关于web端字体设置及兼容性适配的问题转载
前言
在几年的开发生涯中碰见过几次由字体引起的各终端的页面显示差异。或许是由移动端等终端字体库引起的差异引起的,或许是由 Modern Browser 或 IE Browser 直接的解析差异引起的,或许是由字体源设计表现引起的,或许是由所设置的通用字体族字符的编码格式引起的......来一起来探个究竟吧~
正文
常用字体样式
body {
font-family: -apple-system, system-ui, BlinkMacSystemFont, Helvetica, Helvetica Neue, PingFang SC, 'Hiragino Sans GB',
'Microsoft YaHei', '\u5fae\u8f6f\u96c5\u9ed1', '微软雅黑', Arial, sans-serif;
}
兼容性问题说明 FAQS
IE 终端
- 中文 IE9 Browser 不支持英文字体,font-family需设置一项中文的字体族字符,又因为某些浏览器不支持中文字符串,最后的方法是使用中文对应英文(或中文转换 Unicode)的字体族字符。
- 如设置宋体最保险的做法:font-family:Arial, '宋体', Helvetica,sans-serif; -> font-family:Arial, SimSun, Helvetica,sans-serif;
- 如设置微软雅黑最保险的做法:font-family:'Microsoft YaHei','微软雅黑', sans-serif 或 font-family:'\u5fae\u8f6f\u96c5\u9ed1', 'Microsoft YaHei','微软雅黑', sans-serif。
- IE 不支持 思源黑体探究:思源黑体与传统字体的行高标准不同,其字体中的 FontBBox 这项属性引起字体基线过高。
- 字体源为第三方字体,如思源黑体时,Modern Browser 表现正常,IE Browser 表现字体行高不垂直居中。IE Browser 须引入 IE hook 针对性的在 IE Browser 为字体添加 padding-top:3px 解决,或者直接不引用浏览器不匹配的字体。
- 字体族字符属于字符的,不需要加引号,否则在 IE6/7 里面会失效,并且后面的样式也会不生效!
- 在 Microsoft YaHei 后加上 微软雅黑 是为了 兼容 opera。font-family:'Microsoft YaHei','微软雅黑', sans-serif。
- IE9 中 line-height 不垂直居中。
- 针对 Windows 下 IE 的正文使用宋体效果好。针对雅黑字体,用 13px 和 15px 等奇数字体显示效果更好。
- 宋体在 Windows 操作系统上显示良好,但是仅限于 12 像素和 14 像素。超出 14 像素的字基本就会出现字不够方正,锯齿明显的现象。在 Mac 上各种字号都可以很好的显示。这是因为 Mac 上针对字体所做的反锯齿效果做的比较好。
移动端
- 元素使用 line-height 时 Android 端表现不垂直居中。需用 flexbox 或 padding 解决。
- 由终端字体库差异引起的字体识别差异。
认识 font-family
含义:为元素设置字体。字体是优先级从左往右顺序执行,字体间由 逗号 分割的 字体名 或 字体族名。
解析器会从左往右遍历font-family的值,直到系统中含有并能显示该字体为止。
语法:font-family: "Gill Sans Extrabold", sans-serif;
取值:
- serif
- sans-serif`
- monospace
- cursive
- fantasy
- system-ui
- math
- emoji
- fangsong
- 带衬线字体,笔画结尾有特殊的装饰线或衬线。
- 例如:Lucida Bright, Lucida Fax, Palatino, "Palatino Linotype", Palladio, "URW Palladio", serif.`
- 无衬线字体,即笔画结尾是平滑的字体。
- 例如, "Open Sans", "Fira Sans", "Lucida Sans", "Lucida Sans Unicode", "Trebuchet MS", "Liberation Sans", "Nimbus Sans L", sans-serif
- 等宽字体,即字体中每个字宽度相同。
- 例如, "Fira Mono", "DejaVu Sans Mono", Menlo, Consolas, "Liberation Mono", Monaco, "Lucida Console", monospace.`
- 草书字体。这种字体有的有连笔,有的还有特殊的斜体效果。因为一般这种字体都有一点连笔效果,所以会给人一种手写的感觉。
- 例如,"Brush Script MT", "Brush Script Std", "Lucida Calligraphy", "Lucida Handwriting", "Apple Chancery", cursive.`
- Fantasy 字体主要是那些具有特殊艺术效果的字体。
- 例如,Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.`
- 从浏览器所处平台处获取的默认用户界面字体。由于世界各地的排版习惯之间有很大的差异,这个通用选项 is provided for typefaces that don't map cleanly into the other generics
- 针对显示数学相关字符的特殊样式问题而设计的字体:支持上标和下标、跨行括号、嵌套表达式和具有不同含义的 double struck glyphs。
- 专门用于呈现 Emoji 表情符号的字体。
- 一种汉字字体,介于宋体和楷体之间。这种字体常用于某些政府文件。
- <family-name>:一个字体族的名字。例如 Times 和 Helvetica 都是字体族名。字体族名可以包含空格,但包含空格时应该用引号。
- <generic-name>:通用字体族名是一种备选机制,用于在指定的字体不可用时给出较好的字体。通用字体族名都是关键字,所以不可以加引号。在列表的末尾应该至少有一个通用字体族名。以下是该属性可能的取值以及他们的定义。
实例展示-有效的字体族名
字体族名或者是引号包括的字符串,或者是不含引号的一个或多个合法标识串构成的。
这意味着在没有带引号的字体族名的开头是不能使用标点符号字符和数字字符的。
/* 有效字体 */
font-family: 'Gill Sans Extrabold', sans-serif;
font-family: 'Goudy Bookletter 1911', sans-serif;
/* 无效字体 */
font-family: Goudy Bookletter 1911, sans-serif; /* 字符间有空格需加引号 */
font-family: Red/Black, sans-serif; /* 使用标点符号字符 需要加引号 */
font-family: 'Lucida' Grande, sans-serif; /* 引号标错,应为:'Lucida Grande' */
font-family: Ahem!, sans-serif; /* 使用标点符号字符 需要加引号 */
font-family: test @foo, sans-serif; /* 使用标点符号字符 需要加引号 */
font-family: #POUND, sans-serif; /* 使用标点符号字符 需要加引号 */
font-family: Hawaii 5-0, sans-serif; /* 使用数字字符 需要加引号 */
移动端三大手机系统字体
ios 系统
- 默认中文字体是 Heiti SC
- 默认英文字体是 Helvetica
- 默认数字字体是 HelveticaNeue
- 无微软雅黑字体
android 系统
- 默认中文字体是 Droidsansfallback
- 默认英文和数字字体是 Droid Sans
- 无微软雅黑字体
winphone 系统
- 默认中文字体是 Dengxian(方正等线体)
- 默认英文和数字字体是 Segoe
- 无微软雅黑字体
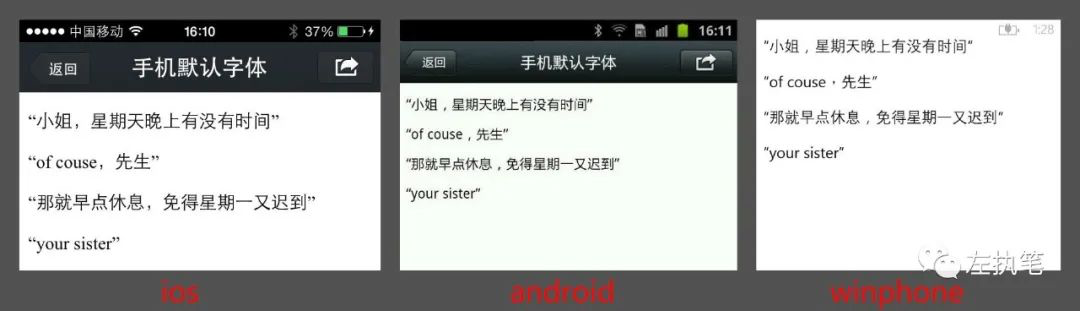
对比测试机 iphone 4s、三星 GT-N7000 android 2.3.6、HTC windows Phone 8.0 三种手机中的默认中文字体和英文字体展现:
终端字体差异
对比有关衬线字体和无衬线字体的差别
有关衬线字体和无衬线字体的差别
对比字体差异,建议使用系统默认字体,另外移动端手机都同时兼容 Helvetica Neue ,因此适配可为
body {
font-family: -apple-system, system-ui, BlinkMacSystemFont, Helvetica, Helvetica Neue, PingFang SC, 'Hiragino Sans GB',
'Microsoft YaHei', '\u5fae\u8f6f\u96c5\u9ed1', '微软雅黑', Arial, sans-serif;
}
中英文字体对照表
在 css 中推荐使用中文字体的英文表示法,以下附常见中文字体的英文名:
Mac OS 的一些:
华文细黑:STHeiti Light [STXihei]
华文黑体:STHeiti
华文楷体:STKaiti
华文宋体:STSong
华文仿宋:STFangsong
儷黑 Pro:LiHei Pro Medium
儷宋 Pro:LiSong Pro Light
標楷體:BiauKai
蘋果儷中黑:Apple LiGothic Medium
蘋果儷細宋:Apple LiSung Light
PMingLiU Windows 的一些:
新細明體:
細明體:MingLiU
標楷體:DFKai-SB
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋_GB2312:FangSong_GB2312
楷体_GB2312:KaiTi_GB2312
微軟正黑體:Microsoft JhengHei
微软雅黑体:Microsoft YaHei
装 Office 会生出来的一些:
隶书:LiSu
幼圆:YouYuan
华文细黑:STXihei
华文楷体:STKaiti
华文宋体:STSong
华文中宋:STZhongsong
华文仿宋:STFangsong
方正舒体:FZShuTi
方正姚体:FZYaoti
华文彩云:STCaiyun
华文琥珀:STHupo
华文隶书:STLiti
华文行楷:STXingkai
华文新魏:STXinwei
字体中文名-英文名-Unicode 对照表
更多思考:
web端的优化内容其实很多,本篇简单介绍了字体相关的优化,更多关于web端的优化可以阅读以下内容