使用 Lighthouse 优化 Web Vitals转载
今天,我们将介绍 Lighthouse、PageSpeed 和 DevTools 中的新工具功能,以帮助确定您的网站如何在Web Vitals上进行改进。
作为工具的复习,Lighthouse是一个开源的自动化工具,用于提高网页的质量。您可以在Chrome DevTools调试工具套件中找到它,并针对任何网页、公共网页或需要身份验证的网页运行它。您还可以在PageSpeed Insights、CI和WebPageTest中找到 Lighthouse 。
Lighthouse 7.x 包括元素屏幕截图等新功能,可以更轻松地直观检查影响用户体验指标的 UI 部分(例如,哪些节点导致布局变化)。
我们还在 PageSpeed Insights 上提供了对元素屏幕截图的支持,从而能够更轻松地发现页面一次性性能运行的问题。
衡量核心网络生命力
Lighthouse 可以综合测量Core Web Vitals 指标,包括最大内容绘制、累积布局偏移和总阻塞时间(首次输入延迟的实验室代理)。这些指标反映了加载、布局稳定性和交互准备情况。其他指标,例如Core Web Vitals (CWV) 未来突出显示的First Contentful Paint也在那里。
Lighthouse 报告的“指标”部分包括这些指标的实验室版本。您可以将其用作用户体验的哪些方面需要您注意的摘要视图。

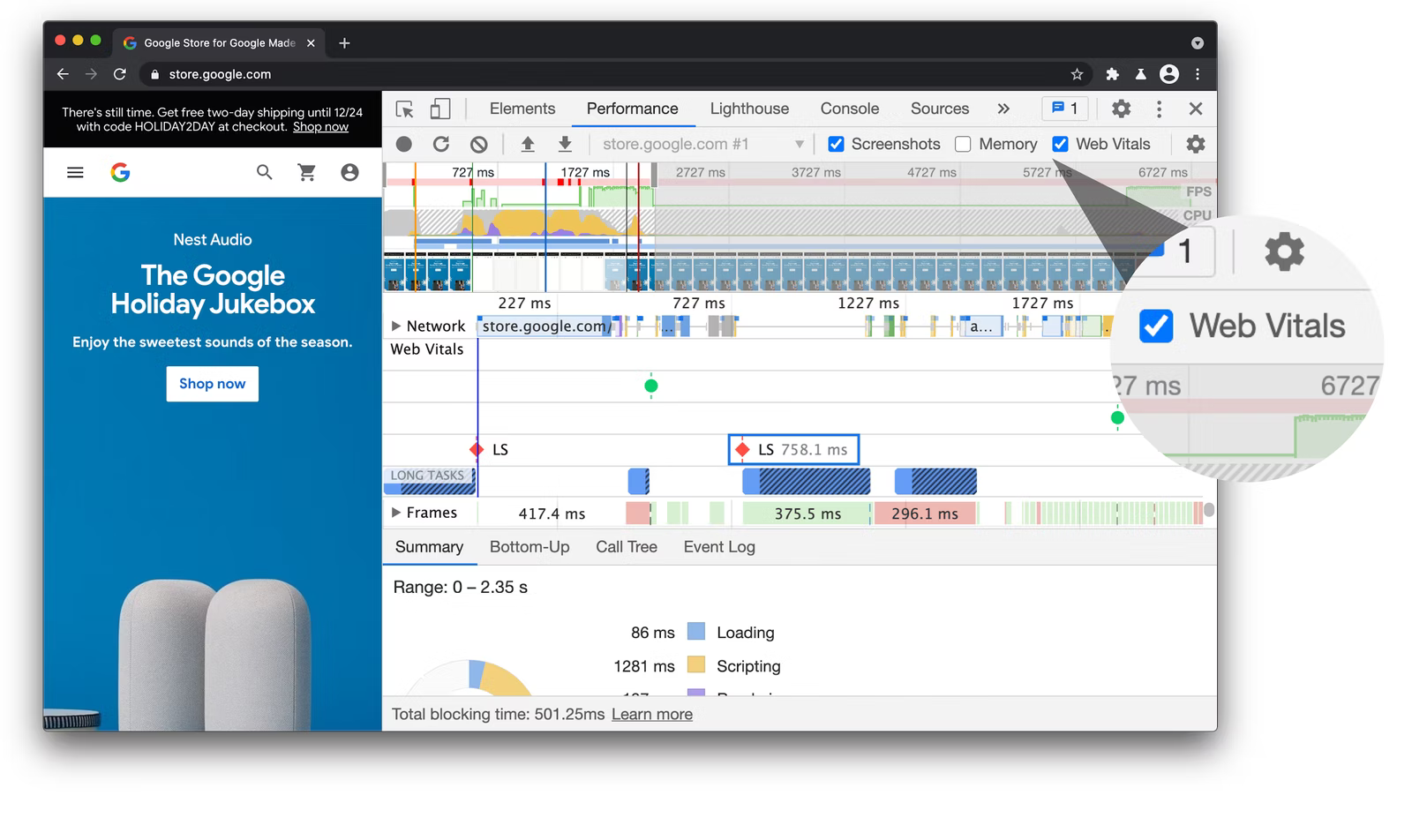
DevTools Performance 面板中的新 Web Vitals 选项会显示一个突出显示度量时刻的轨迹,例如上面显示的 Layout Shift (LS)。
现场指标(例如Chrome UX 报告或RUM中的指标)没有此限制,是对实验室数据的宝贵补充,因为它们反映了真实用户的体验。现场数据无法提供您在实验室中获得的各种诊断信息,因此两者齐头并进。
确定可以在 Web Vitals 上改进的地方
识别最大的 Contentful Paint 元素
LCP 是感知加载体验的度量。它在页面加载期间标记主要或“最大”内容已加载并且对用户可见的点。
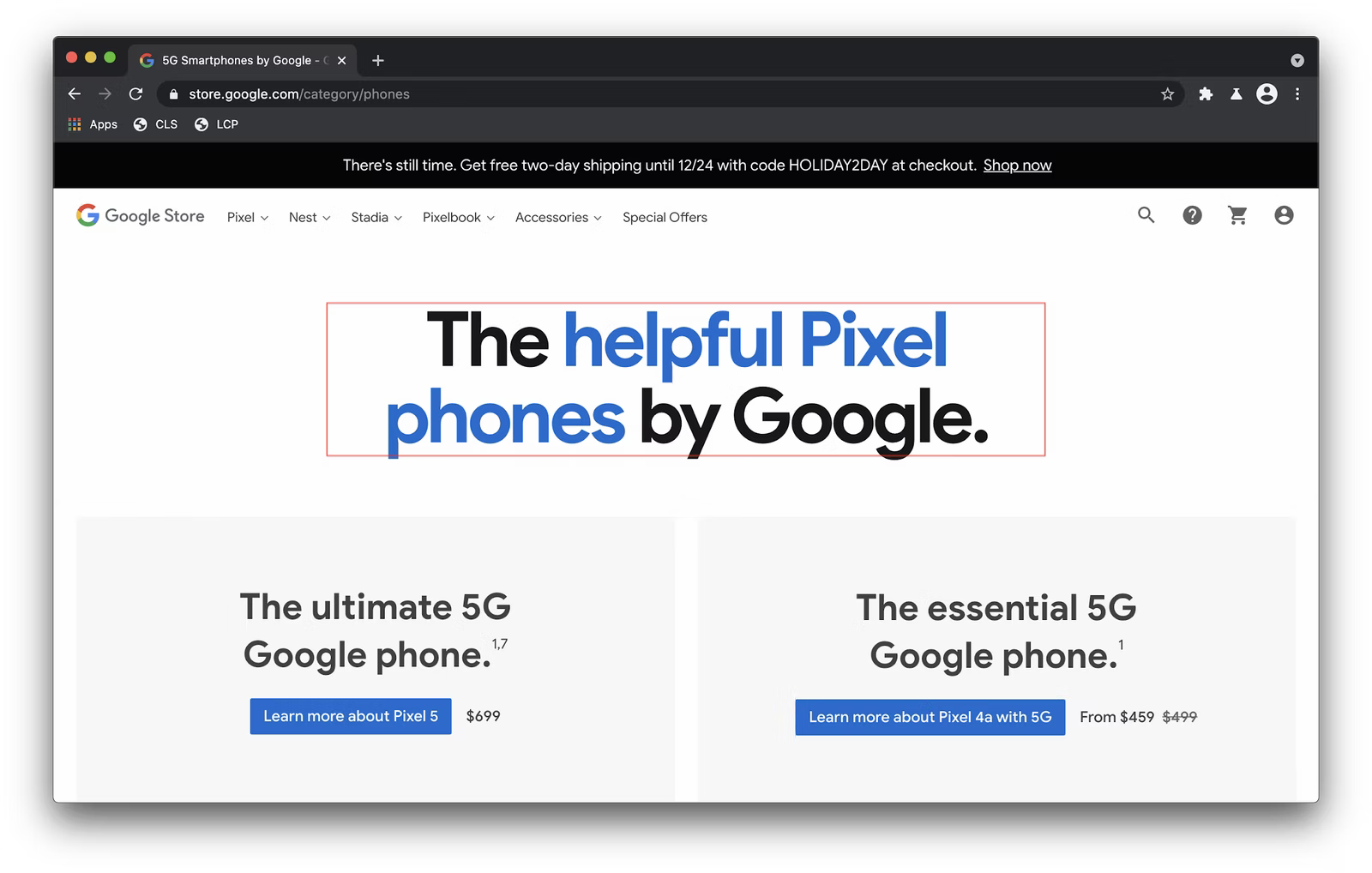
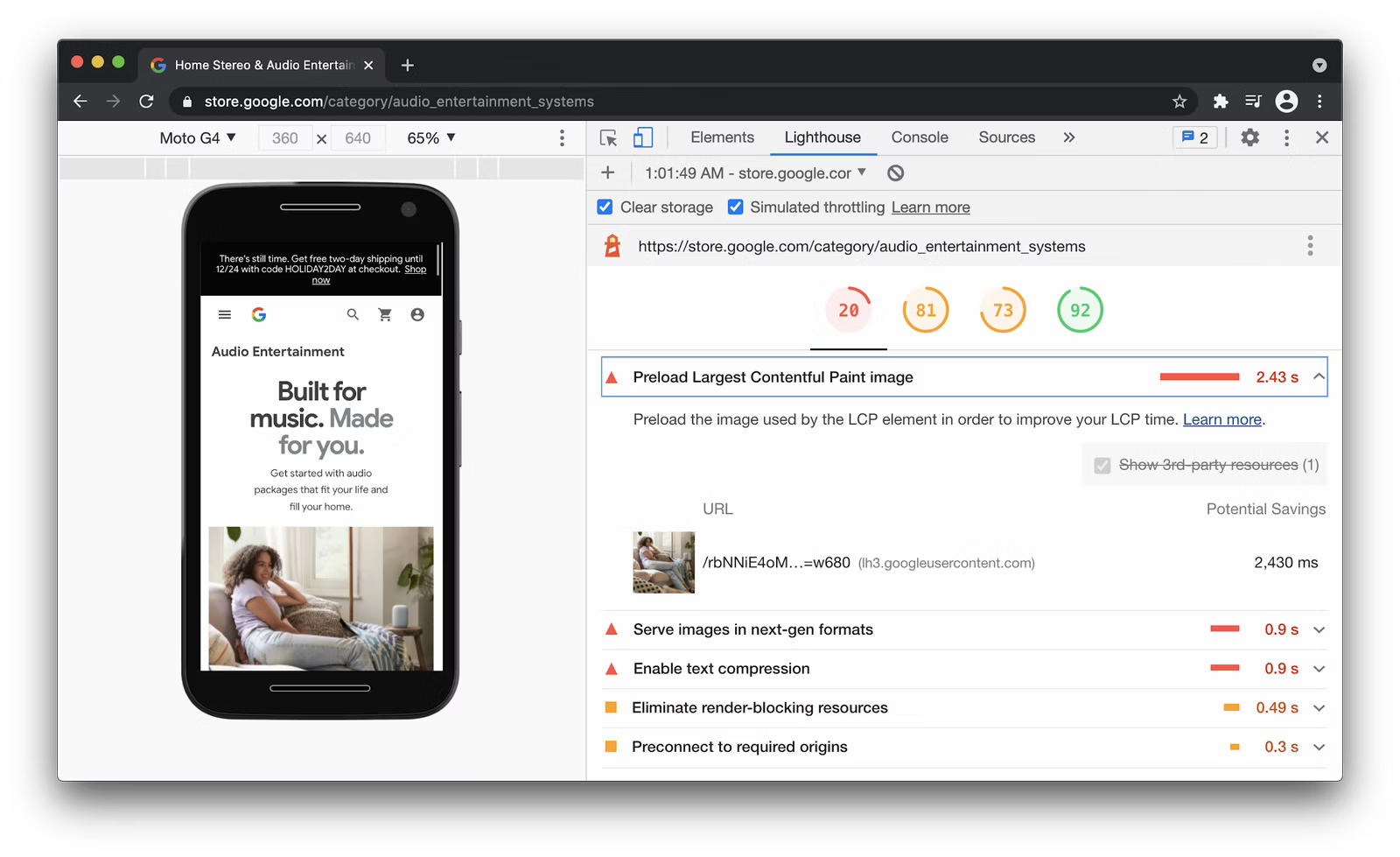
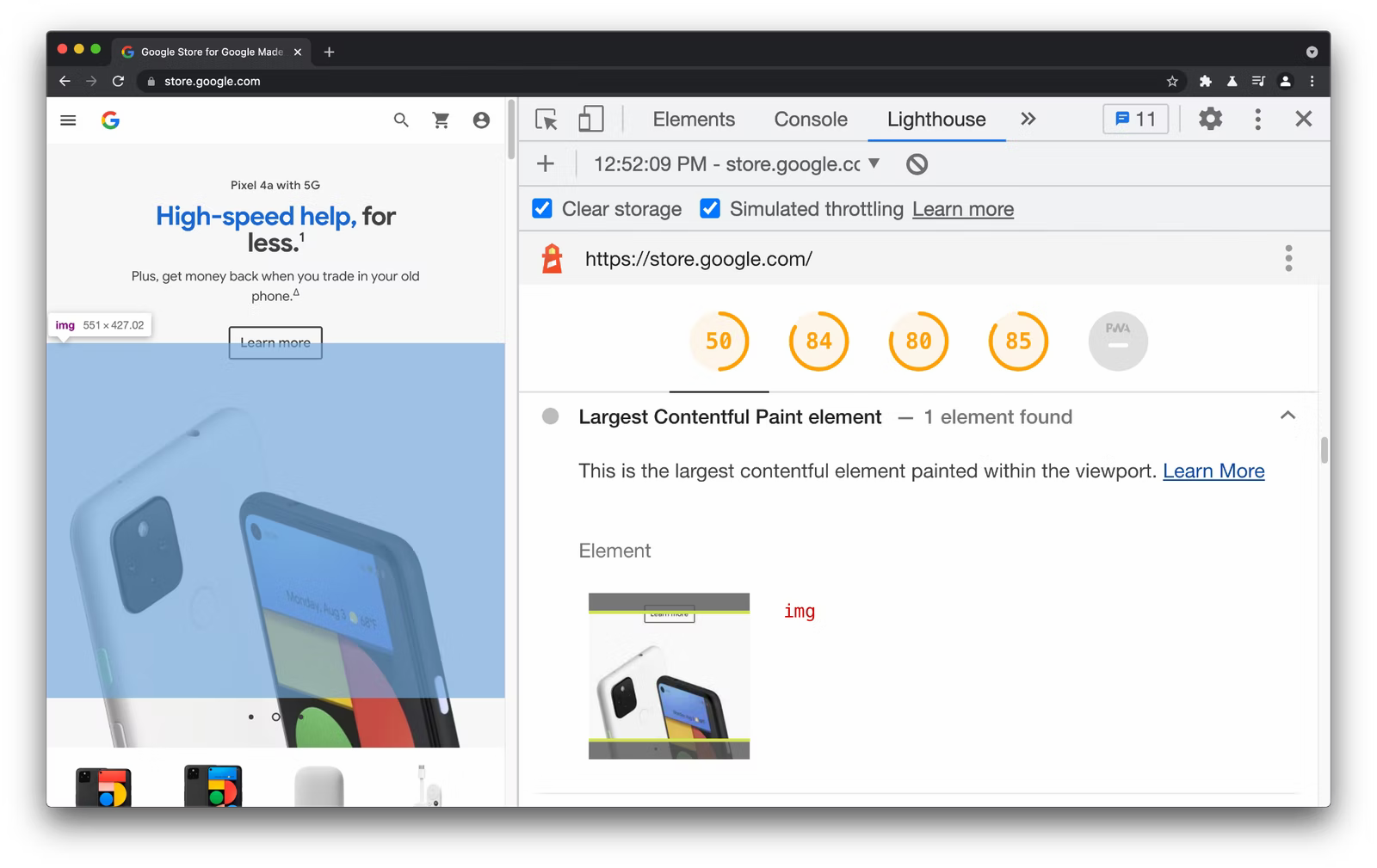
Lighthouse 有一个“最大的内容油漆元素”审核,可以确定哪个元素是最大的内容油漆。将鼠标悬停在元素上将在主浏览器窗口中突出显示它。
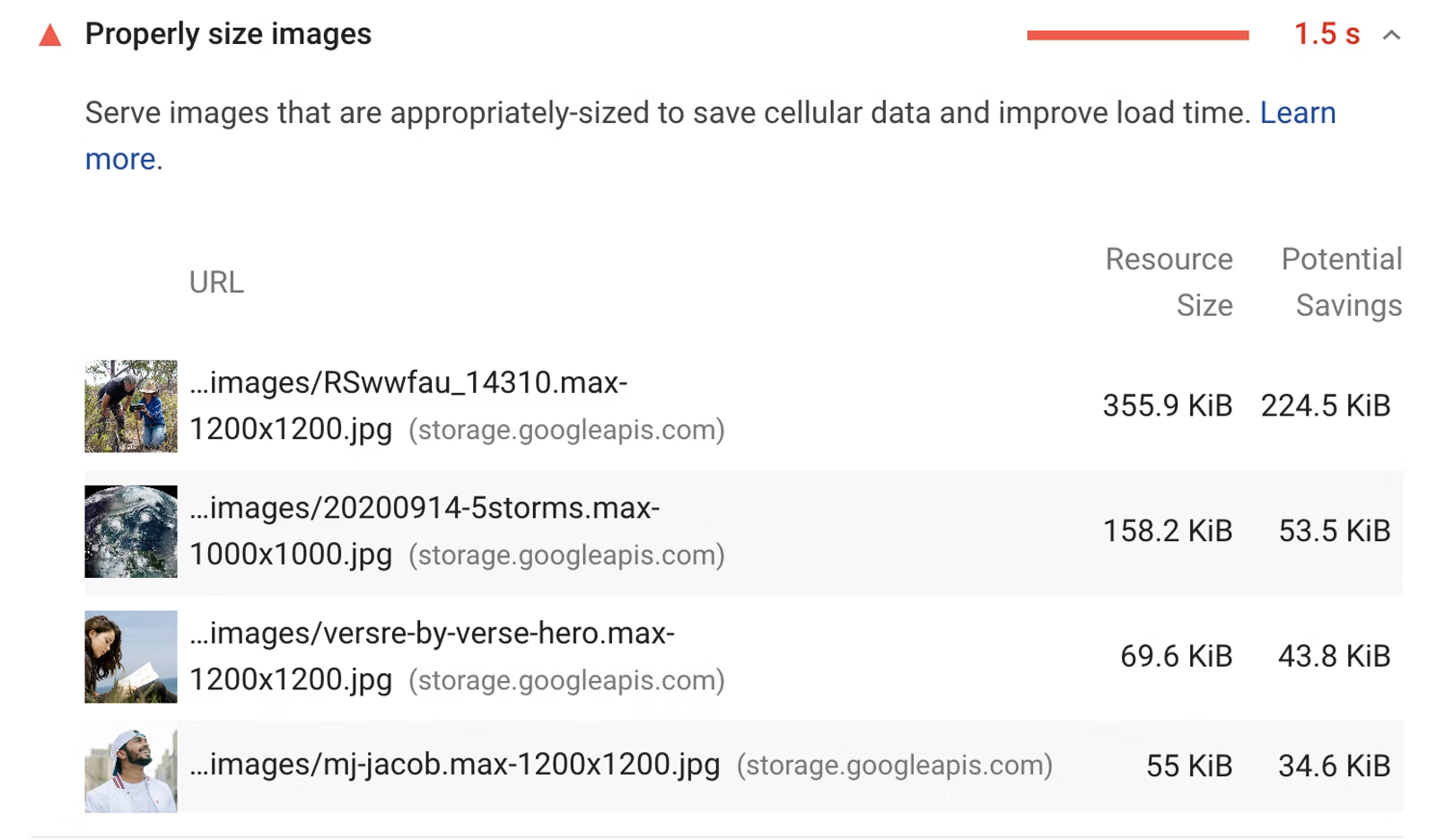
如果此元素是图像,则此信息是一个有用的提示,您可能希望优化此图像的加载。Lighthouse 包含许多图像优化审核,可帮助您了解您的图像是否可以更好地压缩、调整大小或以更优化的现代图像格式交付。
预加载后期发现的图像以改进 LCP
为了改进最大内容绘制,如果浏览器发现它们较晚,请预加载您的关键英雄图像。如果需要在图像可发现之前加载 JavaScript 包,则可能会发生延迟发现。
有一些关于预加载 LCP 映像的常见问题可能也值得简要介绍。
您可以预加载响应式图像吗?是的。假设我们有一个响应式英雄图像srcset,sizes如下所示:
<img src="lighthouse.jpg"
srcset="lighthouse_400px.jpg 400w,
lighthouse_800px.jpg 800w,
lighthouse_1600px.jpg 1600w" sizes="50vw" alt="A helpful
Lighthouse">
由于添加了imagesrcsetand属性,我们可以使用与 and使用的相同图像选择逻辑预加载响应式图像:imagesizeslinksrcsetsizes
<link rel="preload" as="image" href="lighthouse.jpg"
imagesrcset="lighthouse_400px.jpg 400w,
lighthouse_800px.jpg 800w,
lighthouse_1600px.jpg 1600w"
imagesizes="50vw">
如果 LCP 图像是通过 CSS 背景定义的,审核是否还会突出显示预加载机会?是的。
任何被标记为 LCP 图像的图像,无论是通过 CSS 背景还是<img>在三个或更多瀑布深度处发现的图像都是候选图像。
延迟加载屏幕外图像并避免 LCP
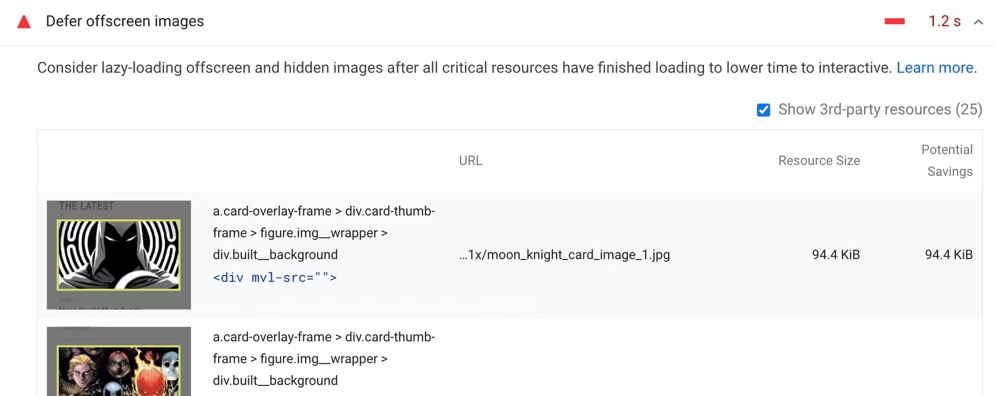
对初始用户体验不重要的屏幕外图像可以延迟加载。这是一种延迟下载图像直到用户滚动到它附近的技术,这可以减少关键资产的网络争用,并在某些情况下改善 LCP。“延迟屏幕外图像”审核可以在这里提供帮助:
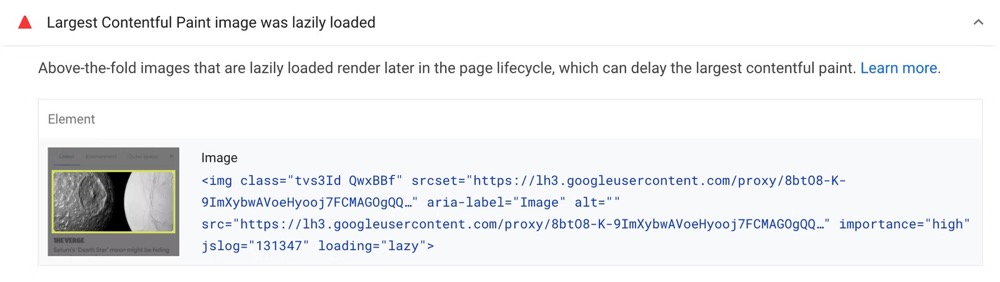
不应延迟加载关键的首屏图像,例如最大内容绘制图像。这样做会延迟 LCP 图像加载。如果 LCP 图像通过“Largest Contentful Paint 图像被延迟加载”审核错误地延迟加载,Lighthouse 将突出显示:
识别 CLS 贡献
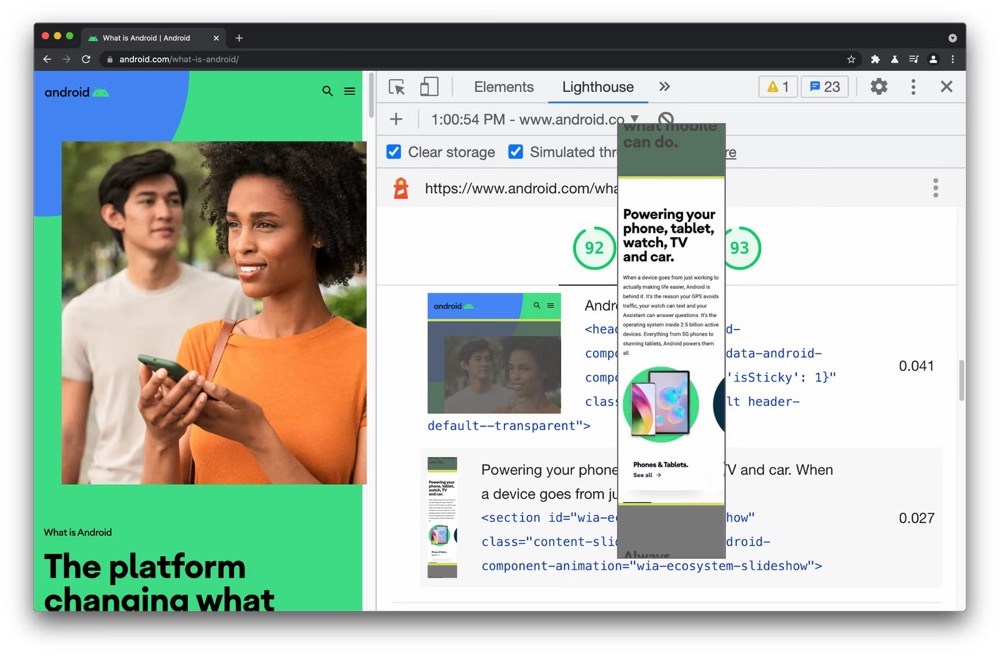
累积布局偏移是视觉稳定性的度量。它量化了页面内容在视觉上发生了多少变化。Lighthouse 对调试 CLS 进行了审计,称为“避免大的布局变化”。
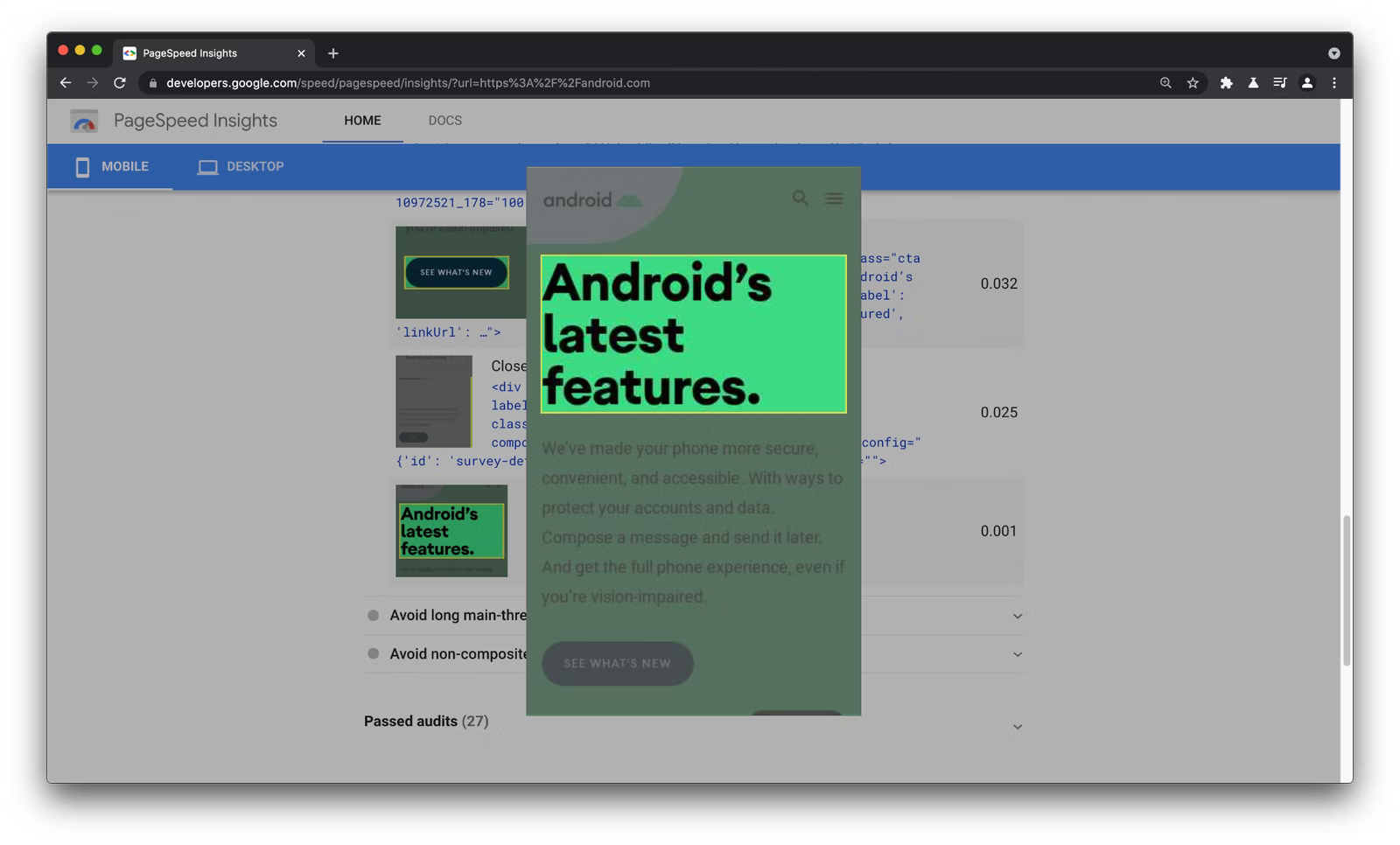
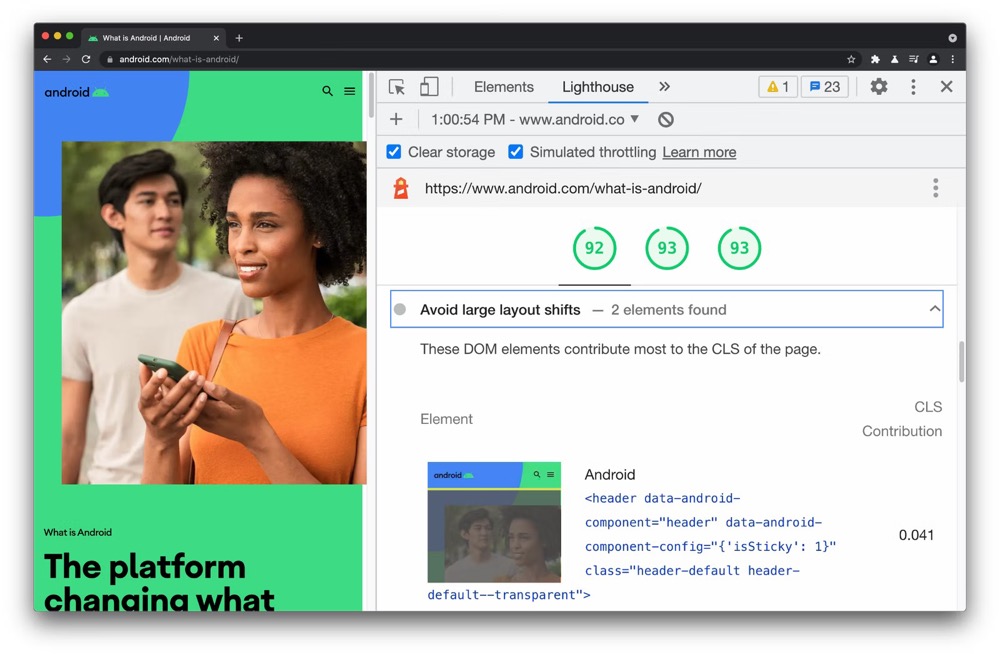
此审核突出显示对页面变化贡献最大的 DOM 元素。在左侧的 Element 列中,您将看到这些 DOM 元素的列表,在右侧,您将看到它们对 CLS 的整体贡献。
由于新的 Lighthouse Element Screenshots 功能,我们既可以看到审计中提到的关键元素的视觉预览,也可以点击缩放以获得更清晰的视图:
对于加载后的 CLS,使用矩形持续可视化哪些元素对 CLS 贡献最大可能是有价值的。这是您可以在 SpeedCurve 的Core Web Vitals 仪表板等第三方工具中找到的一项功能,我喜欢使用Defaced 的 Layout Shift GIF 生成器来实现以下功能:
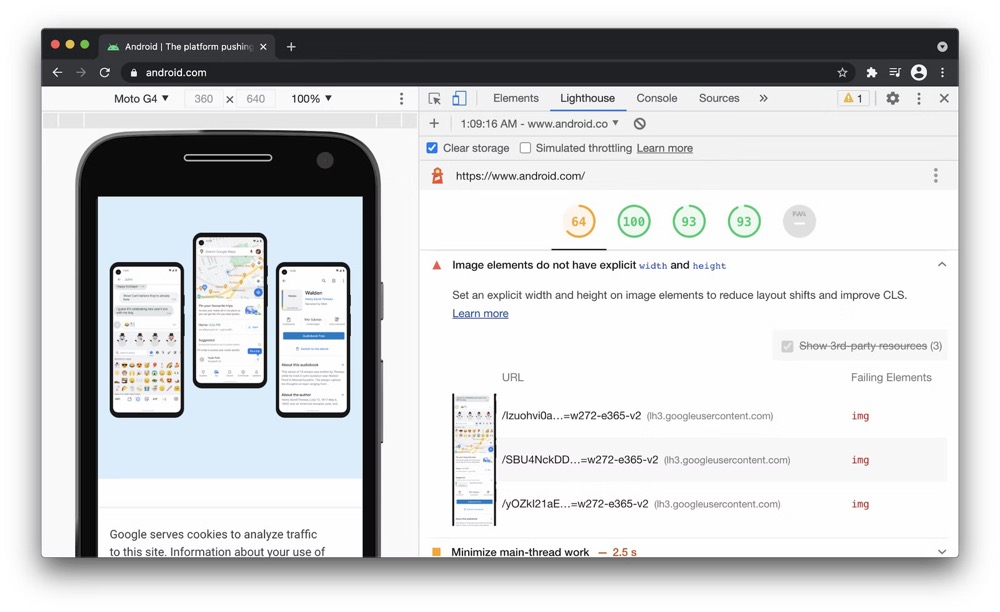
从没有维度的图像中识别 CLS
要限制由没有尺寸的图像引起的累积布局偏移,请在图像和视频元素上包含宽度和高度大小属性。这种方法确保浏览器可以在加载图像时在文档中分配正确的空间量。
有关考虑图像尺寸和纵横比的重要性的文章,请参阅在图像上设置高度和宽度再次很重要。
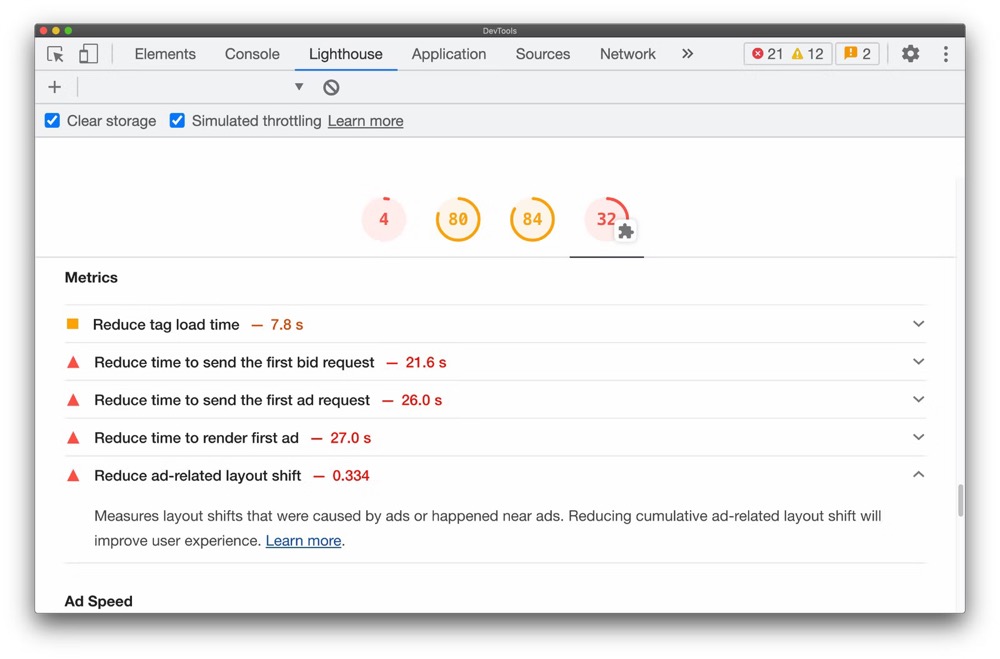
从广告中识别 CLS
Publisher Ads for Lighthouse可让您找到改善页面上广告加载体验的机会,包括对布局转换的贡献和可能会推迟用户使用页面的时间长的任务。在 Lighthouse 中,您可以通过社区插件启用此功能。
请记住,广告是网络布局变化的最大贡献者之一。重要的是:
- 在视口顶部附近放置非粘性广告时要小心
- 通过为广告位保留尽可能大的尺寸来消除变化
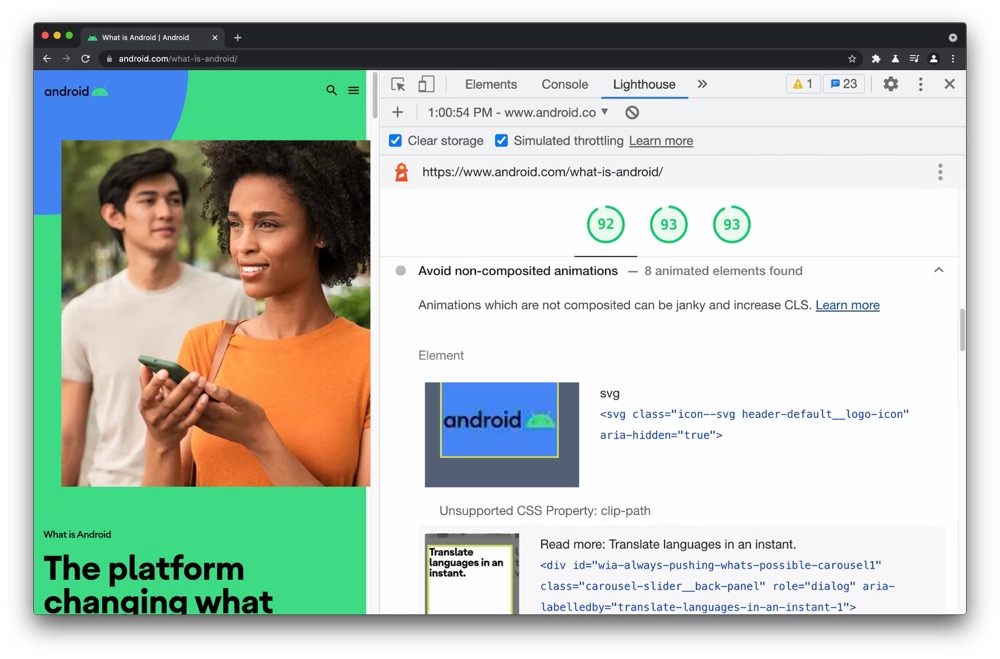
避免非合成动画
如果繁重的 JavaScript 任务使主线程保持忙碌,非合成动画可能会在低端设备上显示为 janky。这样的动画可以引入布局变化。
如果 Chrome 发现无法合成动画,它会将其报告给 Lighthouse 读取的 DevTools 跟踪,允许它列出未合成动画的元素以及未合成的原因。您可以在避免非合成动画审核中找到这些内容。
调试第一个输入延迟/总阻塞时间/长任务
首次输入测量从用户第一次与页面交互(例如,当他们单击链接、点击按钮或使用自定义的 JavaScript 驱动的控件时)到浏览器实际能够开始处理事件的时间处理程序以响应该交互。长 JavaScript 任务会影响该指标和该指标的代理,即总阻塞时间。
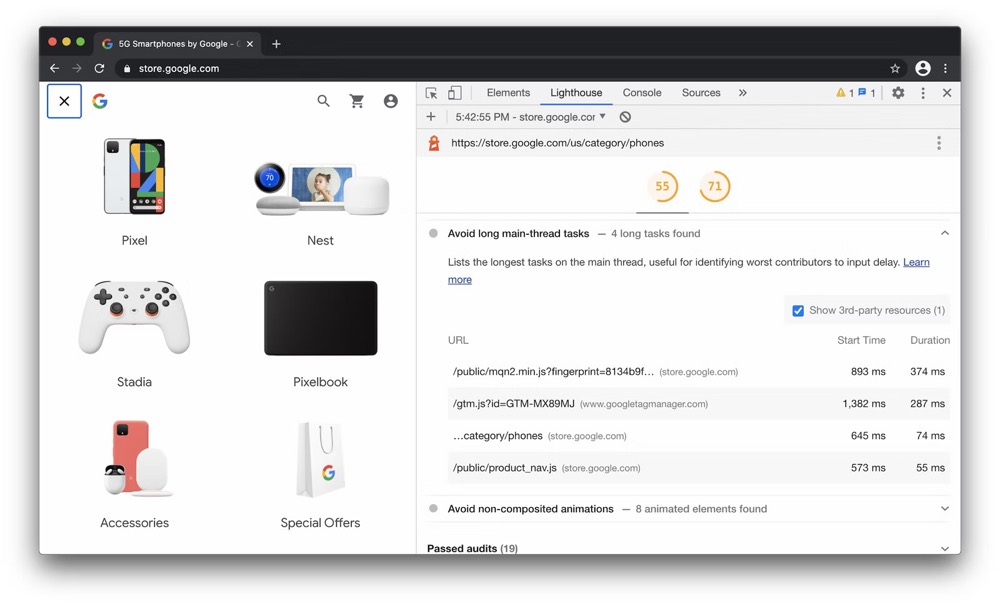
Lighthouse 包括一个避免长主线程任务审计,它列出了主线程上最长的任务。这有助于识别造成输入延迟的最坏因素。在左栏中,我们可以看到负责长主线程任务的脚本的 URL。
在右侧,我们可以看到这些任务的持续时间。提醒一下,长任务是执行时间超过 50 毫秒的任务。这被认为会阻塞主线程足够长的时间以影响帧速率或输入延迟。
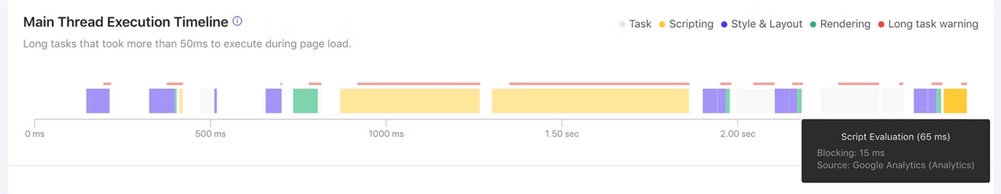
如果考虑使用第三方服务进行监控,我也非常喜欢 Calibre 用于可视化这些成本的主线程执行时间线,它突出了父子任务,这些任务会导致影响交互性的长任务。
阻止网络请求以查看 Lighthouse 中的前后影响
Chrome DevTools 支持阻止网络请求以查看单个资源被删除或不可用的影响。这有助于了解单个脚本(例如第三方嵌入或跟踪器)在总阻塞时间 (TBT) 和交互时间等指标上的成本。
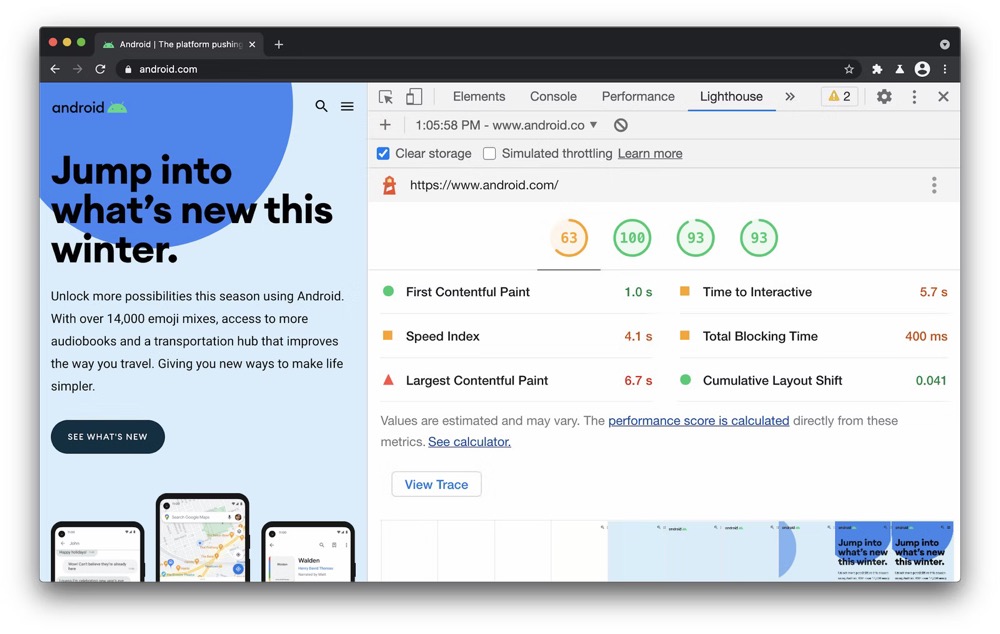
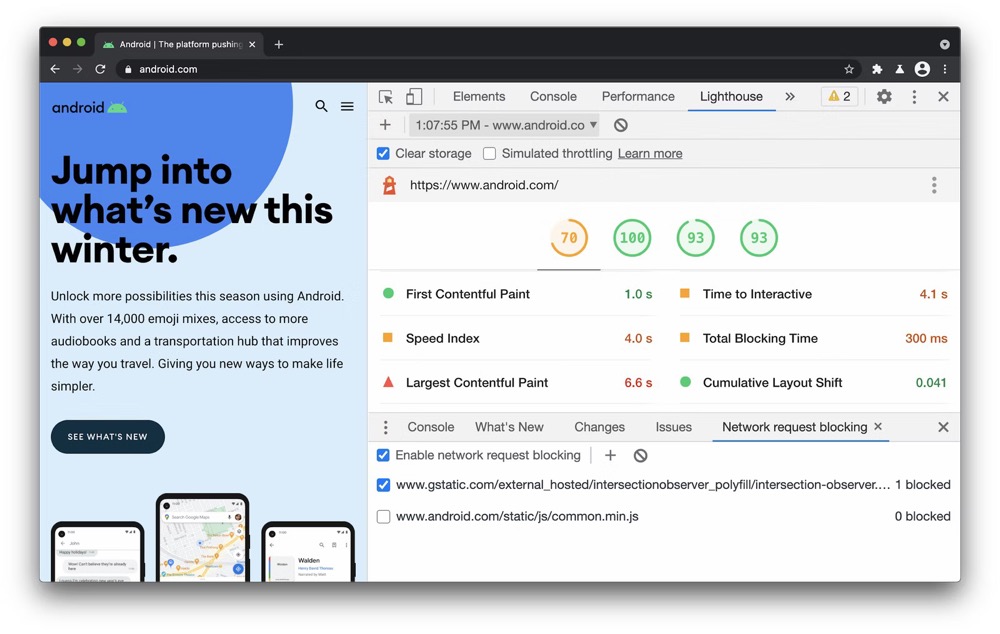
网络请求阻止恰好也适用于 Lighthouse!让我们快速浏览一下站点的 Lighthouse 报告。Perf 得分为 63/100,TBT 为 400 毫秒。深入研究代码,我们发现这个站点在 Chrome 中加载了一个 Intersection Observer polyfill,这不是必需的。让我们阻止它!
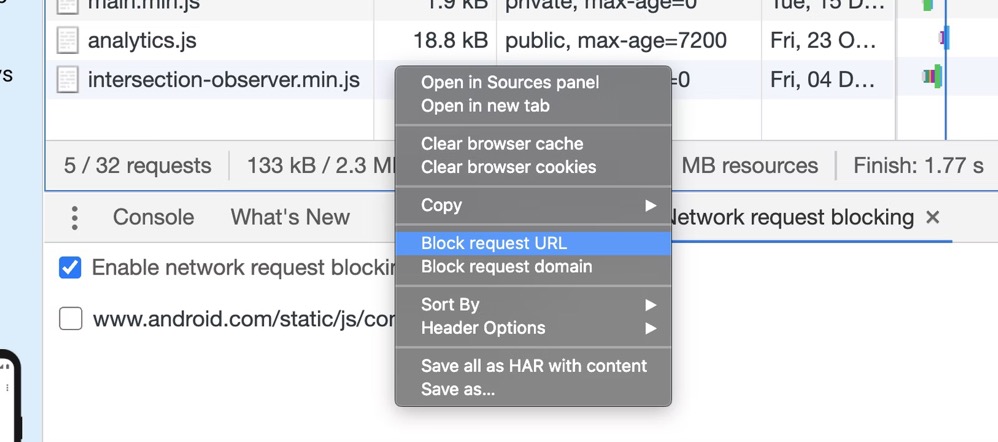
我们可以在 DevTools Network 面板中右键单击一个脚本,然后单击Block Request URL以阻止它。在这里,我们将为 Intersection Observer polyfill 执行此操作。
接下来我们可以重新运行 Lighthouse。这次我们可以看到我们的性能得分提高了(70/100),总阻塞时间也提高了(400ms => 300ms)。
用外观替换昂贵的第三方嵌入
使用第三方资源将视频、社交媒体帖子或小部件嵌入页面是很常见的。默认情况下,大多数嵌入会立即加载,并且可能带有昂贵的有效负载,会对用户体验产生负面影响。如果第三方不重要(例如,如果用户需要在看到它之前滚动),这将是一种浪费。
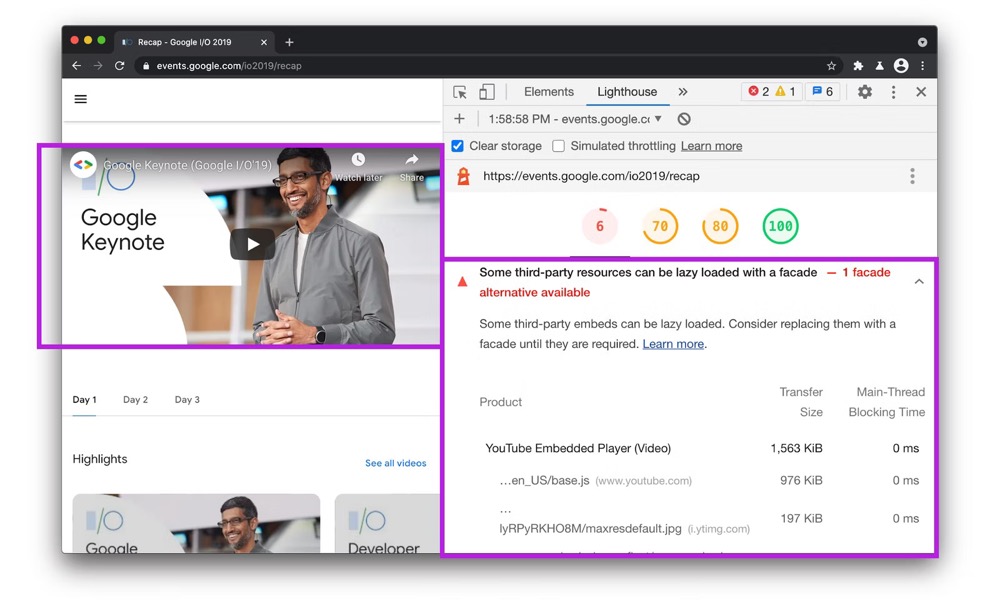
提高此类小部件性能的一种模式是在用户交互时延迟加载它们。这可以通过渲染小部件(外观)的轻量级预览来完成,并且只有在用户与之交互时才加载完整版本。Lighthouse 有一个审计,会推荐第三方资源,这些资源可以通过外观延迟加载,例如 YouTube 视频嵌入。
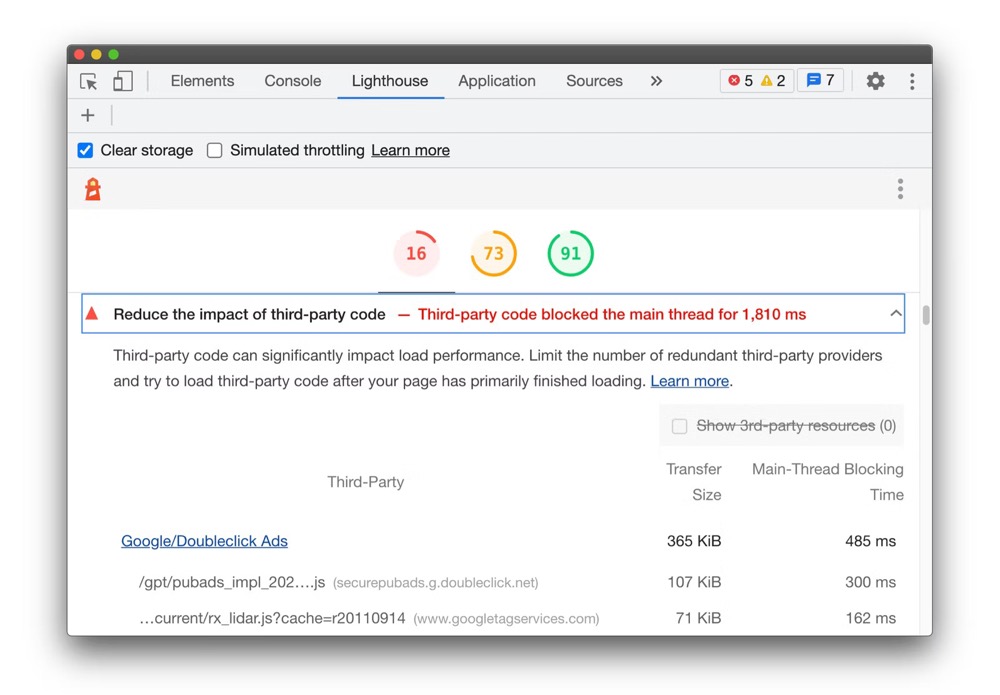
提醒一下,Lighthouse 将突出显示阻塞主线程超过 250 毫秒的第三方代码。这可以显示所有类型的第三方脚本(包括由 Google 编写的脚本),如果它们呈现的内容需要滚动查看,则可能值得更好地延迟或延迟加载。
超越核心网络生命力
除了突出 Core Web Vitals 之外,Lighthouse 和 PageSpeed Insights 的最新版本还尝试提供具体的指导,您可以遵循这些指导,以提高在打开源映射的情况下使用 JavaScript 繁重的 Web 应用程序的加载速度。
其中包括越来越多的审计集合,以降低页面中 JavaScript 的成本,例如减少对用户体验可能不需要的 polyfill 和副本的依赖。