核心web指标对业务的影响转载
您是否正在努力说服您的利益相关者采用核心 Web 指标? 或者您想知道它是否真的对您的业务有帮助? 本文将通过探索已经对其用户和业务产生积极影响的公司示例,帮助您了解核心 Web 指标如何与关键业务指标相关联。
为什么核心 Web 指标对您的用户和业务很重要?
组织中的不同利益相关者可以有不同的优先级。 核心 Web 指标通过专注于优化以用户为中心的指标和由此产生的业务增长,可以让大家保持一致的理解。

优秀核心 Web 指标的实现路径可能因站点而异,具体取决于它们在性能旅程中所处的位置以及站点设计的复杂程度。实施复杂的解决方案来解决具有挑战性的问题。 无论花费多少时间,决策者都应将其视为对其业务增长的长期投资。 提供快速无缝的导航体验让用户感到高兴,并帮助他们成为忠实的回头客。 对于产品经理来说,性能应该是定义新产品功能的质量和成功的重要标准。 卓越的产品和应对有趣的挑战也提高了开发人员的满意度。
虽然核心 Web 指标作为性能排名的信号,提供了在性能上投入时间的额外动力,但采用核心 Web 指标除了排名之外,还有许多其他短期和长期好处。 让我们探讨几个采用核心 Web 指标(在对排名产生影响之前)的全球和本地品牌的案例研究,因为它专注于用户体验。
案例研究#
Vodafone #
沃达丰(意大利)将 LCP 提高了 31%,销售额增加了 8%。

技术点#
- 服务端渲染关键的 HTML.
- 减少渲染阻塞 Javascript.
- 图像优化.
- 调整"英雄"图像的大小; 推迟非关键资源.
关键学习#
- A/B 测试是衡量有意义影响的最佳方式.
- A/B 测试应该是服务器端的.
iCook #
iCook 将 CLS 提高了 15%,广告收入增加了 10%。

技术点#
- 用户界面中预先分配的广告单元尺寸和固定尺寸广告位的可变性较小.
- 优化广告脚本加载逻辑,优先考虑标头竞价并推迟非关键 JS.
关键学习#
填充率可能会受到影响,但最终会随着广告可见度的提高而提高收入.
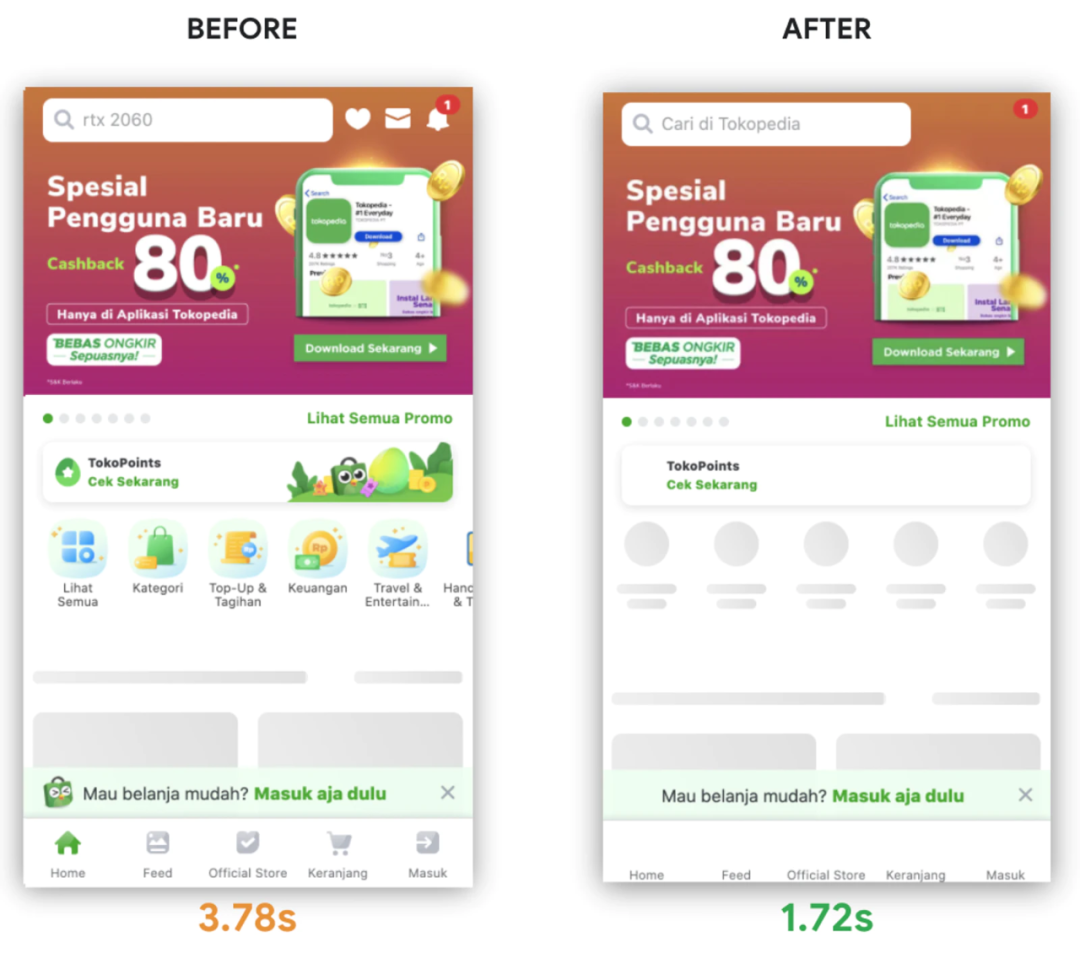
Tokopedia #
Tokopedia 将 LCP 提高了 55%,平均会话持续时间提高了 23%.
技术点#
- 服务端渲染 (SSR) LCP 元素.
- 预加载 LCP 元素.
- 图片优化 (压缩, WebP, 懒加载不重要的图片).
关键学习 #
- 构建了一个绩效监控仪表板来监控团队之间的进度和影响.
- 尝试了不同的渲染技术(例如,SSR LCP 元素 vs SSR 以上折叠内容 vs 完整客户端渲染).
Redbus #
CWV 修复有助于 80-100% 的移动转化率 (mCVR) 和显着提升 Redbus 全球市场资产的域排名.

技术点#
- 修复页面组件的插槽并删除未优化的标签插入脚本改进了 CLS.
- 优化第三方脚本,构建单一职责原则的微服务,显着降低了 TTI 和 TBT.
关键学习 #
- 将 CLS 从 1.65 降低到 0 显著提升了他们的全球域名排名.
- 将 TTI 从大约 8 秒降低到大约 4 秒,将 TBT 从大约 1200 毫秒降低到大约 700 毫秒,使全球物业的 mCVR 增加了 80-100%.
- 使用 RUM 工具有助于捕捉低层市场的真实世界绩效指标.
- 采用绩效文化对于避免倒退非常重要。 由于优化的代码、更快的发布和更少的生产问题,这也提高了团队的生产力.
上面的案例研究表明,通过采用最佳实践和实施速赢,您可以取得很多成就。 以下是关于这一点的更多真实示例。

| 图片优化 | Javascript优化 | 广告和动态内容 |
|---|---|---|
| 使用 WebP 格式 | 推迟三方JS | 为首屏广告保留空间 |
| 使用 CDN | 移除阻塞渲染和未使用的 JS | 为动态内容设置高度 |
| 压缩 | 懒加载不重要的 JS | |
| 推迟不重要的图片 | 预加载重要的 JS | |
| 预加载“英雄”图片 | ||
| 指定纵横比 |
有关更多最佳实践,请查看核心 Web 指标指南。 使用 PageSpeed Insights 审核您的网站并立即获得可行的建议。还有几个全球品牌也从投资核心 Web 指标中受益。

- 腾讯视频通过优化核心 Web 指标的视频点击率提高了 70%。
- Cdiscount 改善了所有 3 项指标,这使其黑色星期五销售的收入增长了 6%。
- Wix 通过核心 Web 指标的移动来源同比增长超过 250%。
- Nykaa 发现 LCP 提高 40% 后,来自 T2/T3 城市的自然流量增加了 28%。
- NIKKEI STYLE 18% 的 LCP 改进导致每次会话的网页浏览量增加 9%。
- 在将 LCP 减半以及其他产品更改后,NDTV 的跳出率提高了 50%。
- Agrofy Market 的 70% 更好的 LCP 与 76% 的负载放弃减少相关。
- Flipkart 通过改进核心 Web 指标指标将跳出率降低了 2.6%。
- Ameba Manga 通过将 CLS 分数提高 10 倍,漫画阅读量提高了 2-3 倍。
- 雅虎!日本修复了 CLS,这导致不良页面减少了 98%,每次会话的页面浏览量增加了 15%。
- AliExpress 将 CLS 提高了 10 倍,将 LCP 提高了一倍,这意味着跳出率降低了 15%。
- GEDI 的 CLS 下降了 77%,跳出率下降了 8%。
我要如何开始? #
第一步: 开始度量 #
首先使用真实用户监控 (RUM) 工具测量您的站点的现场数据。 已经有各种 Google 和第三方 (3P) RUM 工具可用。

Google RUM 工具 #
- Search Console
- PageSpeed Insights
- web-vitals JavaScript library
- Chrome User Experience Report (CrUX)
三方 RUM 工具 #
- Cloudflare
- New Relic
- Akamai
- Calibre
- Blue Triangle
- Sentry
- SpeedCurve
- Raygun
第二步: 说服你的利益相关者 #
- 让您的利益相关者了解采用核心 Web 指标改善用户体验及其与公司业务指标的相关性的重要性。
- 在内部找一个赞助商开始一个小实验。
- 在利益相关者之间创建一个共同的目标,以改进跨团队的核心 Web 指标。
第三步: 将以下这些技巧成功实施下去 #
- 优先:选择具有高流量和/或转化意义的页面以提供有意义的结果(例如,广告登录页面、转化页面或热门页面)。
- A/B 测试:使用服务器端测试来避免任何渲染成本。 比较优化和未优化版本之间的结果。
- 监控:使用持续监控来防止回归。
最后,我们相信,性能是一个持续的过程,而不是一撮而就的目的地。