Vue混淆与还原
引言
Vue是一种流行的JavaScript框架,用于构建用户界面。它简单易用且功能强大,备受开发者喜爱。然而,在传输和存储过程中,我们需要保护Vue代码的安全性。混淆是一种有效的保护措施,可以加密和压缩代码,使其难以被理解和修改。本文将介绍Vue混淆的概念以及如何进行还原。
混淆
混淆是将Vue代码进行加密和压缩,增加其安全性。Vue混淆通常包括以下步骤:
- 压缩:去除无用字符、减小代码体积,提高加载速度。
// 示例:压缩代码
var app = new Vue({
el: '#app',
data: {
message: 'Hello, World!'
},
methods: {
showMessage: function () {
console.log(this.message);
}
}
});
- 重命名:对组件、变量和函数进行重命名,增加代码的安全性。
// 示例:重命名代码
var a = new Vue({
el: '#a',
data: {
m: 'Hello, World!'
},
methods: {
s: function () {
console.log(this.m);
}
}
});
- 替换:将关键信息替换为特殊字符或ASCII码,增加代码的识别难度。
// 示例:替换关键信息
var b = new Vue({
el: '#b',
data: {
n: '\u0058\u0078\u0078\u0078\u0078\u0078\u0078'
},
methods: {
t: function () {
console.log(this.n);
}
}
});
- 混淆:添加无用代码、逻辑跳转等方式,增加代码的理解和分析难度。
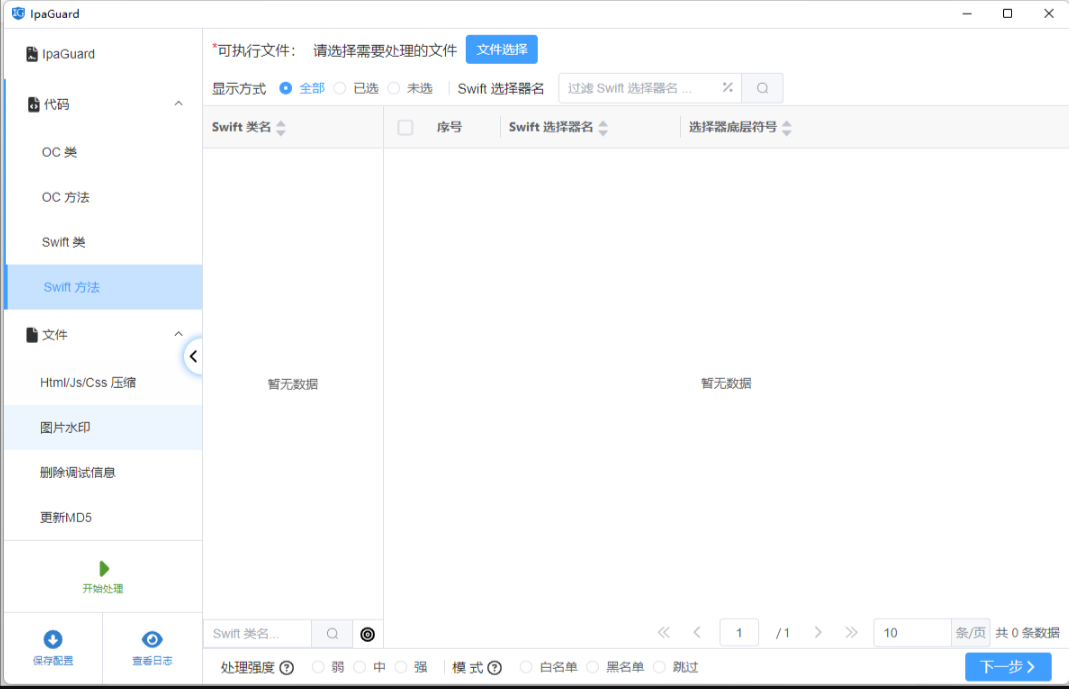
Ipa Guard是一款功能强大的ipa混淆工具,不需要ios app源码,直接对ipa文件进行混淆加密。可对IOS ipa 文件的代码,代码库,资源文件等进行混淆保护。 可以根据设置对函数名、变量名、类名等关键代码进行重命名和混淆处理,降低代码的可读性,增加ipa破解反编译难度。可以对图片,资源,配置等进行修改名称,修改md5。只要是ipa都可以,不限制OC,Swift,Flutter,React Native,H5类app。

所以就要使用到混淆器,混淆器是把里面的代码变量等信息进行重命名,这样可读性会变得非常差,接着,
到这里,我们完成了对代码的混淆,但是还没有进行加固,防止反编译,所以,请往下看
然后导入自己的包就可以了,这里是流水式的走下来,所以只需要导入和导出就可以了,

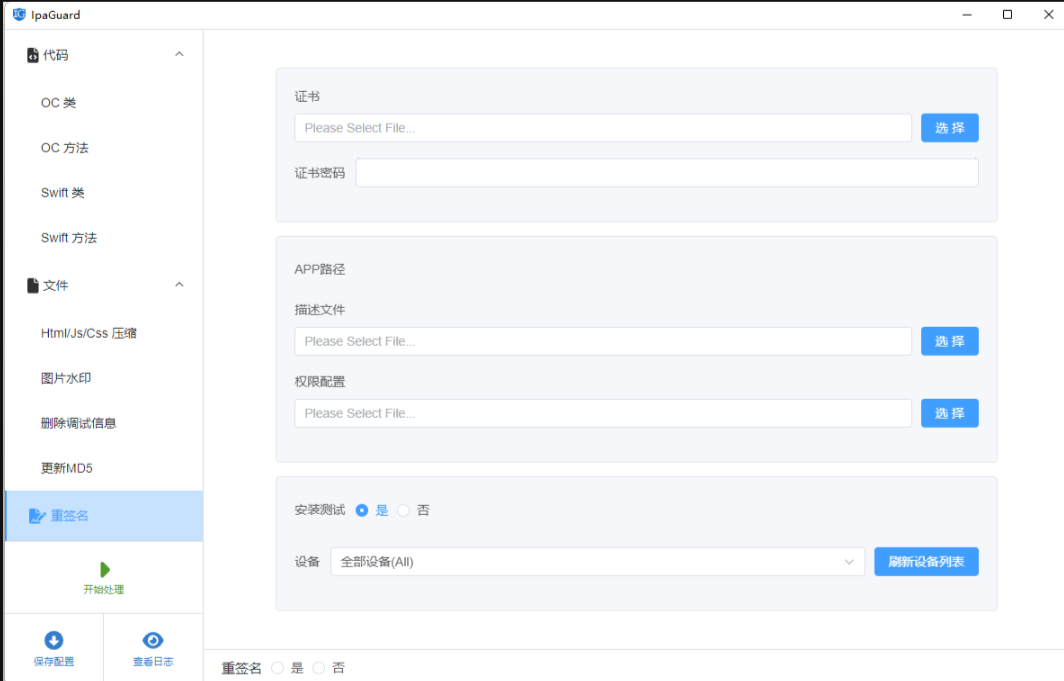
添加单个文件,选择好刚刚混淆后的包,然后你做的事情就是等,等待上传完–加固完–下载完–已完成,当到已完成的时候,说明这里已经可以导出了,导出需要前面提到的自己创建的签名,这里可是会用到的,如果不用,则包安装包可能会出现问题
选择导出签名包,选择签名文件,输入密码,然后点击开始导出

导出的包是经过混淆,经过加固比较安全的包了
// 示例:混淆代码
var c = new Vue({
el: '#c',
data: {
o: 'Hello, World!'
},
methods: {
u: function () {
for (var i = 0; i < 10; i++) {
if (i % 2 === 0) {
console.log(this.o);
} else {
console.log(i);
}
}
}
}
});
混淆可以有效防止代码被恶意篡改或盗用,保护开发者的利益。
还原
还原是将混淆后的代码还原成可读性较高的代码。Vue混淆的还原通常包括以下步骤:
-
解压缩:将混淆后的代码进行解压缩,还原成原始的代码格式。
-
重命名还原:通过对比混淆前后的代码,将重命名的组件、变量和函数还原成其原始的命名。
-
替换还原:通过查找混淆前后代码的替换关系,将替换的关键信息进行还原。
-
混淆还原:通过分析混淆后的代码逻辑,找出无用代码和逻辑跳转,将其进行还原。
还原需要耐心和细心,并需要对Vue的原理和代码结构有一定了解。在实际操作中,可以借助工具和插件来辅助还原,提高效率和准确性。
总结
Vue混淆是保护代码安全的有效手段,防止恶意篡改和盗用。然而,在需要维护和调试代码时,我们需要进行还原操作,将混淆后的代码还原成可读性较高的代码。混淆和还原是一对矛盾的关系,需要在保护代码安全和提高开发效率之间进行权衡。只有在适当的情况下使用混淆技术,并恰当地进行还原,才能达到最佳的效果。
参考资料
- Vue.js官方文档: https://vuejs.org/
- UglifyJS - JavaScript压缩工具: https://github.com/mishoo/UglifyJS
- Babel - JavaScript编译工具: https://babeljs.io/