从零开始搞监控系统(5)——小程序监控原创
公司目前在线上运行着一款小程序,为了能监控小程序的运行情况,自行开发了一个参数搜集的SDK,名称为 shin.js,放置在 utils 目录中。
目前只搜集了打印、通信和错误,其中打印不是 console.log() 而是 shin.log()。
在小程序的管理后台,开发管理中,目前也有一个错误日志列表,其中也有比较详尽的错误信息,可配合监控系统使用。
一、SDK
1)log
在 Shin 类的构造函数中,声明了 log() 方法,主要就是将传入的数据解析成JSON格式的字符串,然后传递给后台。
options 是可配置的参数,包括参数的发送地址,以及项目 token。injectApp() 方法修改了原生的 App 方法并且注入了监控逻辑,具体会在后面讲解。
class Shin {
constructor(options) {
this.options = options;
this.injectApp();
// 将打印的日志推送到监控后台
['log'].forEach((type) => {
this[type] = msg => {
this.send({
category: 'console',
data: {
type,
desc: JSON.stringify(msg)
}
})
};
});
}
}为了与之前的数据结构兼容,需要整理成指定的格式后,再发送。
2)发送
send() 方法用于发送,其中 identity 是一个身份标识,存在于全局对象 globalData 中,而它是通过 getIdentity() 方法生成的。
getIdentity() {
return Number(Math.random().toString().substr(3, 3) + Date.now()).toString(36);
}
send(params) {
//日志通用数据配置
params.identity = getApp().globalData.identity;
params.token = this.options.token;
params.data = Object.assign(params.data, {
network: this.network,
url: this.getActivePage().route
});
//错误日志还需要记录设备信息
if(params.category == 'error') {
params.data.system = this.system;
}
wx.request({
url: this.options.src,
method: "GET",
data: {
m: JSON.stringify(params)
}
});
}代码中的 getActivePage() 用于读取当前页面,调用了getCurrentPages();getNetworkType()读取当前网络类型;getSystemInfo()读取当前设备信息。
getActivePage() {
// 获取当前页面栈
const curPages = getCurrentPages();
if (curPages.length) {
return curPages[curPages.length - 1];
}
return {};
}
getNetworkType() {
wx.getNetworkType({
success: (res) => {
this.network = res.networkType;
},
});
}
getSystemInfo() {
wx.getSystemInfo({
success: (res) => {
this.system = res;
},
});
}3)错误
在构造函数中调用了 injectApp() 方法,为 App 注入自定义的监控行为。
在触发onLaunch事件时记录网络类型和设备信息,在触发 onError 事件时将具体的错误信息发送到后台。
injectApp() {
const originApp = App;
const self = this;
App = function (app) {
['onLaunch', 'onError'].forEach((methodName) => {
const customMethod = app[methodName]; //暂存自定义的方法
if (methodName === 'onLaunch') {
self.getNetworkType(); //记录网络
self.getSystemInfo(); //记录设备信息
}
app[methodName] = function (options) {
if(methodName === 'onError') {
const params = {
category: 'error',
data: {
type: 'mini',
desc: options, //错误信息
}
};
self.send(params); //错误上报
}
return customMethod && customMethod.call(this, options);
};
});
return originApp(app);
};
}4)通信
我们自己封装了一个通信库,为了操作简便,就定义了一个方法,在通信完成时调用此方法。
formatRequest({ res, url, method, data }) {
// 响应
const ajax = {
type: method,
status: res.statusCode,
url,
data
}
// 过滤掉数据量大的响应
if(JSON.stringify(res.data).length <= 300) {
ajax.response = res.data;
}
const params = {};
if(res.statusCode >= 400) {
params.category = 'error';
params.data = {
type: 'promise',
desc: ajax
};
}else {
params.category = 'ajax'
params.data = ajax;
}
this.send(params);
}它接收的参数包括 res(响应数据),url(请求地址),method(请求方法),data(请求参数)。
其中 res 包括状态码和响应内容,状态码囊括了4XX和5XX。
5)初始化
在启动文件 app.js 引入 shin.js文件,并初始化,在 globalData 中添加 shin 和 identity。
import Shin from './utils/shin';
const shin = new Shin({
src: 'https://127.0.0.1:3000/ma.gif',
token: 'mini'
});
globalData: {
shin,
identity: shin.getIdentity(),
}6)监控后台
参数搜集的 api 不需要做任何修改,在监控后台的页面中也只是加几个过滤选项即可,而这些选项都已经写成了常量,修改起来很方便,例如:
export const MONITOR_PROJECT = [
{ key: 'backend', value: '管理后台' },
{ key: 'h5', value: 'H5活动' },
{ key: 'mini', value: '小程序'}
];二、Source Map
目前还不能在监控后台直接通过 SourceMap 自动映射(未来的一个优化点)。
需要先从小程序后台下载 SourceMap 文件,下载完后导入小程序开发编辑器中查看映射条件。
具体过程:
1)首先小程序开发器的版本必须得是 1.03.2012152 以上。
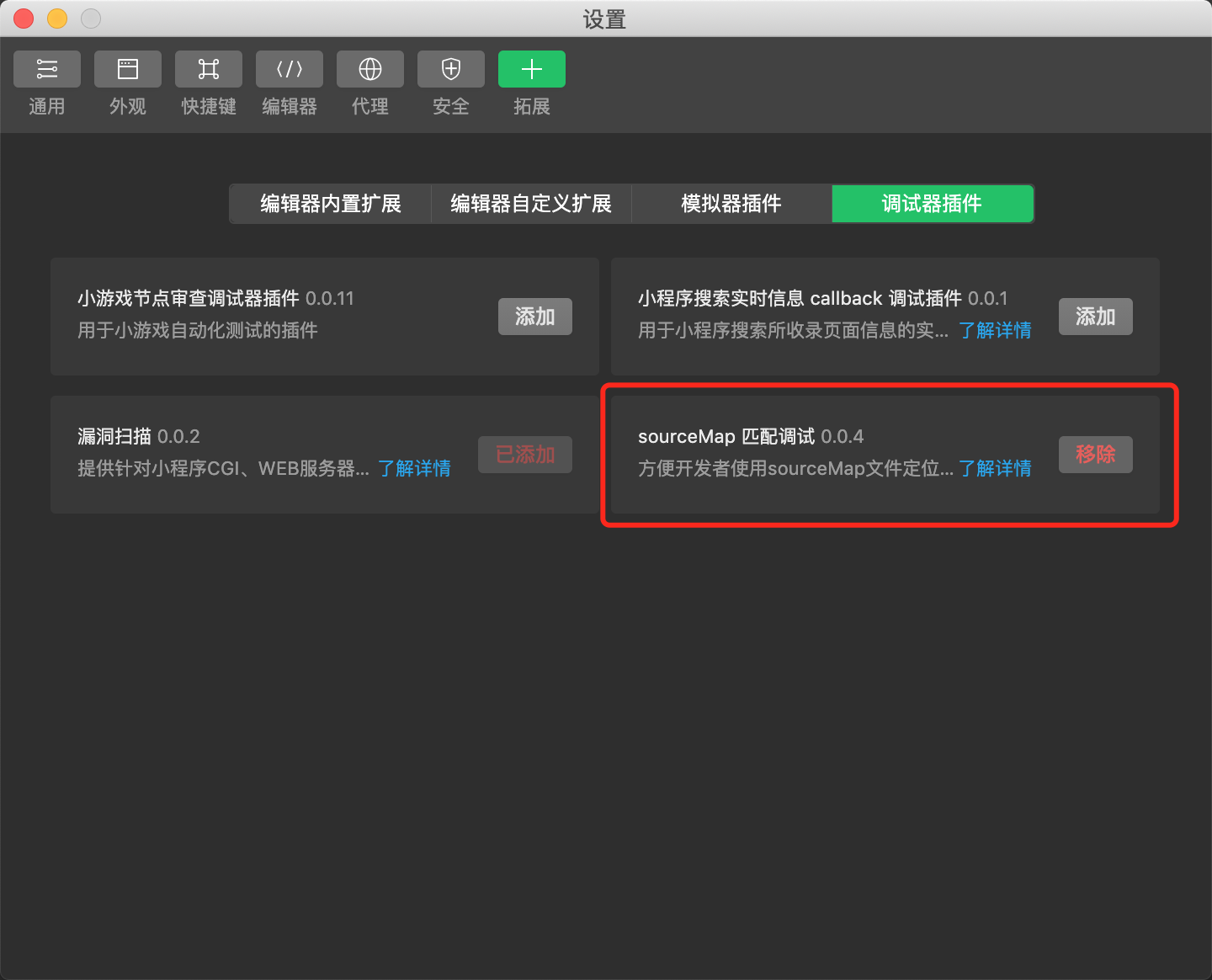
2)选择"设置-通用设置-扩展-调试器插件",进入插件下载页面,添加sourcemap匹配调试插件。
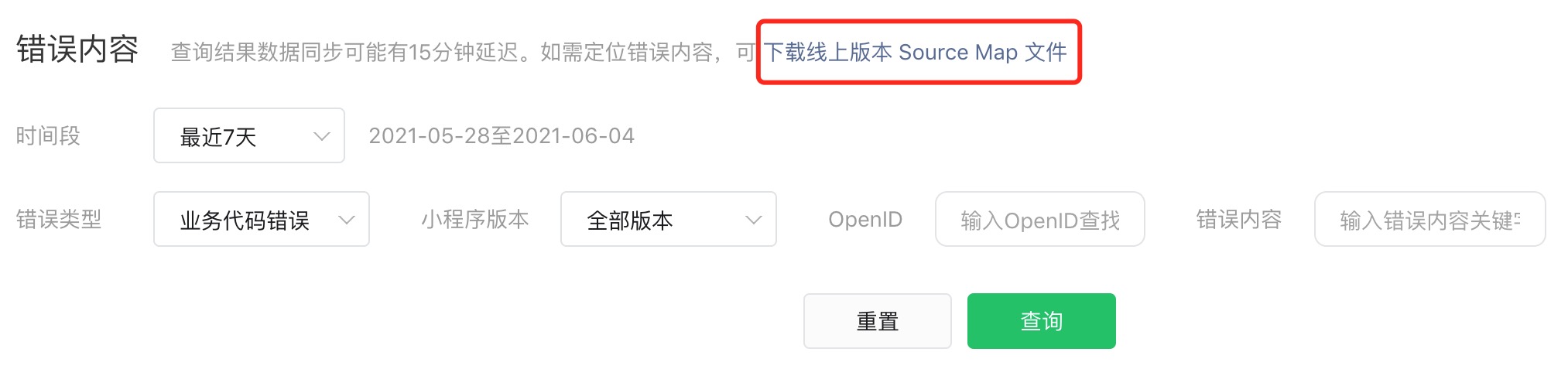
3)在开发管理中的错误日志(参考教程)中,可下载线上版本的 SourceMap 文件或者,或者在上传完代码后,会提示你下载该文件。
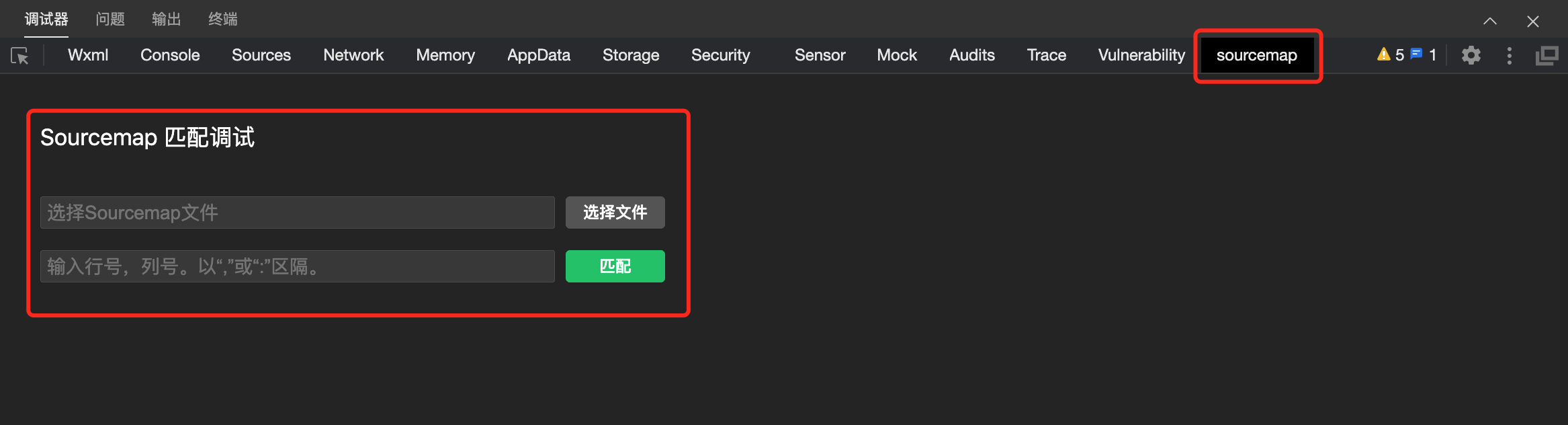
4)最后可在控制台调试器中出现 sourcemap 标签,在此处加载映射文件以及输入行号和列号,完成映射。
参考:
详解:如何监控小程序异常及处理错误?
小程序异常监控收集
小程序错误异常监控方案
sourceMap匹配调试