从零开始搞监控系统(6)——较长的白屏时间原创
一、加载慢
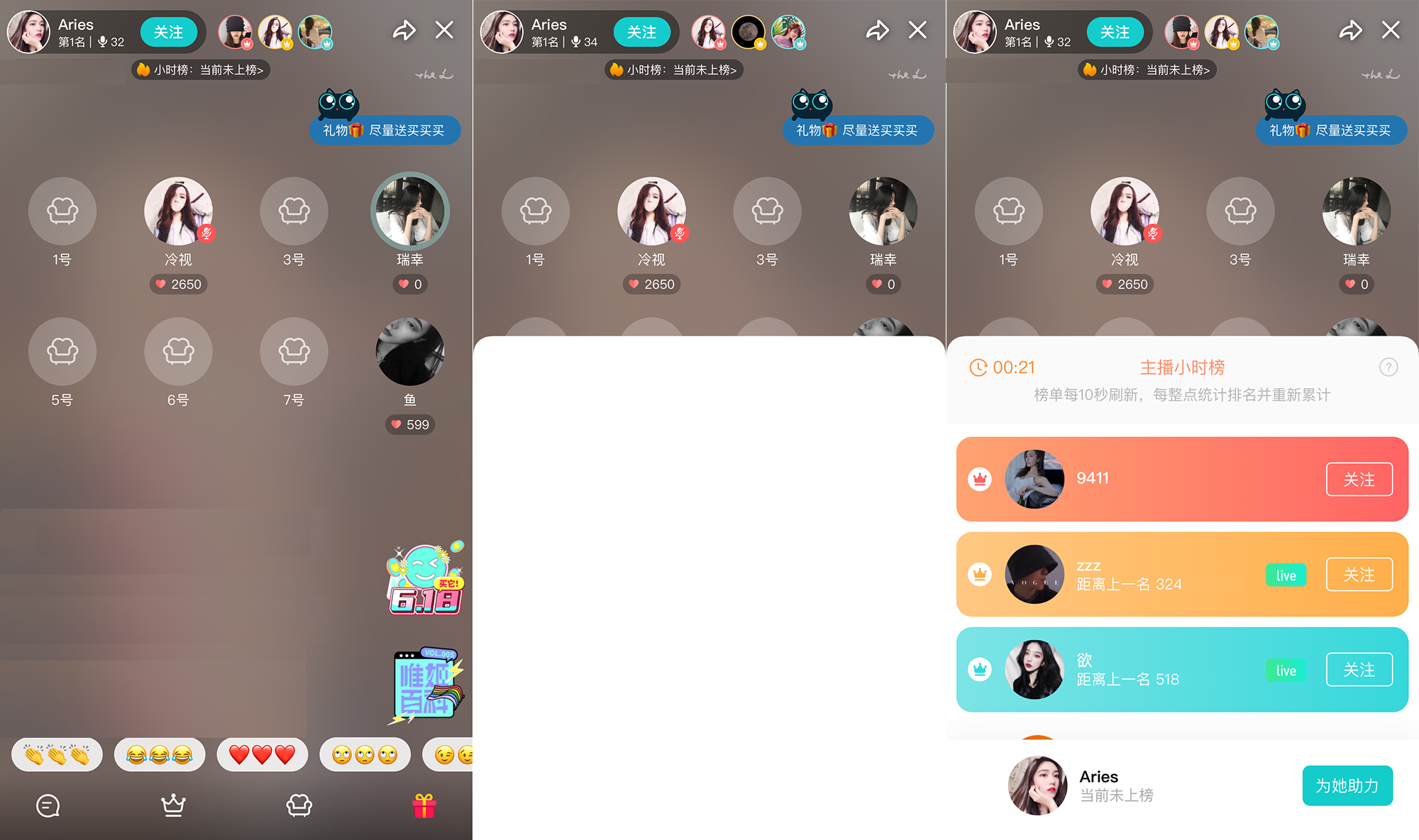
在直播间有一个小时榜的Web页面,经常有用户反映点击小时榜,弹出的页面会有蛮长的一段(3秒上下)时间白屏。
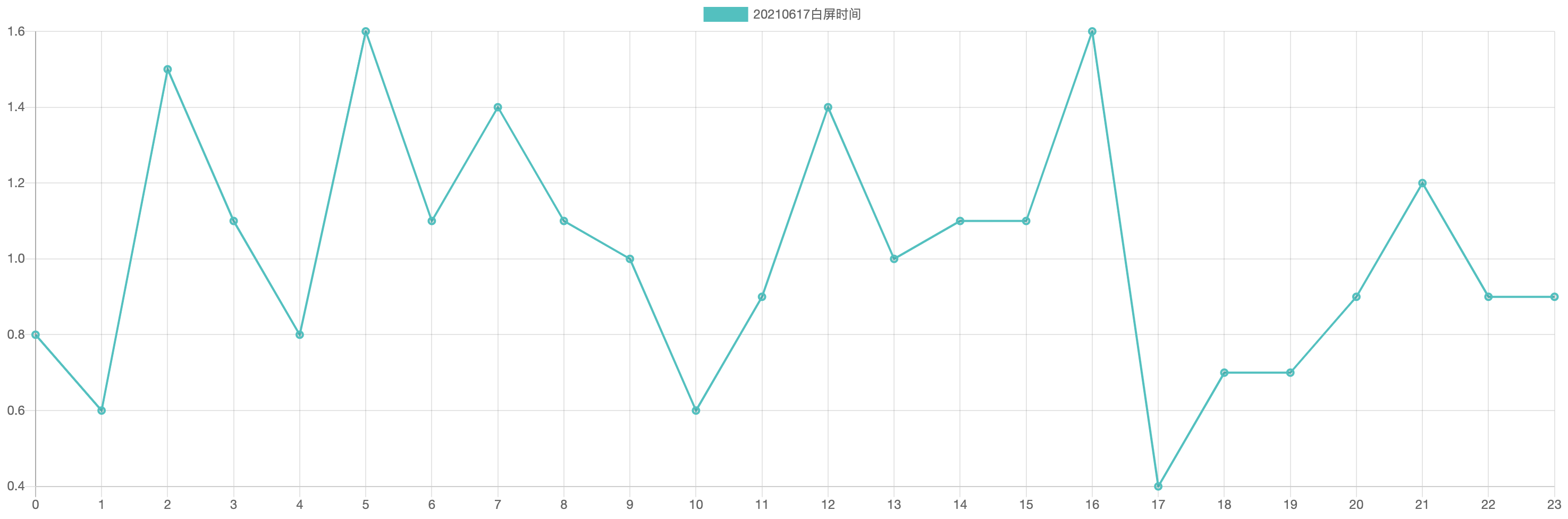
查看性能监控中的白屏时间,发现最多1.6秒,最少0.4秒平均每小时的白屏在1秒左右(有待优化),那么大概还有2秒的时间可能是其他原因造成的。
在页面中会包含很多主播头像,有可能是图片太多阻塞了渲染,于是将主播的头像都改成异步加载,在调试的时候直接将他们都隐藏掉,并且在动态读取的部分加入loading效果。
发到预生产做调试,通过Charles把线上地址映射成预发地址。为了让APP的环境更加纯粹,特地删除了APP重新安装。
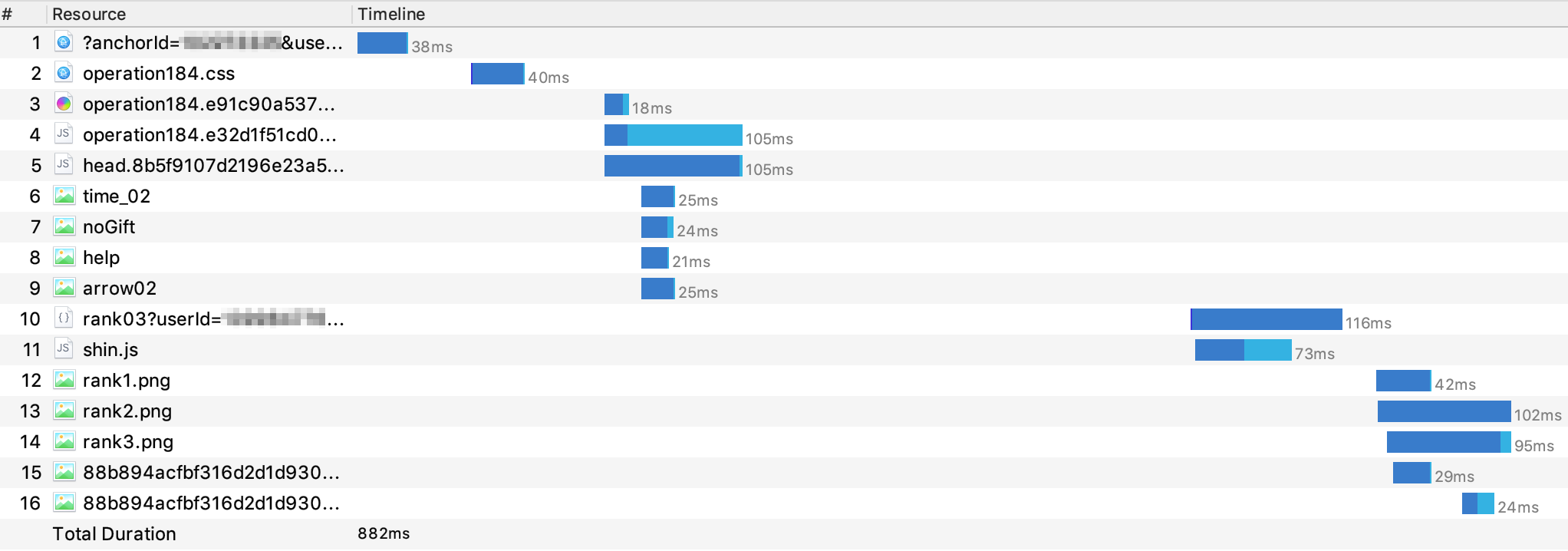
但是在iOS中打开小时榜的时候,还是会有2秒以上非常明显的白屏时间。查询资源瀑布图,也就900ms的样子,离体验到的白屏时间还是差点。
让iOS和安卓给WebView加了个加载进度条,确认白屏的时候到底有没有开始请求资源。
安卓的情况比iOS好很多,白屏时间并不长,几乎是一闪而过。
后面让iOS的人查看代码才发现,原来他们是在等到弹出动画结束后开始请求资源,差不多有1秒的动画时间。怪不得每次都要2、3秒的白屏时间。
二、预请求
经过观察发现每次请求后端数据的API大概要花100~200ms,如果把这段时间省下来,那么也能减少白屏时间,于是想到了数据预请求。
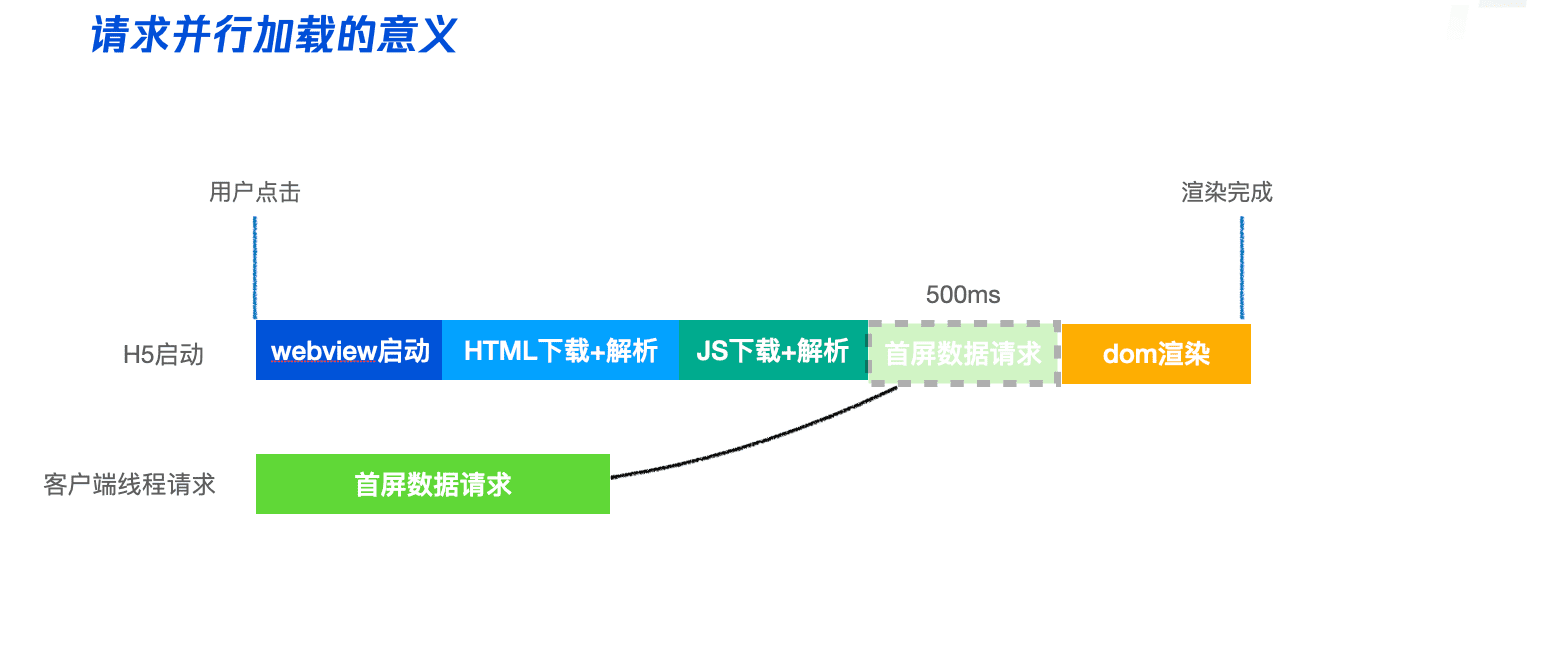
数据预请求是将数据预请求的时机由业务发起请求的时机,提前到用户点击时,并行发送数据请求,缩短数据等待时间。
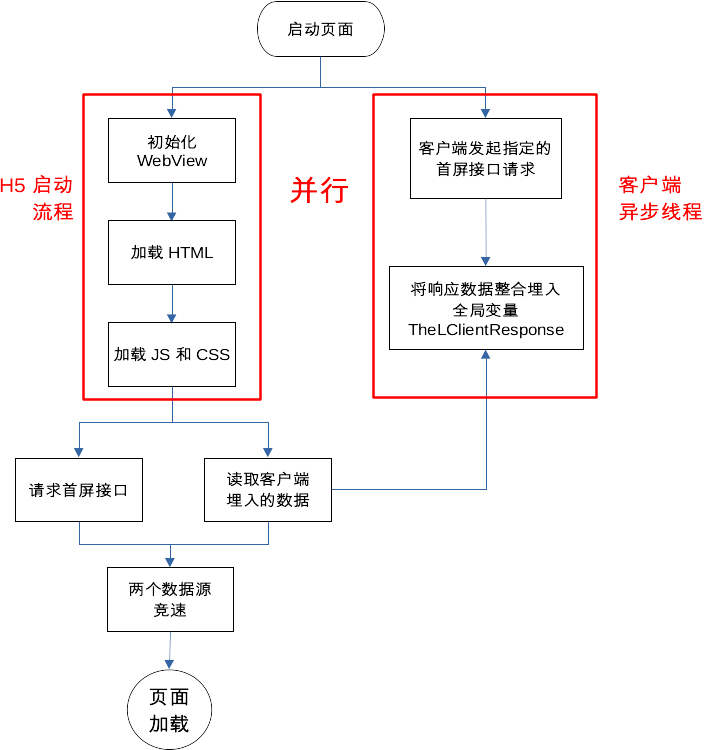
在Webview启动的时候,并行的去请求首屏需要的数据,流程图如下所示:
首屏数据的接口信息,可以通过一些配置关联起来,比如一个单独的配置接口。
对客户端而言,H5初始化的时间和数据请求的时间先后不确定。
所以,如果客户端先拿到数据,会把数据缓存在一个全局变量中,等待H5来调用。
具体的实现方案:
- 客户端分析出当前URL中的路径和参数,其中 refresh 参数(有的话)是一个时间戳(秒),这次参数用来控制客户端是否需要重新请求配置接口。
- 当分析的URL参数中无 refresh 字段时,访问 https://xxx.com/settings 接口,并将URL路径、客户端默认带的参数(包含用户ID等)和 URL 本身的参数全部传递过来,然后本地缓存。
https://xxx.com/settings?path=game%2Fstrick&uid=xxxxx&refresh=1618451992- 客户端会将settings接口的响应数据缓存到本地,而key就是当前URL,也就是说URL不变的话,默认就不会去请求settings接口。若要穿透缓存,那么加上refresh参数,赋一个与之前不同的值即可。
- settings 接口返回的JSON格式,包含 urls 字段,是个数组,由接口集合组成,已经拼接好参数。
{
"urls": [
"http://xxx.com/xx/xx?id=2",
"http://xxx.com/yy/yy?uid=1"
]
}- 客户端将读取到的数据注入到 WebView 的全局对象中,可以用全局变量同步读取,名字叫 TheLClientResponse,读取方式:window.TheLClientResponse,JSON格式如下,其中key是api的路径,如果无数据可以返回 null。
{
"xx/xx": {
code: 0,
msg: "test",
data: {
list: []
}
},
"yy/yy": {
code: 0,
msg: "test",
data: {
list: []
}
}
}