 bundlesize 包作为开发依赖:
npm install bundlesize --save-dev
- 在 package.json 的 bundlesize 部分,指定具体的最大尺寸。 对于某些文件(例如图像),您可能希望指定每个文件类型的最大大小,而不是每个文件:
// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] } - 添加一个 npm 脚本来运行检查:
// package.json { "scripts": { "check-size": "bundlesize" } } - 配置 CI 以在每次推送时执行 npm run check-size。 (如果你在 GitHub 上开发项目,还可以将 bundlesize 与 GitHub 集成。)
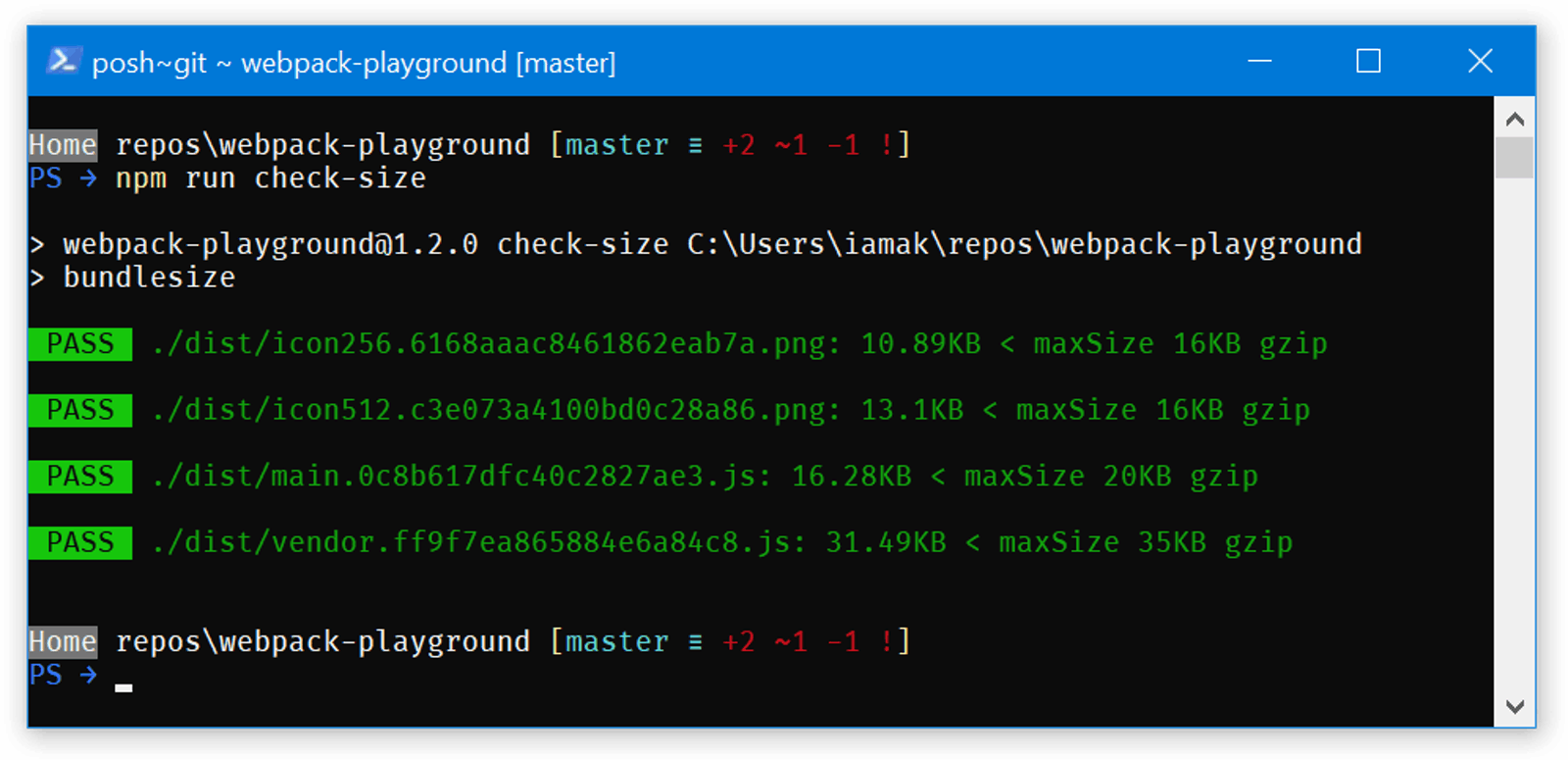
现在,如果您运行 npm run check-size 或推送代码,您将看到输出文件是否足够小:
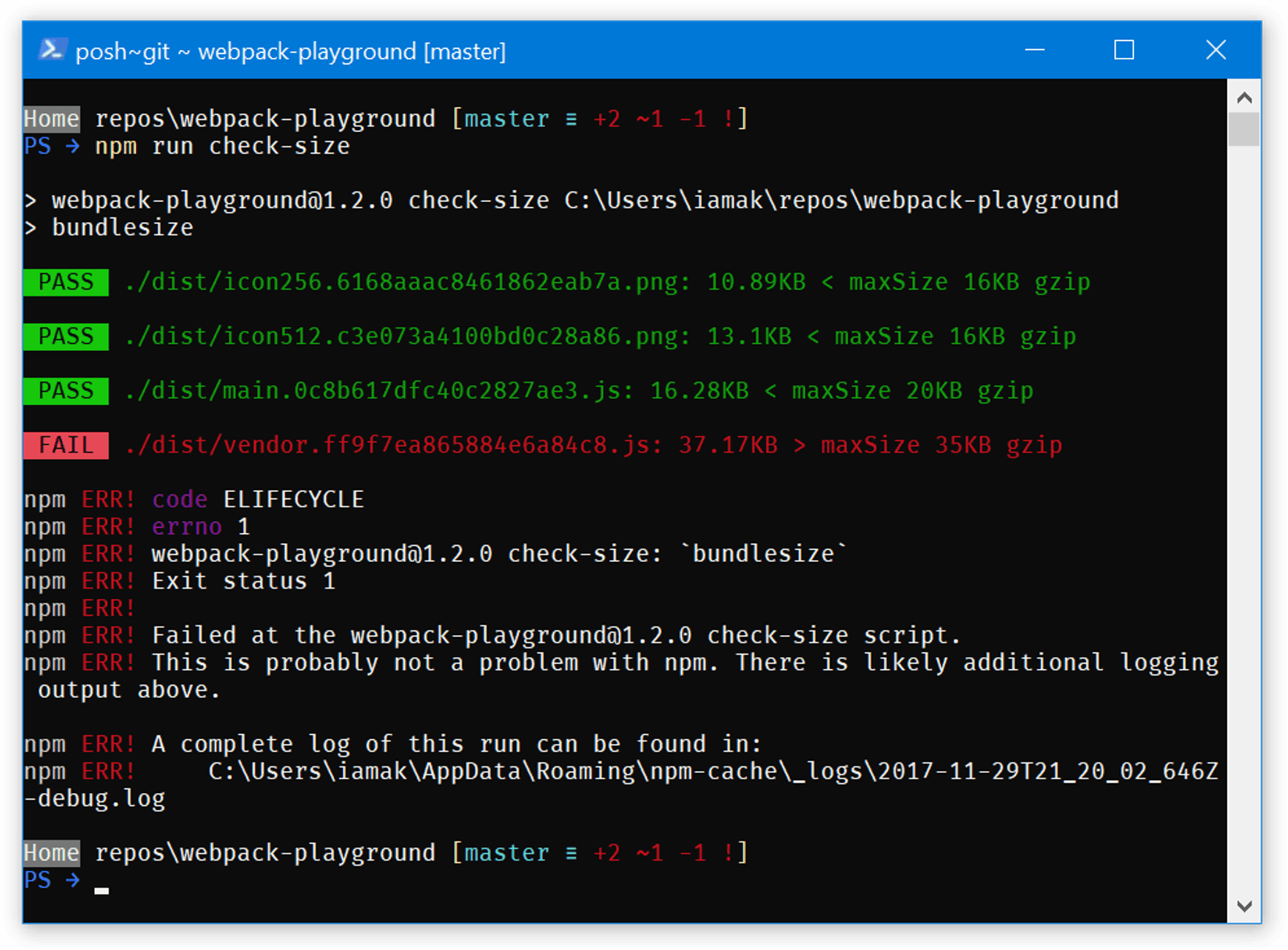
或者,在失败的情况下:
分析为什么包这么大
您可能想要更深入地研究**包以查看哪些模块占用了其中的空间。 认识 webpack-bundle-analyzer?
webpack-bundle-analyzer 扫描包并构建其中内容的可视化。
使用此可视化来查找大的或不必要的依赖项。
要使用分析器,请安装 webpack-bundle-analyzer 包:
npm install webpack-bundle-****yzer --save-dev
在 webpack 配置中添加一个插件:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-****yzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};然后运行生产构建。 该插件将在浏览器中打开统计页面。
默认情况下,统计页面显示已解析文件的大小(即,出现在包中的文件的大小)。 您可能想要比较 gzip 的大小,因为这更接近真实用户的体验; 使用左侧的侧边栏来切换大小。
注意:如果使用 ModuleConcatenationPlugin,它可能会合并 webpack-bundle-analyzer 输出中的部分模块,从而使报告不那么详细。 如果您使用此插件,请在分析期间禁用它。
以下是要在报告中查找的内容:
-
大依赖。 为什么它们这么大? 是否有更小的替代品(例如,Preact 代替 React)? 您是否使用了它包含的所有代码(例如,Moment.js 包含许多经常不使用且可能被删除的语言环境)?
-
重复的依赖项。 您是否看到同一个库在多个文件中重复出现? (例如,使用 optimization.splitChunks.chunks 选项 - 在 webpack 4 中 - 或 CommonsChunkPlugin - 在 webpack 3 中 - 将其移动到一个公共文件中。)或者**包是否有同一个库的多个版本?
-
类似的依赖。 是否有类似的库可以完成大致相同的工作? (例如,moment 和 date-fns,或 lodash 和 lodash-es。)尝试使用单一工具。
总结
-
削减不必要的字节. 压缩所有内容,剥离未使用的代码,添加依赖项时要明智
-
按路由拆分代码. 只加载真正需要的东西,稍后再延迟加载其他东西
-
缓存代码. 您应用程序的某些部分的更新频率低于其他部分。 将这些部分分成文件,以便仅在必要时重新下载
-
跟踪大小. 使用 webpack-dashboard 和 webpack-bundle-analyzer 等工具来了解您的应用程序有多大。 每隔几个月重新审视您的应用程序的整体性能
Webpack 并不是唯一可以帮助您更快地开发应用程序的工具。 考虑将您的应用程序设为渐进式 Web 应用程序以获得更好的体验,并使用 Lighthouse 等自动分析工具来获得改进建议。
不要忘记阅读 webpack 文档——它们还有很多其他有用的信息。
并确保使用培训应用程序!
延伸阅读:
使用 webpack 进行 Web 性能优化(一)
使用 webpack 进行 Web 性能优化(二)