Web优化躬行记(4)——用户体验和工具原创
一、用户体验
用户体验(UE/UX)是指一个人使用一个特定产品、系统或服务时的行为、情绪与态度,还包含用户对于系统的功能、易用和效率的感受,因此用户体验在本质上可以视为一个人对于系统的主观感受与主观想法。
用户体验是动态的,由于不断变化的使用情况、不停变化的各个系统,以及变化发生背后的情境与脉络,因此它是随着时间而不断地变化着。
1)Loading动画
有一份调查指出,用户能够忍受加载的最长时间在:6到8秒。8秒是一个临界值,如果加载时间在8秒以上,大部分访问者最终会选择放弃,除非他一定要打开那个页面。
加载动画就是为了弥补服务器加载过慢的问题而设计的,如下图所示。
一个好的加载动画可以从两个层次分析,第一个层次是满足用户心理基本需求,缓解用户烦躁情绪,第二个层次是给予用户惊喜感,增加用户对产品的好感度。
2)过渡动画
过渡动画是为了在结构中插入或者删除一个视图时表现的不突兀,让用户可以感受到那段过程。
3)记住用户习惯
记住用户习惯包括在页面刷新后定位到之前滚动的位置,缓存表单中的输入信息等,其实就是保留用户的操作痕迹。
4)骨架屏
骨架屏(Skeleton Screen)是一个页面的空白版本,通过这个空白版本来传递一种信息,即页面正在渐进式的加载中。
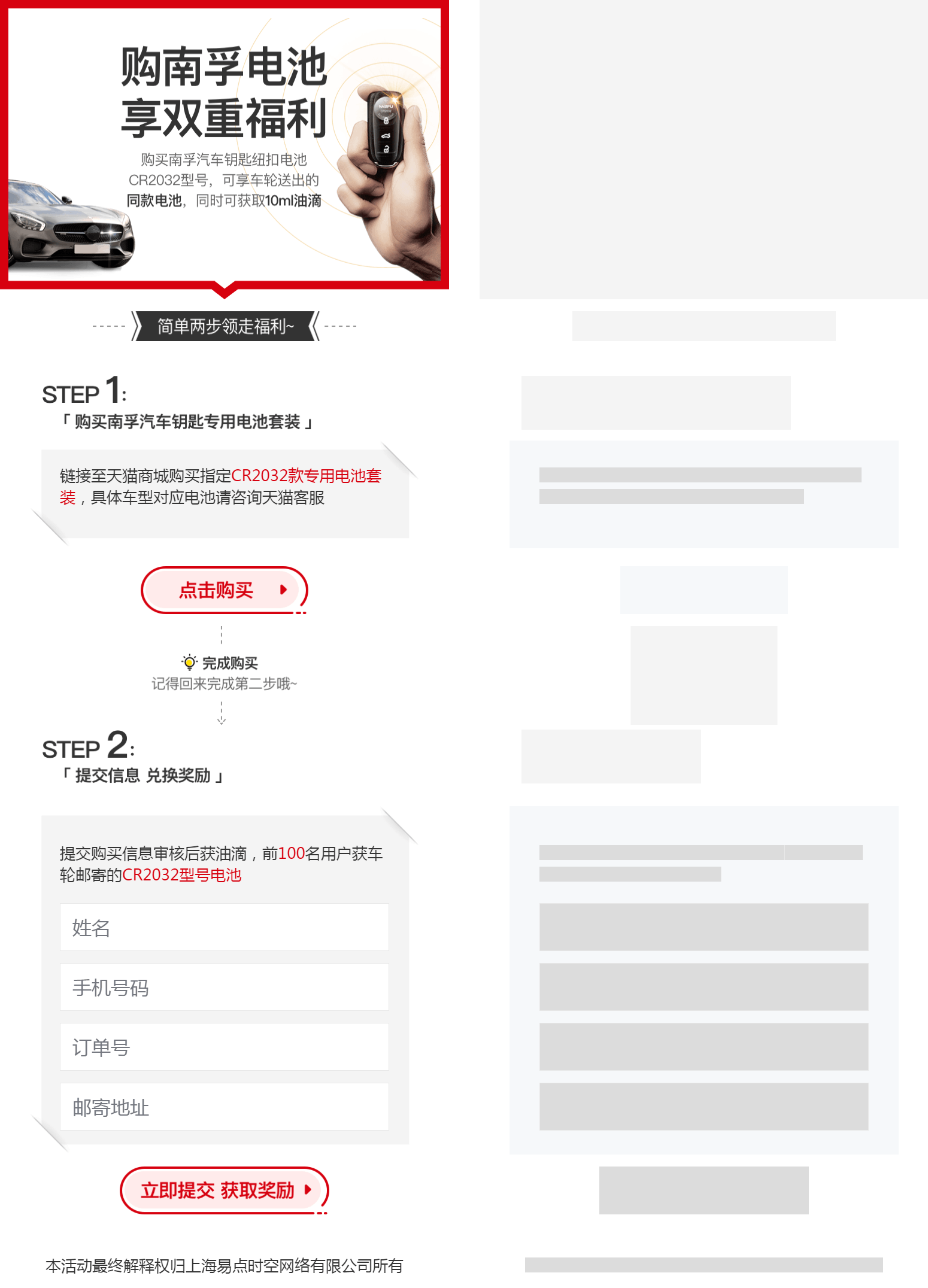
骨架屏的布局能与页面的视觉呈现保持一致,这样就能引导用户的关注点聚焦到感兴趣的位置,如下图所示,之前研究过一些制作骨架屏的原理。
二、工具
1)Chrome Devtools
Chrome浏览器为开发人员提供了专业的开发者工具。不但能模拟网络连接,还能查看内存、研究重绘以及资源请求等功能。
1. Elements:页面元素面板,可查看或修改DOM结构,以及元素的样式。
2. Console:控制台面板,可打印日志,或断点调试。
3. Sources:资源管理面板,包括JavaScript、CSS、图像、视频等。
4. Performance:性能监控面板。
5. Network:网络面板,包括请求列表、请求详情、网页加载所需的各项资源,并且还能模拟网络连接(2G、3G等)。
6. Application:应用面板,Cookie、LocalStorage、Service Worker等,都可以在这里处理。
7. Security:网络安全性概览面板,可查看网站的数字证书信息。
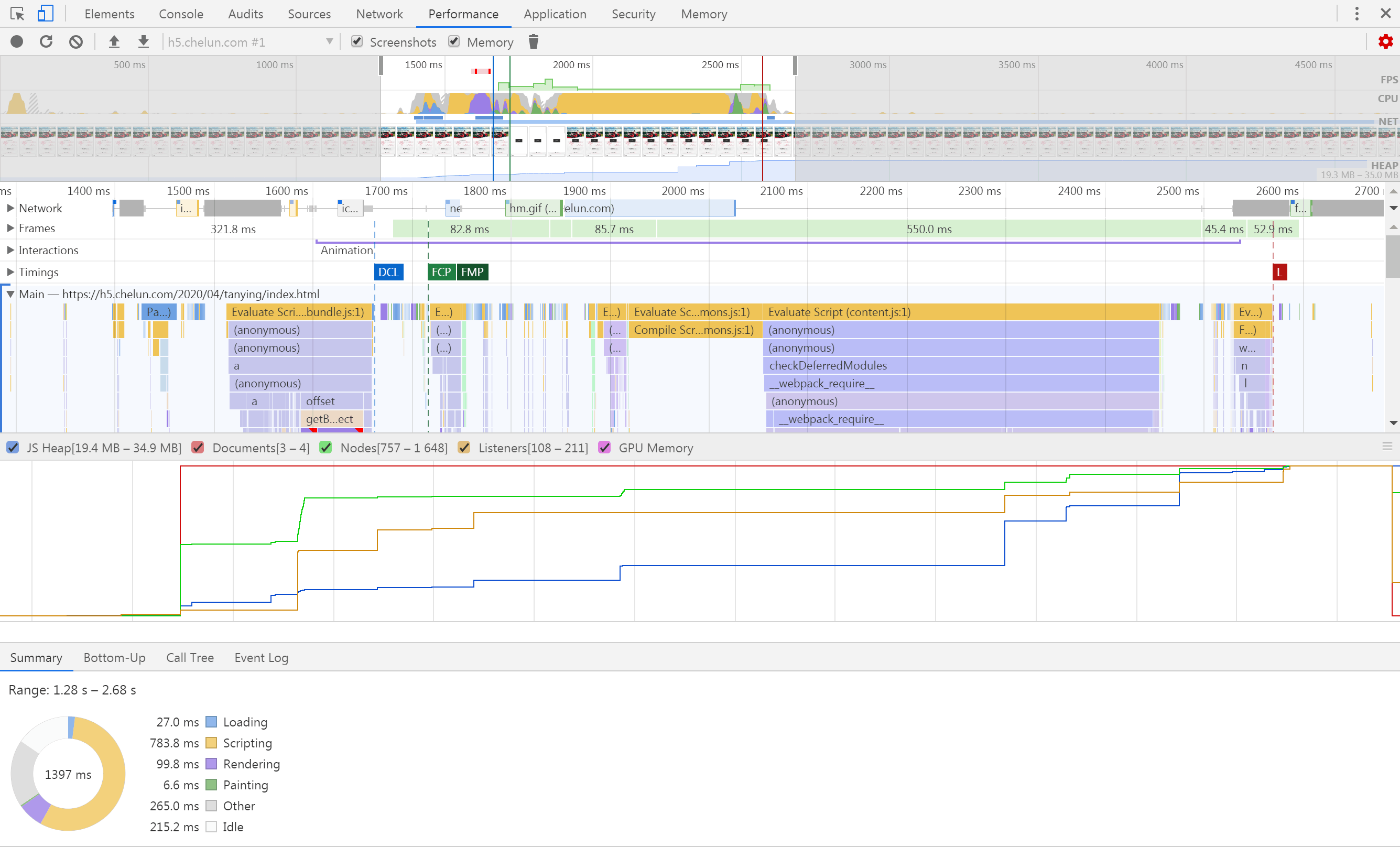
Performance面板可以记录页面的加载、脚本执行、渲染和绘制活动,如下图所示。
底部的Summary选项卡中可查看到摘要。
1. Loading:加载中,网络接收/发送事件,以及HTML、图像和CSS解析活动。
2. Scripting:JavaScript相关活动。
3. Rendering:布局和回流,包括CSS、HTML变化,以及JavaScript对CSS的修改。
4. Painting:将Web页面绘制和光栅化(输出转换为像素)到屏幕上。
5. Other:Chrome不能细分的活动。
6. Idle:闲置。
2)webpack
webpack是一个静态模块打包器,此处的模块可以是任意文件,包括Sass、TypeScript、模板和图像等。
webpack可压缩图像、JavaScript、CSS等文件,并且能合并JavaScript、预处理Sass并将其合并。
借助webpack还能实现Tree Shaking剔除未引用的代码,利用Code Spliting把代码分离到不同的bundle中。
3)WebPageTest
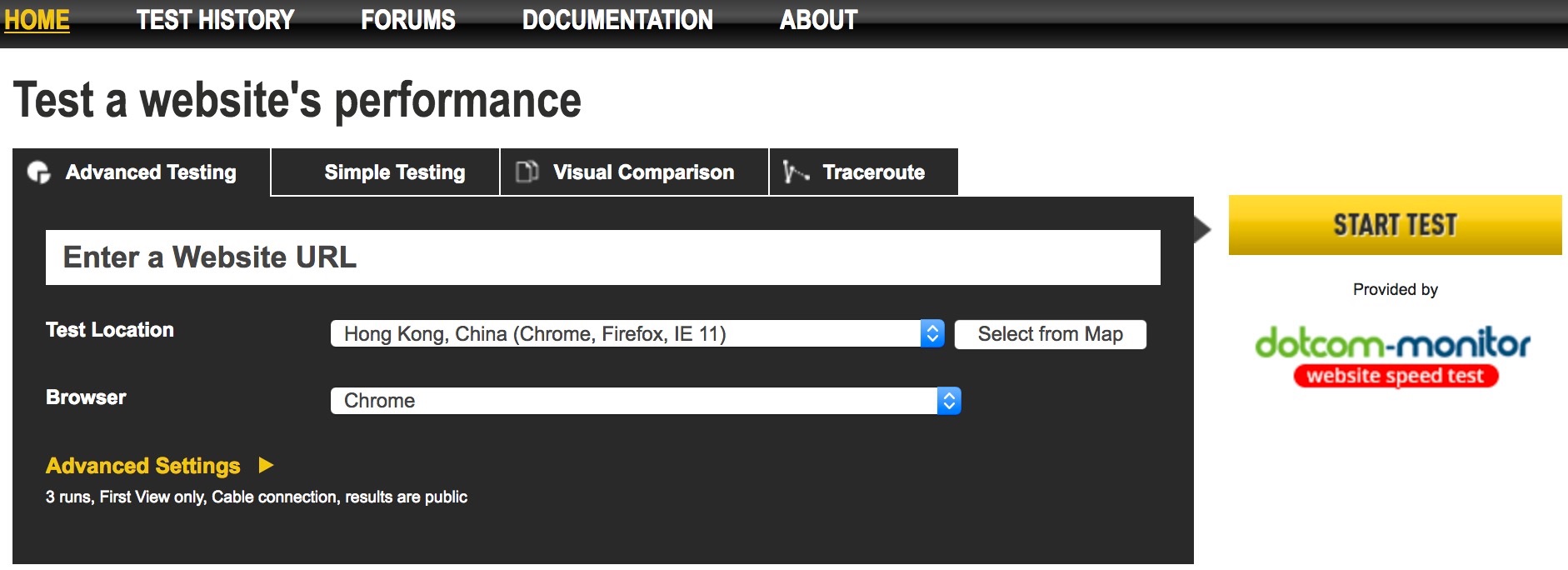
WebPageTest是一款综合类的网站性能优化工具,如下图所示。
WebPageTest通过布置一些特定的场景(例如不同的网速、浏览器、位置等)进行测试,并且在测试完成后就能获得优化等级、性能参数、请求瀑布图、网页幻灯片快照等。
4)RUM
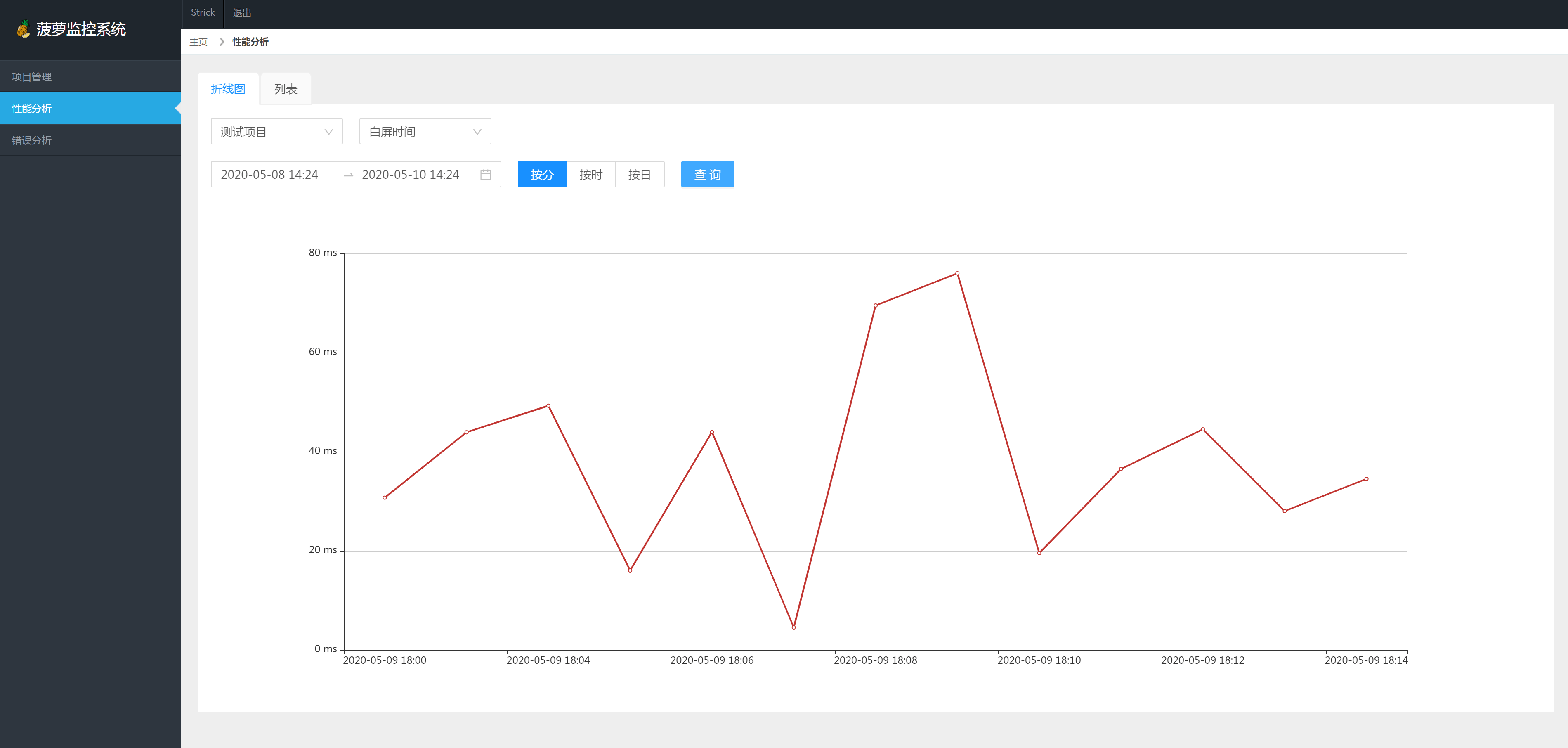
RUM(Real User Monitoring)是一种实时监控用户的系统(例如自制的简易的pineapple,如下图所示),可以持续评估用户交互并收集典型用户设备上的真实数据,为Web应用程序提供完整的性能图。
市面上成熟的RUM性能监控系统包括OneAPM Browser Insight、 DATADOG、阿里云ARMS等。