使用 WebPageTest 诊断和修复累积布局偏移 CLS转载
我认为电子商务网站上与 Core Web Vitals 相关的许多问题都可以通过关注 PD 页面 URL 并为导致布局变化的“应用安装横幅”保留空间来解决。
什么是 Core Web Vitals CWV
- 这些是Chrome 团队创建的性能指标。
- 2021 年 6 月中旬,Core Web Vitals 将正式成为 Google 搜索算法中的排名因素。
- 部署将于 2021 年 8 月结束。
- 目前,使用页面体验作为排名信号将仅适用于移动搜索。
在 Chrome 浏览器上访问您网站的人(登录、未登录、新访问者或回访者 - 一切都很重要)是 Google 从中获取这些数据的地方。
如果用户在网页上有良好的体验,谷歌的目标是将该网页排名更高。不同的 Core Web Vitals 是:
- 最大内容绘制 (LCP) 测量视口中可见的最大图像或文本块的渲染时间。这是 CWV 中的性能指标。
- 首次输入延迟 (FID) 衡量用户首次与页面交互的时间。
比如浏览器对用户输入的响应速度,比如点击超链接、点击添加到购物车按钮、提交表单等。这是交互指标。 - 累积布局偏移 (CLS) 是衡量页面呈现期间内容偏移量的分数。这是视觉稳定性指标。
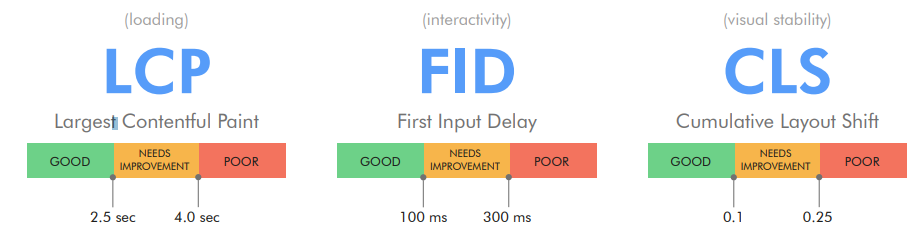
核心 Web Vitals 基准
见下图:
在这篇文章中,我们将只关注 Cumulative Layout Shift,CLS。
首先,我们需要了解CLS 是如何测量的。
CLS 被测量为班次的“窗口”。每个窗口是一个最长持续时间为 5 秒的时间段。
第一个窗口在第一次布局转换发生时开始,一直持续到满足两个条件中的第一个。要么:
1.存在 1 秒或更大的间隙,其中没有布局偏移。
2. 窗口大小满足 5 秒最大阈值。
满足任一条件后,窗口将关闭,并在下一次布局移位发生时启动下一个移位窗口。
CLS 指标将查看所有这些班次窗口并报告最大窗口的分数。
布局偏移分数 = 影响分数 * 距离分数
阅读这篇 web.dev 文章,了解如何计算布局移位分数。这不是像下面这样进行分析的“必须知道”,但它肯定会有所帮助。
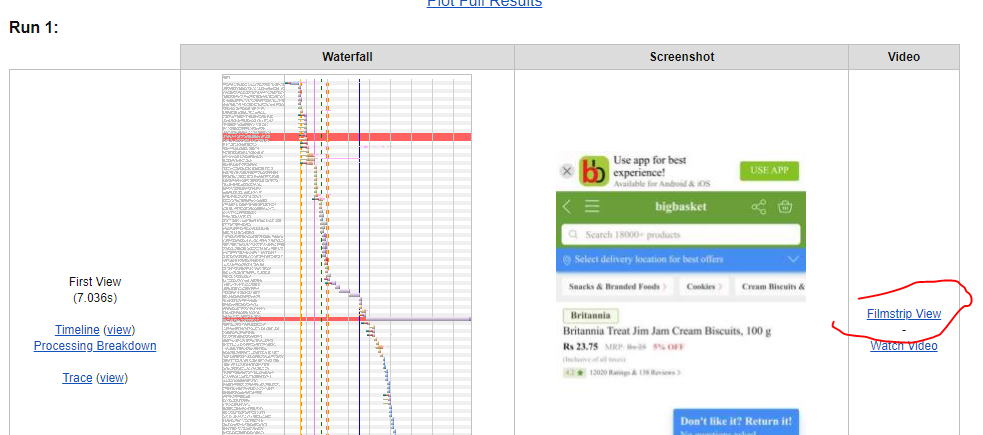
使用 WebPageTest 诊断大篮子产品页面以修复 CLS
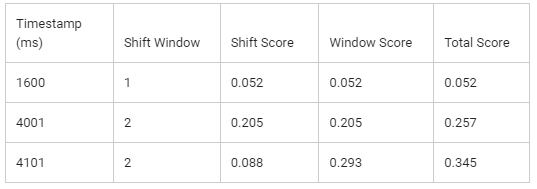
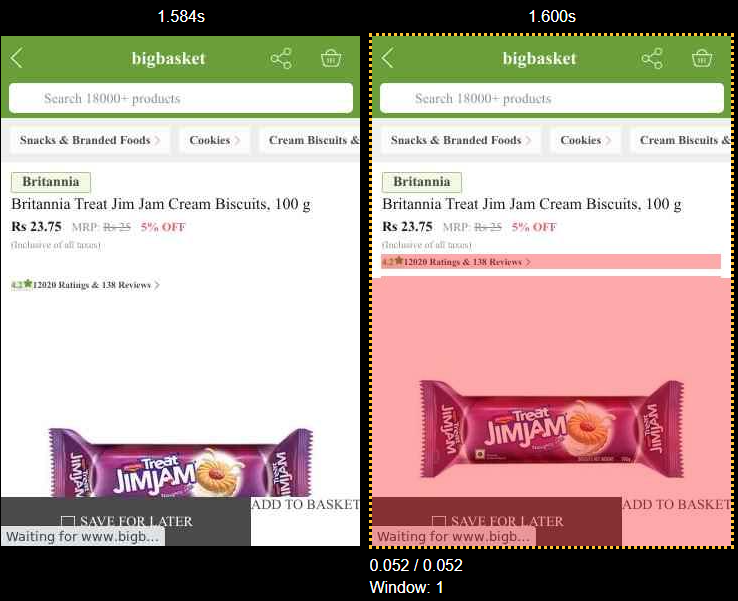
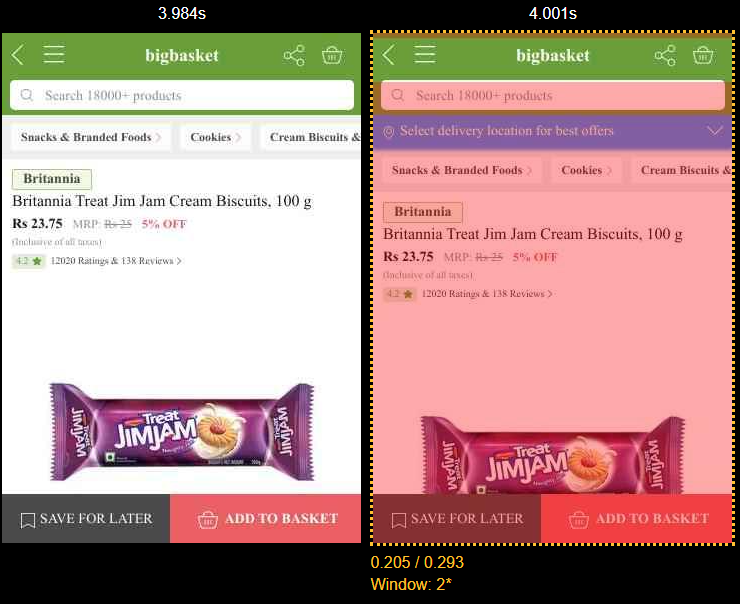
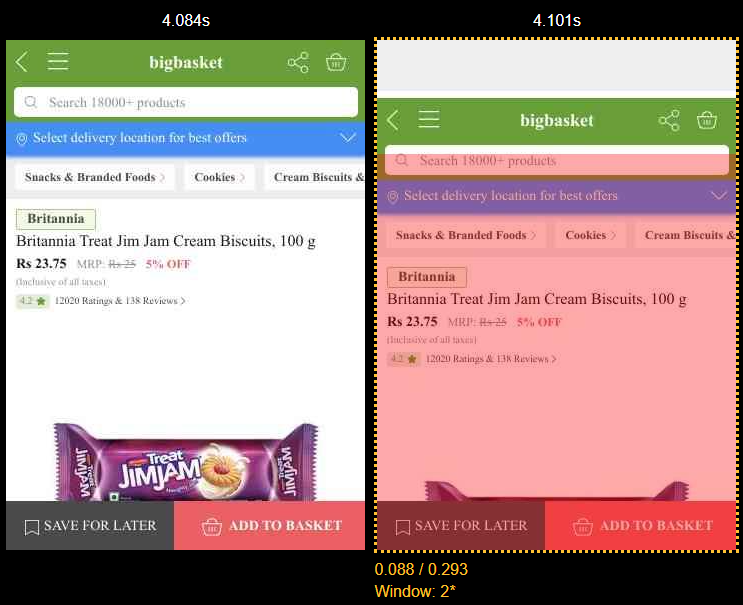
使用 4G 测试,Chrome 在三星设备上模拟。下面是不同的 Shift 窗口。表是使用胶片视图数据创建的。
要为您的网站创建一个类似的表格,请运行测试,然后单击 Filmstrip View。
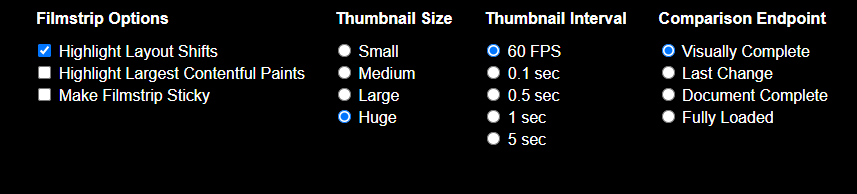
到达 Filmstrip 视图页面后,向下滚动并选择以下内容以更详细地查看 CLS 窗口。
现在是什么导致了 bigbasket PD 页面上的累积布局偏移?
我们如何解决此产品页面上的 CLS 问题?
- 1600 毫秒的第一次换班,得分为 0.052。
这是因为删除了评论和评级信息上方的额外空间。
在检查没有 R&R 的 SKU 时,没有观察到这种转变。同样,你必须针对有库存、缺货的产品对此进行测试,并了解 CLS 对于这些变体中的每一个有何不同。
2. Shift 2 at 4001ms —这是最大的贡献者,得分为 0.205。这是由于注入了选择交付位置元素,然后将所有其他元素向下推。
3. 4101 毫秒的第三次也是最后一次换班——由于在页面顶部注入了应用安装横幅。
在这个例子中,为了保持 CLS 分数低于 0.1 的范围,这是“好”的基准:
为以下动态内容提前在视口中预留足够的空间,例如占位符,以便在加载时不会导致页面中的内容发生偏移。
选择送货地点
应用安装横幅
希望这篇文章可以帮助你诊断和修复 CLS!