领导:小伙子,咱们这个页面出来太慢了!赶紧给我优化一下!转载
性能优化这样一个词应该已经是老生常谈了,不仅在面试中面试官会以此和你掰头,而且在工作中领导也会因为网页加载速度慢来敲打你学(打)习(工),那么前端性能优化,如果判断到底需不需要做,如果需要做又怎么去做或者说怎么去找到优化的切入点?
接下来让我们一起来探索前端性能优化(emo~
如何量化网站是否需要做性能优化?
首先现在工具碎片化的时代,各种工具满天飞,如何找到一个方便又能直击痛点的工具,是重中之重的首要任务。
下面使用的就是Chrome自带的插件工具进行分析
可以使用chrome自带的lightHouse工具进行分析。得出的分数会列举出三个档次。然后再根据提出不同建议进行优化。
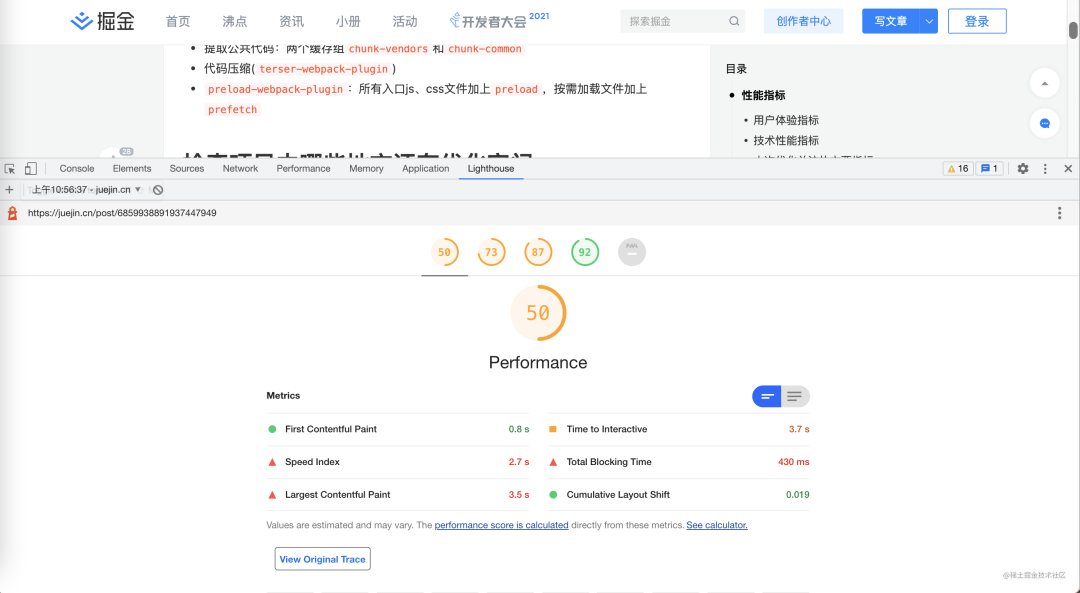
例如:打开掘金的页面,然后点开开发者工具中的Lighthouse插件

我们可以看到几项指标:
- First Contentful Paint 首屏加载时间(FCP)
- Time to interactive 可互动的时间(TTI) :衡量一个页面多长时间才能完全交互
- Speed Index 内容明显填充的速度(SI) :分数越低越好
- Total Blocking Time 总阻塞时间(TBT) :主线程运行超过50ms的任务叫做Long Task,Total Blocking Time (TBT) 是 Long Tasks(所有超过 50ms 的任务)阻塞主线程并影响页面可用性的时间量,比如异步任务过长就会导致阻塞主线程渲染,这时就需要处理这部分任务
- Largest Contentful Paint 最大视觉元素加载的时间(LCP) :对于SEO来说最重要的指标,用户如果打开页面很久都不能看清楚完整页面,那么SEO就会很低。(对于Google来说)
- Cumulative Layout Shift 累计布局偏移(CLS) :衡量页面点击某些内容位置发生偏移后对页面对影响 eg:当图片宽高不确定时会时该指标更高,还比如异步或者dom动态加载到现有内容上的情况也会造成CLS升高
以上的6个指标就能很好的量化我们网页的性能。
- 比如打包体积 (webpack优化,tree-sharking和按需加载插件,以及css合并)
- 图片加载大小优化(使用可压缩图片,搭配上懒加载和预加载)
- http1.0替换为http2.0后可使用二进制标头和多路复用。(某些图片使用cdn请求时使用了http1.0)
- 图片没有加上width和heigth(或者说没有父容器限制),当页面重绘重排时容易造成页面排版混乱的情况
- 避免巨大的网络负载,比如图片的同时请求和减少同时请求的数量
- 静态资源缓存
- 减少未使用的 JavaScript 并推迟加载脚本(defer和async)
千遍万遍,不如自己行动一遍。dev your project!然后再对比服用,效果更好哦!
如何做性能优化
Vue-cli已经做了的优化:
- 使用cache-loader默认为Vue/Babel/TypeScript编译开启,文件会缓存在node_modules/.cache里
- 图片小于4k的会转为base64储存在js文件中
- 生产环境会将css提取成单独的文件
- 提取公共代码
- 代码压缩
- 给所有的js文件和css文件加上preload
我们需要做的优化:(下面做出的优化都是根据分析工具得出后,对应自己的项目进行细化而来)
首先代码层面:
1、多图片的页面需要做图片懒加载+预加载+cdn请求以及压缩。后期会推出一篇关于图片优化的文章...
2、组件按需加载
3、对于迫不得已的dom操作,尽量一次性操作。避免多次操作dom造成页面重绘重排
4、公共组件的提取
5、ajax的请求尽量能够减少多个,如果ajax请求比较慢,但是又必须得请求。那么可以考虑使用 Web Worker
打包项目:
1、使用webpack插件 例如 tree-sharking进行剔除无关的依赖加载。使用terser进行代码压缩,给执行时间长的loader加 cache-loader,可以使得下次打包就会使用 node_modules/.cache 里的
2、静态资源使用缓存或者cdn加载,部分动态文件设置缓存过期时间
文章来源:微信公众号


