如何通过 Core Web Vitals 阈值并实现整体跳出率提高 43%转载
随着互联网速度与日俱增,用户希望网站能够比以往更快地响应和运行。《经济时报》每月处理超过 4500 万活跃用户。通过针对整个域、AMP 和非 AMP 页面上的 Core Web Vitals 进行优化,我们设法显着降低了跳出率并改善了阅读体验。
衡量影响
我们专注于最大内容绘制 (LCP)和累积布局转换 (CLS),因为它们在为我们的用户提供出色的阅读体验方面最为重要。在实施了如下所述的各种性能修复后,经济时报设法在几个月内显着改进了 Chrome 用户实验 (CrUX) 报告指标。
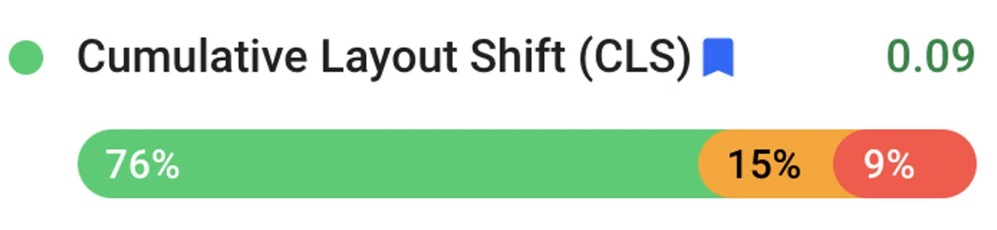
总体而言,CLS从 0.25 提高到 0.09,提高了 250%。总体而言,LCP从 4.5 秒提高到 2.5 秒,提高了 80%。
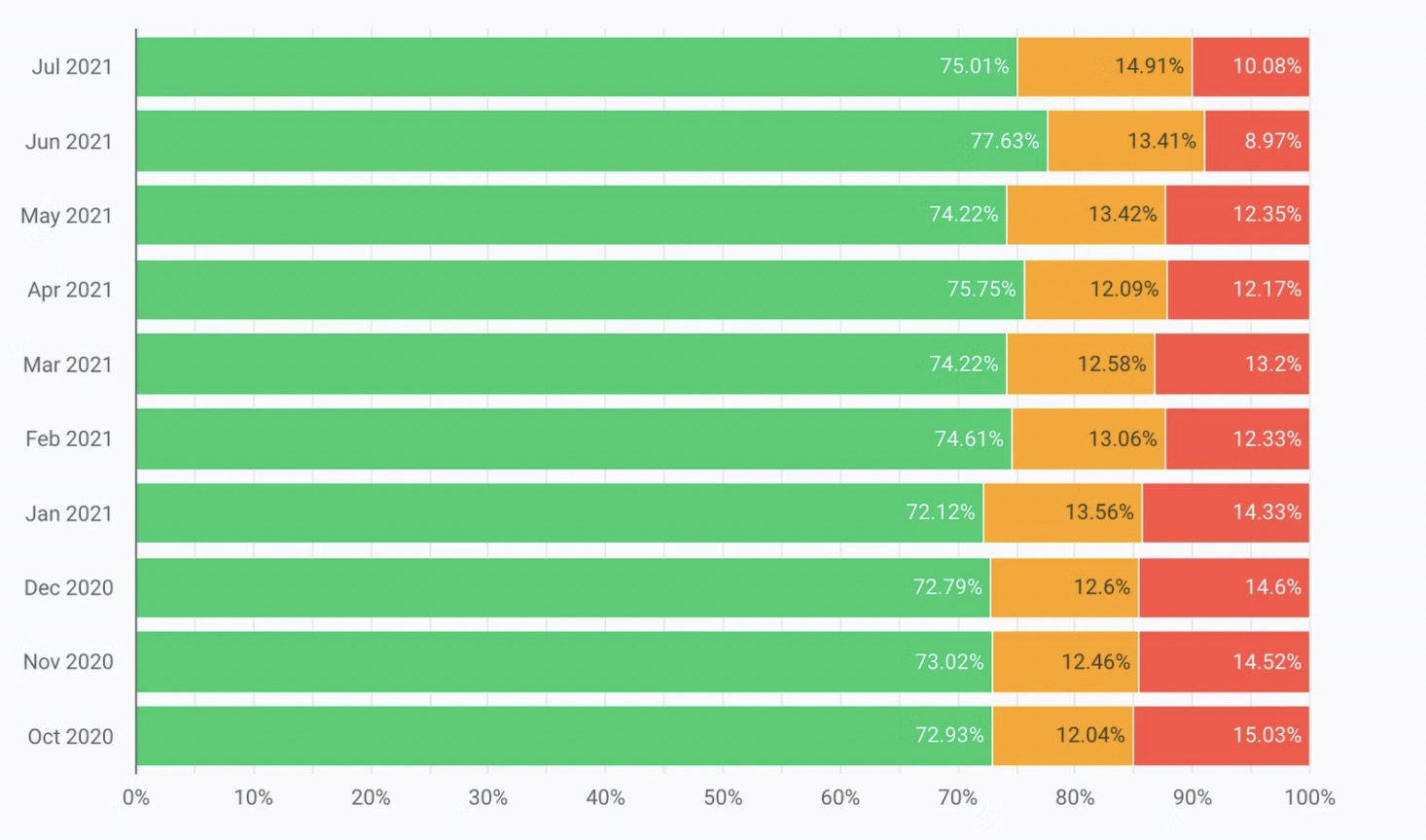
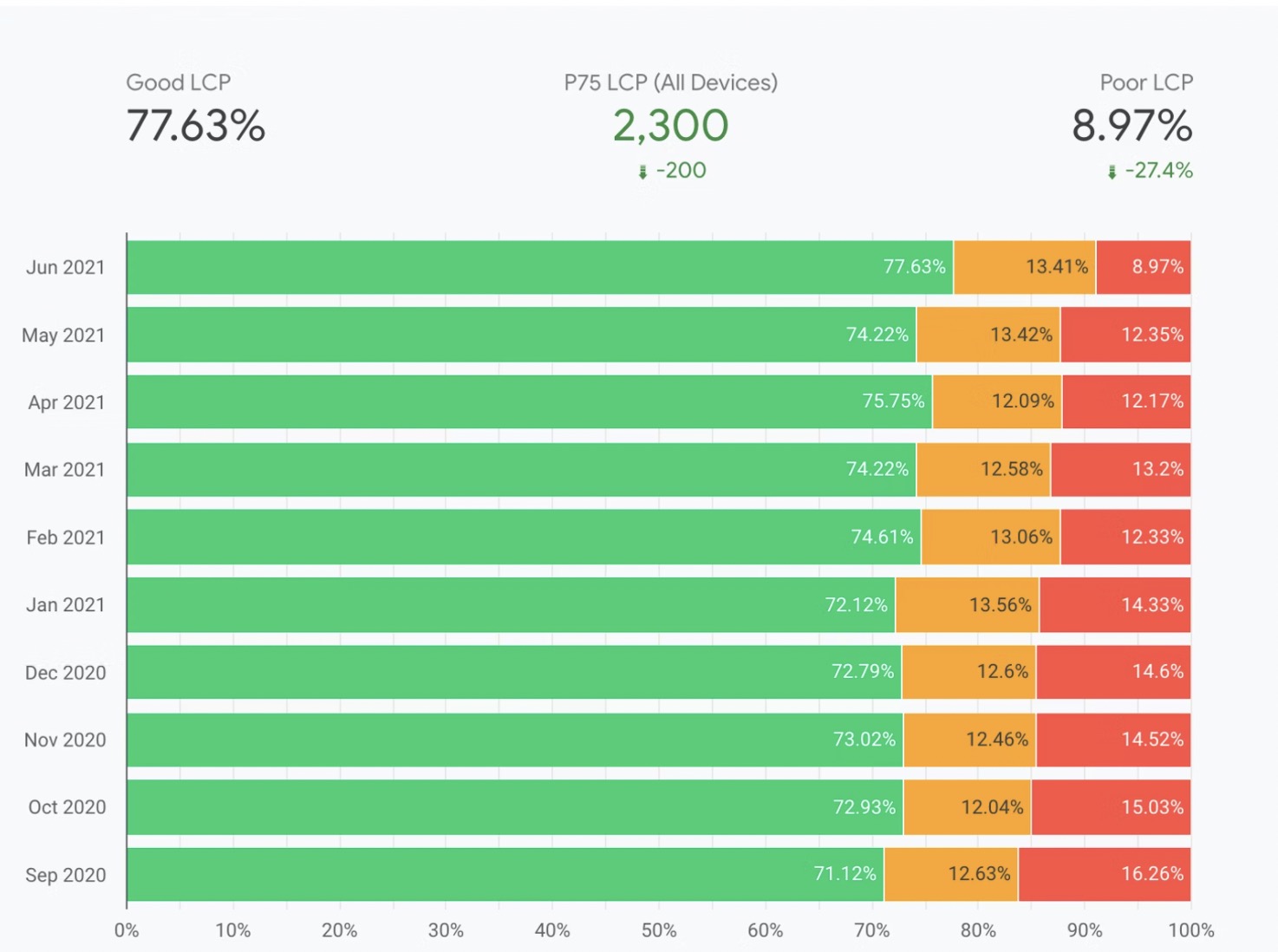
此外,从 2020 年 10 月到 2021 年 7 月,“差”范围内的 LCP 值降低了 33%:
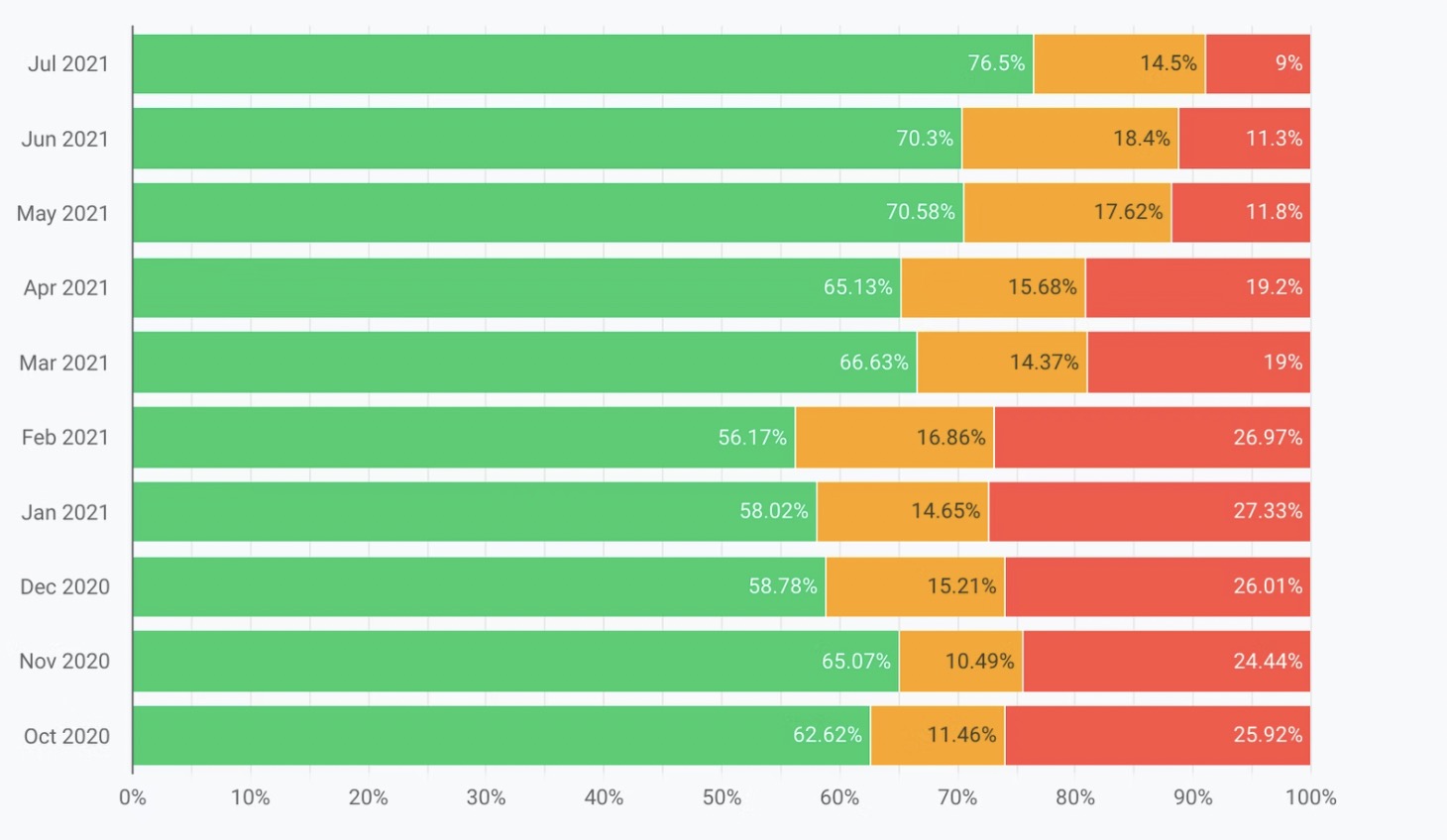
此外,在同一时间范围内,“差”范围内的 CLS 值降低了 65%,而“良好”范围内的 CLS 值增加了 20%:
结果是,之前未达到 CWV 阈值的《经济时报》现在在其整个来源中都通过了 CWV 阈值,并且总体跳出率降低了 43%。
什么是 LCP,应该如何改进它?
最大的元素是与改善用户体验和识别加载速度最相关的元素。First Contentful Paint (FCP)等性能指标仅捕获页面加载的初始体验。另一方面,LCP 报告用户可见的最大图像、文本或视频部分的渲染时间。
除了切换到更快的 DNS 提供商和优化图像之外,这里还有一些我们应用的用于改进 LCP 的技术。
关键请求优先
由于所有现在所有浏览器都会限制并发请求数,因此开发人员需要优先加载关键内容。要加载复杂的网页,我们需要下载诸如页眉元素、CSS、JavaScript 资源、主图、文章正文、评论、其他相关新闻、页脚和广告等资产。我们评估了 LCP 所需的元素,并提供了首先加载这些项目以改进 LCP 的偏好。我们还推迟了不属于初始页面呈现的调用。
文字外观
我们对该font-display属性进行了试验,因为这会影响 LCP 和 CLS。我们尝试font-display: auto;了,然后切换到font-display: swap;. 这最初会以最佳匹配和可用字体呈现文本,然后在下载后切换到该字体。这导致我们的文本渲染速度很快,与网络速度无关。
更好的压缩
Brotli是 Google 开发的 Gzip 和 Deflate 的替代压缩算法。我们替换了字体和资产,并将服务器压缩从 Gzip 更改为 Brotli,以实现更小的占用空间:
- Javascript 文件比 Gzip 小 15%。
- HTML 文件比 Gzip 小 18%。
- CSS 和字体文件比 Gzip 小 17%。
预连接到第三方域
preconnect应该谨慎使用,因为它仍然会占用宝贵的 CPU 时间,并延迟其他重要资源,尤其是在安全连接上。
但是,如果知道会发生对第三方域上的资源的提取,那就preconnect很好了。如果它只是偶尔在高流量网站上发生,preconnect可能会触发不必要的 TCP 和 TLS 工作。因此dns-prefetch,更适合第三方资源(例如社交媒体、分析等)提前执行 DNS 查找。
将代码分成块
在站点的头部,我们只加载那些包含业务逻辑的重要部分或对首屏页面呈现至关重要的资源。此外,我们使用代码拆分将代码拆分成块。这有助于我们进一步改进页面 LCP。
更好的缓存
对于所有前端路由,我们添加了一个Redis层,该层从缓存中提供模板。这减少了服务器上的计算时间并在每个请求中构建整个 UI,从而降低后续请求中的 LCP。
总结 LCP 目标和成就
在开始优化项目之前,该团队将他们的 LCP 得分基准为4.5 秒(对于 75% 的用户,基于 CrUX 报告字段数据)。优化项目后,缩短为2.5 秒。

资料来源:经济时报整体LCP的CrUX报告
什么是 CLS,如何改进它?
在浏览网站时是否注意到页面内容的任何意外移动?造成这种情况的原因之一是在页面上异步加载未知尺寸的媒体(图像、视频、广告等)。一旦媒体资源加载,它们就会改变页面的布局。
我们将在经济时报网站上介绍我们为改进 CLS 所采取的措施。
使用占位符
我们为已知尺寸的广告单元和媒体元素使用了样式化的占位符,以避免在广告库加载和呈现页面广告时发生布局变化。这可以确保通过为广告保留空间来消除布局变化。
定义的容器尺寸
我们为所有图像和容器指定了明确的尺寸,这样浏览器引擎就不需要在 DOM 元素可用时计算它们的宽度和高度。这避免了不必要的布局变化和额外的绘画工作。
总结 CLS 的目标和成就
在开始优化项目之前,该团队将他们的 CLS 分数基准为0.25。我们能够将其显着降低90%至0.09。
什么是首次输入延迟 (FID),如何改进它?
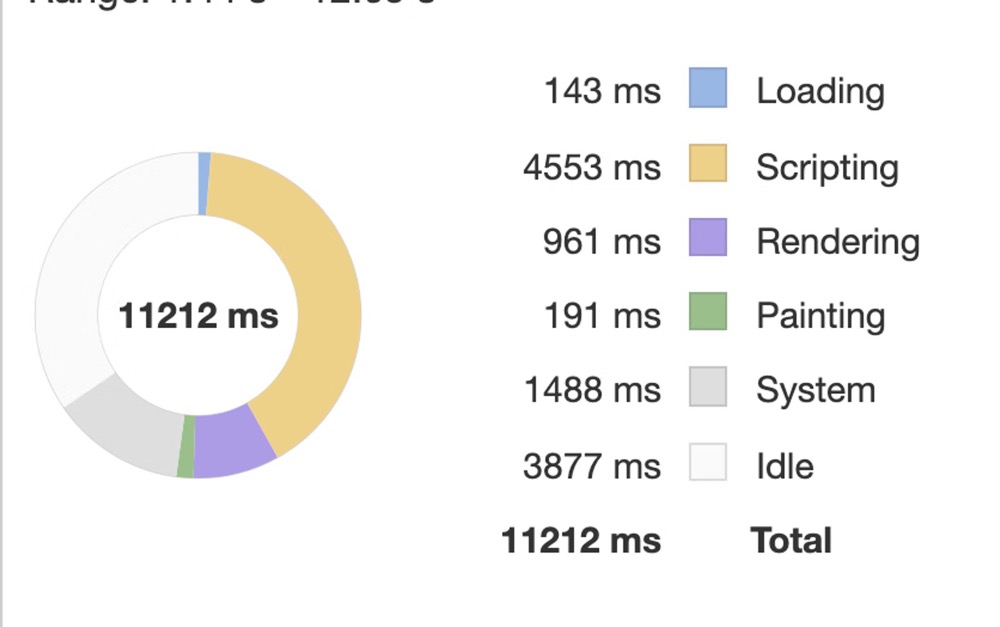
首次输入延迟是跟踪网站对用户输入响应的指标。FID 得分低的主要原因是 JavaScript 工作量大,使浏览器的主线程保持忙碌,这可能会延迟用户交互。我们以多种方式改进了 FID。
分解较长的 JavaScript 任务
长任务是 50 毫秒或更长的任务。长任务占用浏览器的主线程并阻止它响应用户输入。我们尽可能根据用户请求将长时间运行的任务分解为更小的任务,这有助于减少 Javascript 的臃肿。
推迟未使用的 JavaScript
我们将页面内容优先于第三方脚本(例如分析),以使页面更具响应性。但是,某些库存在一定的限制,因为它们需要加载到文档<head>中才能准确跟踪用户旅程。
减少 polyfill
我们减少了对某些 polyfill 和库的依赖,因为浏览器提供了对现代 API 的支持,并且使用旧版浏览器(例如 Internet Explorer)的用户减少了。
延迟加载广告
延迟加载首屏广告有助于减少主线程阻塞时间,从而改善 FID。
总结 FID 目标和成就
通过常规实验,我们能够将 FID 从 200 ms 减少到今天的 50 ms 以下。
防止回归
经济时报计划在生产中引入自动化性能检查,以避免页面性能回归。他们计划评估 Lighthouse-CI 以自动化实验室测试,这可以防止其生产分支的回归。