QuintoAndar如何通过提高页面性能来提高每个会话的转化率和页面转载
QuintoAndar是一家巴西 proptech公司,其产品为房地产提供数字端到端解决方案。今年,我们开展了一个项目,专注于提高应用程序中内容中心的性能,并在增加用户流量和转化指标方面取得了令人鼓舞的成果。
降低反弹率:46%
每节课的页数增加:87%
验证阶段转换的改进:5%
挑战
我们的应用程序有一个超过40,000页的公寓内容中心,用户可以在这里获取有关其房产的信息,查看公共区域的照片,阅读有关社区的信息,并找到可供出租或出售的列表。这些页面对QuintoAndar非常重要:
- 它们是有机流量的重要来源,来自搜索引擎结果的用户数量稳步增加。
- 与其他页面相比,它们的中长期转化率很高。
然而,在这些页面的性能和用户体验方面存在挑战:
- 由Core Web Vitals衡量的性能没有优化,在页面加载缓慢、对用户输入的响应缓慢和布局不稳定方面存在已知问题。
- 他们的反弹率很高,即使我们预计它们会高于应用程序的其他部分。
- 谷歌搜索中的页面体验更新(当时尚未发布)将把核心Web生命值纳入排名算法,这意味着页面性能可能会影响搜索结果的显示方式。
与此同时,我们确定了一些开发人员体验机会,这些机会可以释放整个公司其他项目的收益:
- 我们的服务器端渲染逻辑——渲染所有高流量页面,包括公寓页面——是在内部创建的,变得太复杂,无法维护和入职新员工。
- 实现良好应用程序性能的基本功能,如代码拆分,还需要开发人员的自定义设置和手动工作。
- QuintoAndar有30多个React Web应用程序。为这些应用程序提供更新并按照最佳实践进行维护是一项艰巨的任务。
方法
我们开始了公寓内容中心的性能优化项目,以改善其用户体验,因为这些改进可以带来转换收益、更好的搜索引擎优化和更好的可用性。这一举措也是改善开发人员体验的合适机会。
迁移到Next.js
公寓页面的新版本是使用Next.js实现的。公寓内容中心在很大程度上独立于应用程序的其他部分,似乎是尝试新框架的好候选者。我们将能够了解迁移工作的规模,并评估其功能如何在不影响QuintoAndar中的其他React应用程序的情况下提供帮助。
一个艰巨的要求是确保搜索引擎可以抓取页面。Next.js通过支持开箱即用的服务器端渲染来满足此要求,并消除了对自定义设置的需求。这些文档可以更轻松地共享有关如何在服务器上获取数据等任务的知识,并让新开发人员加入。众所周知,服务器端渲染还可以改进性能指标,如First Contentful Paint(FCP)。
该框架提供了其他性能友好的功能,如自动代码拆分和预取。尽管现有结构已经提供了这些功能,但开发人员所需的额外工作阻碍了他们的采用。例如,页面或组件级别的代码拆分必须手动完成。
优化JavaScript资源
第一步是删除未使用的代码。我们查看了Webpack Bundle Analyzer报告,其中显示了每个JS**包的内容,并仔细审查了所有第三方脚本。因此,我们能够清理一些未在此特定页面中使用的跟踪库。
我们的团队更进一步,评估了现有功能的性能成本。例如,“点赞”按钮需要相当多的JS才能工作。然而,在公寓页面中,不到0.5%的用户与该按钮交互,该按钮在我们应用程序的其他部分更频繁地可用和使用。经过涉及工程和产品的讨论,我们决定删除此功能。
其他JS优化已经到位,例如使用Brotli进行静态压缩,这是在构建时使用BrotliWebpackPlugin完成的,并应用于其他类型的静态资源。起初,我们依赖CDN提供的压缩,与gzip相比,Brotli将JS尺寸减少了18%。但后来,我们在构建时切换到Brotli压缩,并实现了24%的降幅。
优化图像资源
在移动版本中,有一个英雄图像占据了折叠上方的大部分区域。它恰好是该页面最大的内容涂料(LCP)。

公寓页面的英雄形象
srcset和sizes属性来提供响应式图像。我们还使用Thumbor按需调整图像大小,并配置CDN以高效缓存它们。
现代移动设备具有非常高像素密度的显示器,这意味着浏览器将渲染3倍或4倍版本的图像(如果有的话)。随着分辨率的提高,人眼越来越难以感知差异,但文件大小无论如何都会增加。上限最大图像分辨率可以在不影响用户体验的情况下提高图像大小。我们限制英雄图像最多只能提供2倍版本,比3倍版本小约35%,比4倍版本小50%。
最后,我们使用预加载策略来尽快下载和显示它,期待改进LCP指标。
<link rel="preload" href="/img/450x450/892847321-143.0038687080606IMG20180420WA0037.jpg" as="image">
Next.js内置映像组件包括许多这些优化,例如响应式调整大小和优先加载。在这个项目中,我们没有迁移现有图像以使用此组件,但我们计划将其用于新功能。
减少布局班次
公寓页面在累积布局移位(CLS)方面有一些问题。负责布局转换的元素仅在客户端中呈现——例如,使用客户端渲染的组件水化服务器端标记,或没有定义width和height属性的图像。
为了解决这些问题,我们尽可能为这些元素设置精确的尺寸,或min-height估计值。还有更多选项,例如使用aspect-ratioCSS属性。我们还创建了占位符,以防止动态渲染的组件导致布局转移。

为地图图像等元素定义尺寸减少了CLS。
逐步推出更改
我们的团队希望验证公寓集线器页面的优化版本,以确保用户体验更好。为了实现这一目标,我们采取了渐进的推出战略:
- 在第一阶段,新版本针对几个精心挑选的URL发布,因此每天只有几百个用户会看到它们;
- 在第二阶段,它出版了更多页面,每天向数千名用户统计;
- 在第三阶段也是最后阶段,它已在所有页面发布,并完成了所有用户的推出。
在此期间,工程团队不断测量生产中的页面性能,并不断改进。此外,该团队比较了新版本和旧版本之间的业务指标。这个验证期的结果很有希望。
结果
该团队使用SpeedCurve不断对公寓页面进行实验室测试。以下是移动版本的结果:
| 实验室指标 | 之前 | 之后 | 差异 |
|---|---|---|---|
| 最大的内容涂料(LCP) | 2.41秒 | 1.48秒 | -39% |
| 互动时间(TTI) | 12.16秒 | 7.48秒 | -39% |
| 总阻塞时间(TBT) | 1124毫秒 | 1056毫秒 | -4% |
| 累计布局移位(CLS) | 0.0402 | 0.0093 | -77% |
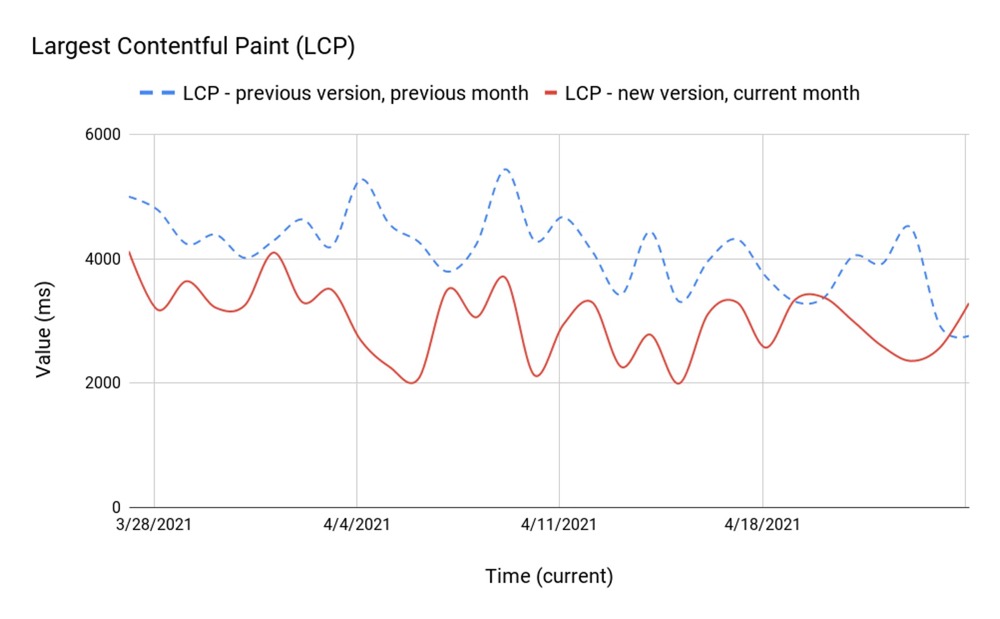
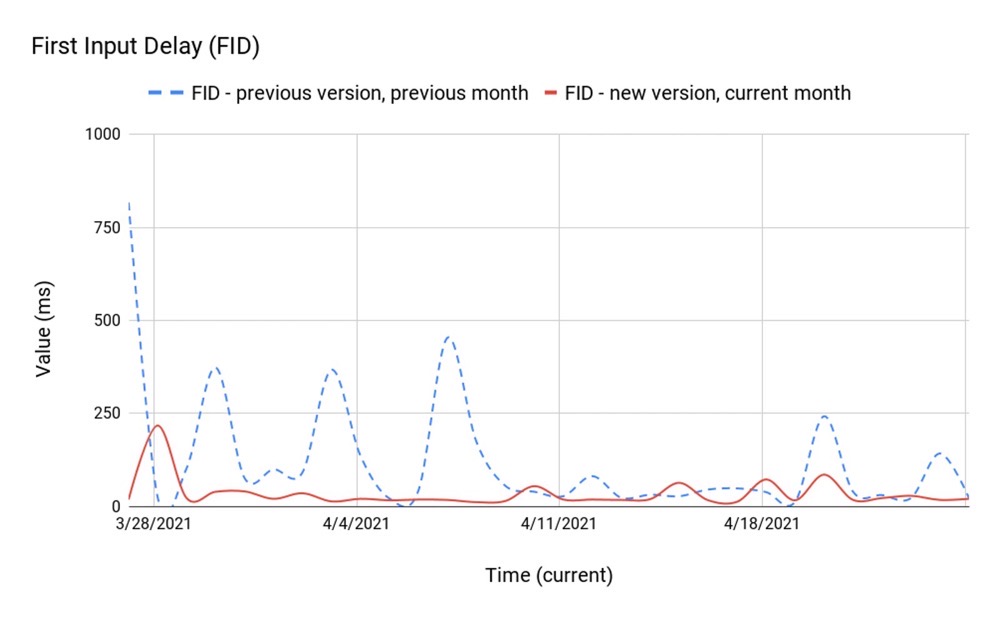
我们还想检查一下对我们真实用户的影响。使用Instana网站监控收集的现场数据,我们查看了推出前后的1个月。与移动用户的75百分位数相比,我们发现LCP下降了26%,FID下降了72%。
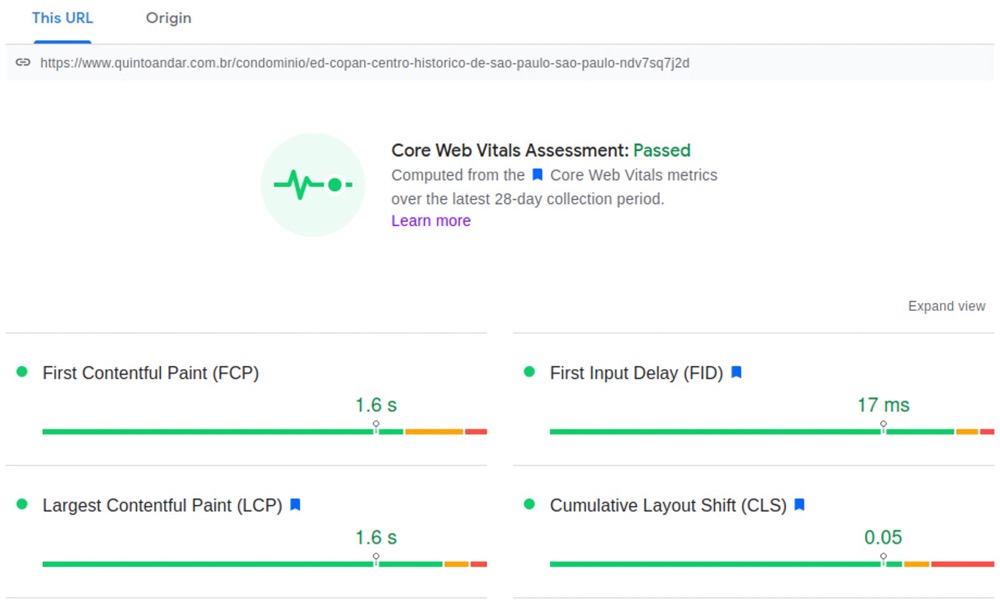
PageSpeed Insights提供了过去28天的现场数据报告。仅访问量最大的公寓页面就有足够的数据为移动用户生成报告。截至2021年11月,所有Core Web Vital都在“好”桶中。

PageSpeed Insights显示,移动用户在访问量最大的公寓页面上拥有良好的体验。
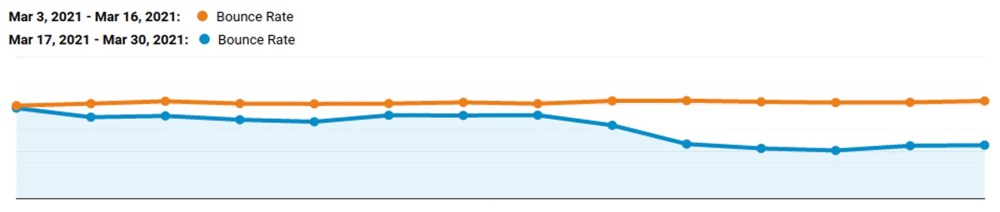
在逐步推出期间,我们注意到反弹率有所下降。当我们完成所有页面的发布时,Google Analytics显示反弹率下降了46%,每个会话的页面增加了87%,平均会话持续时间增加了49%。付费搜索的反弹率降幅更大,下降了59%——在按点击付费(PPC)广告投资方面,这是一个积极的迹象。
至于业务指标的影响,我们分析了安排旅游和申请租赁或购买房地产等交易的转换率。虽然改进仍在推出中,但我们的团队比较了以前版本和新版本之间的转换。同一周,新版本的页面组的转换率增加了5%,而其他页面在同一指标上略有下降。
结论
该项目是从无框架React到Next.js的长期迁移工作的第一部分。从那时起,在公寓页面上工作的团队对改进的开发人员体验给予了积极的反馈。其他不得不启动新Web应用程序的团队已经使用Next.js这样做了。我们相信Next.js将简化维护工作,并在不同应用程序之间建立共同点。
总体而言,公寓内容中心在用户和交易的绝对数量方面一直在增长。从长远来看,有许多因素促成了这一点,例如QuintoAndar运营的扩展和SEO计划,如改进页面索引。在这个项目中,我们看到页面性能也是这些具有积极转换影响潜力的因素之一。
特别感谢SEO团队的产品经理Pedro Carmo深入了解用户数据,并创建了本案例研究中看到的所有转换分析。