自研前端性能监控平台之 Lighthouse 篇原创
一、综述
前端性能优化是一个永恒的面试必答题,随着时间的推移和业务的发展,几乎每一个前端应用都会面临性能上的考验,根据统计数据,每当页面加载时间增加一秒,就会有大量用户流失,所以做好前端性能优化,对于用户体验和产品留存都有着非常重要的作用。
那么如何知道当前页面的性能情况,并采取针对性的性能优化,以及评估性能优化的效果,我们就需要采集页面性能相关的详细指标。一个页面有很多指标,而且不同产品关注的指标也不尽相同,所以用一套统一的采集分析系统覆盖所有场景是不准确的。拿我们公司 TA 产品来说,除了页面加载时间等常规指标外,我们更关注查询时间、图表和表格的渲染和交互时间等极大影响用户体验的指标。所以,自研一套贴合团队需求的前端性能监控系统是十分有必要的。
目前数数前端小组已经完成了自研的前端性能监控平台 1.0 版的开发,涉及到的技术有 react、node.js、egg、mysql、Lighthouse、Puppeteer 等。其中 react 作为监控平台前端页面编写语言,egg 作为后台服务,mysql 作为数据库,Lighthouse、Puppeteer 均为 node 库,前者为性能指标采集审查工具,后者提供无头浏览器环境模拟页面操作。

二、设计思路
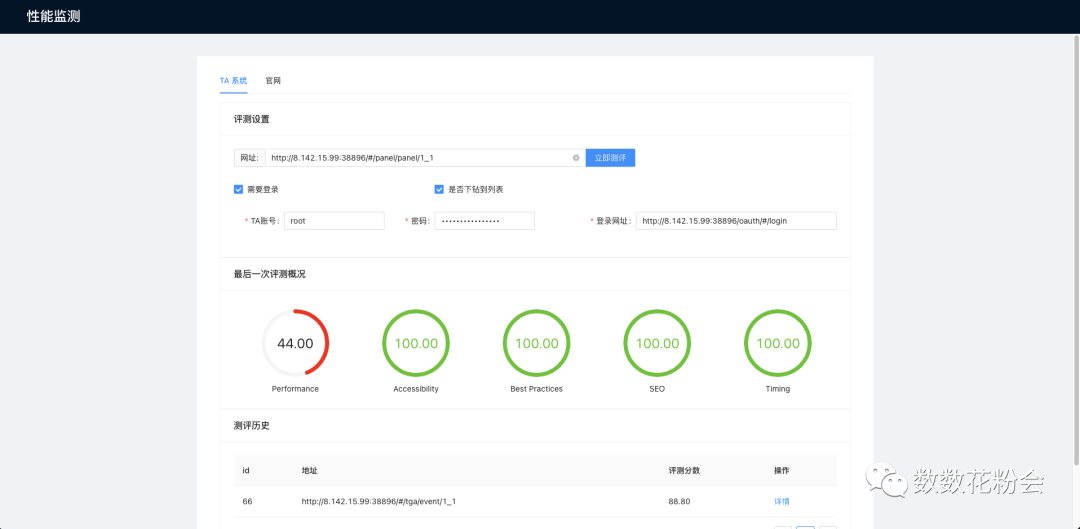
我们目前性能监控平台的整体设计思路是在服务端通过 Puppeteer 访问检测页面,调用 Lighthouse 获取相应指标,计算目标得分并将结果保存在数据库,同时提供给前台页面进行可视化展示。
对于普通网站,除了 Lighthouse 默认支持的审查器,我们还添加了一些针对图片、资源、接口等元素的自定义审查器,用户可以自己选择需要的项目来进行性能评测。
针对 TA 系统,我们事先在业务系统中通过 performance.mark 和 performance.measure 添加了若干性能标记,通过 Lighthouse 的自定义采集器获取这些数据,并使用自定义审查器完成性能评测。
我们关于性能监控的整体分享内容会分为以下四个部分:
-
Lighthouse 的基本配置和用法 -
Lighthouse 的自定义采集器和审查器 -
Puppeteer 的基本配置和用法 -
Lighthouse 和 Puppeteer 结合完成复杂操作
本篇主要介绍 Lighthouse 的基本用法。
三、Lighthouse 介绍
Lighthouse 是 Google 开源的自动化工具,用于改进网络应用的质量。它可以作为一个 Chrome 扩展程序运行,或从命令行运行。只需要为 Lighthouse 提供一个要审查的网址,它将针对此页面运行一连串的测试,然后生成一个有关页面性能的报告,从中看看可以采取哪些措施来改进应用。
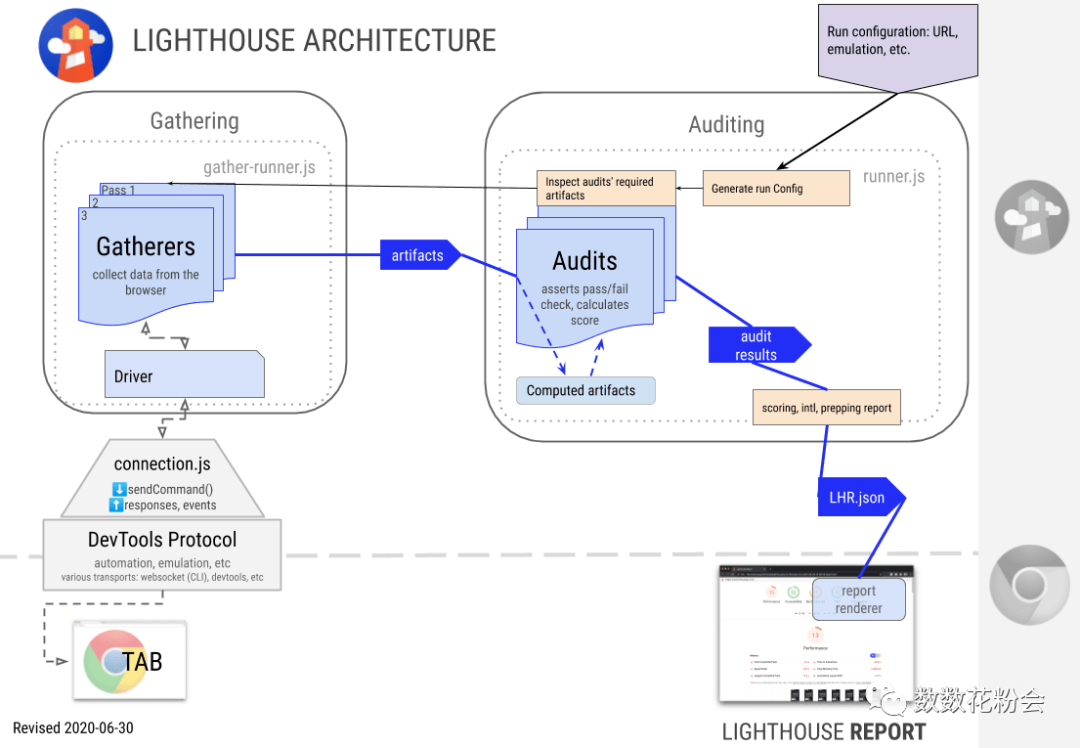
Lighthouse 由这几部分组成
-
Driver(驱动)—— 通过 Chrome Debugging Protocol 和 Chrome 进行交互。
-
Gatherer(采集器)—— 决定在页面加载过程中采集哪些信息,将采集的信息输出为 Artifact。可自定义。
-
Audit(审查器)—— 将 Gatherer 采集的 Artifact 作为输入,审查器会对其测试,然后得出相应的测评结果。可自定义。
-
Reporte(报告)—— 将审查的结果通过指定的方式报告出来。

简单来说 Lighthouse 的工作流程就是:指定页面 —> 连接页面 —> 测试页面 —> 生成报告。
四、使用 Lighthouse
4.1 Chrome 开发者工具
-
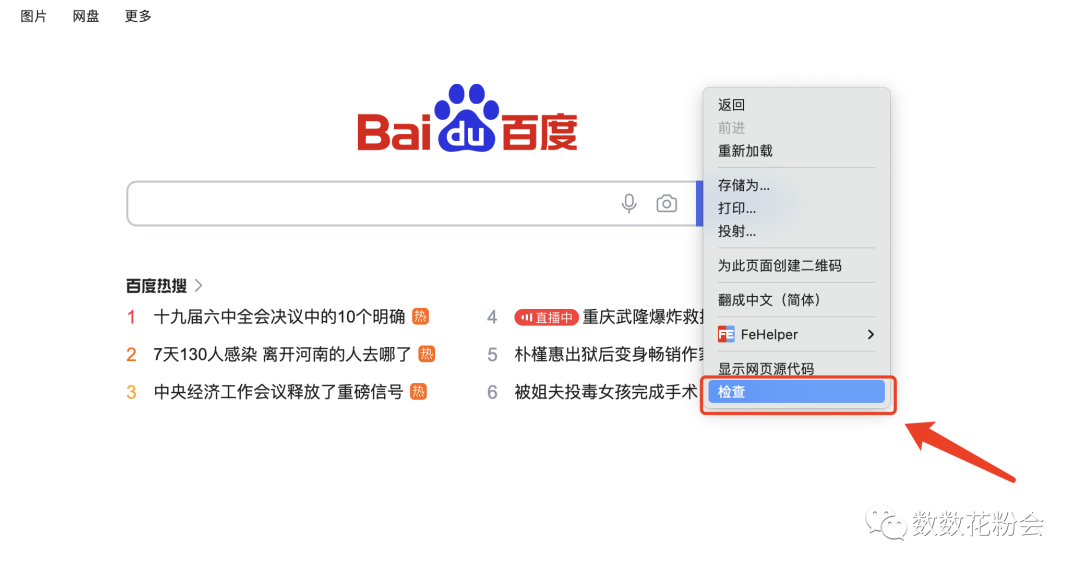
打开 Chrome 浏览器,右键点击空白处,选择检查。

-
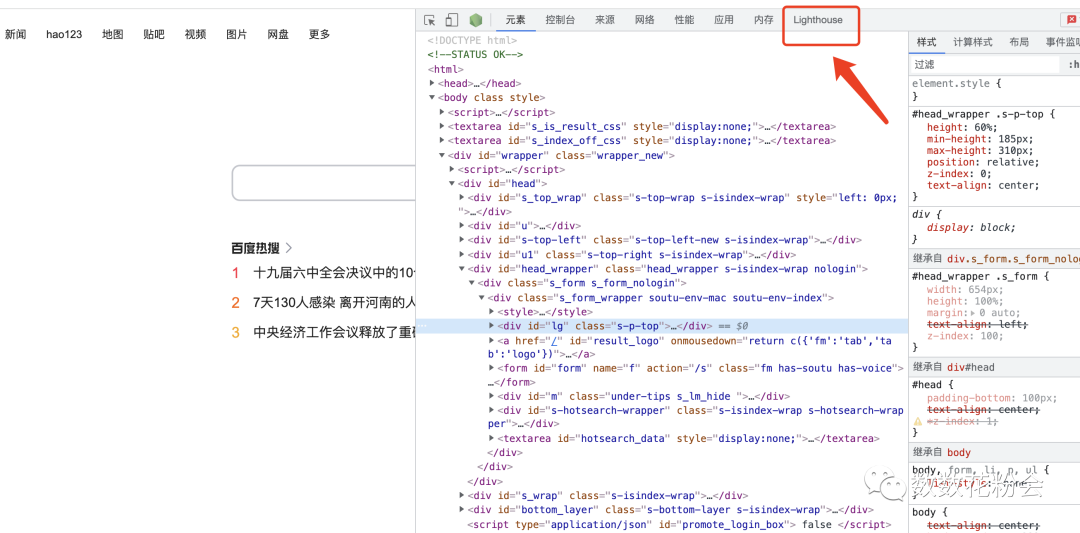
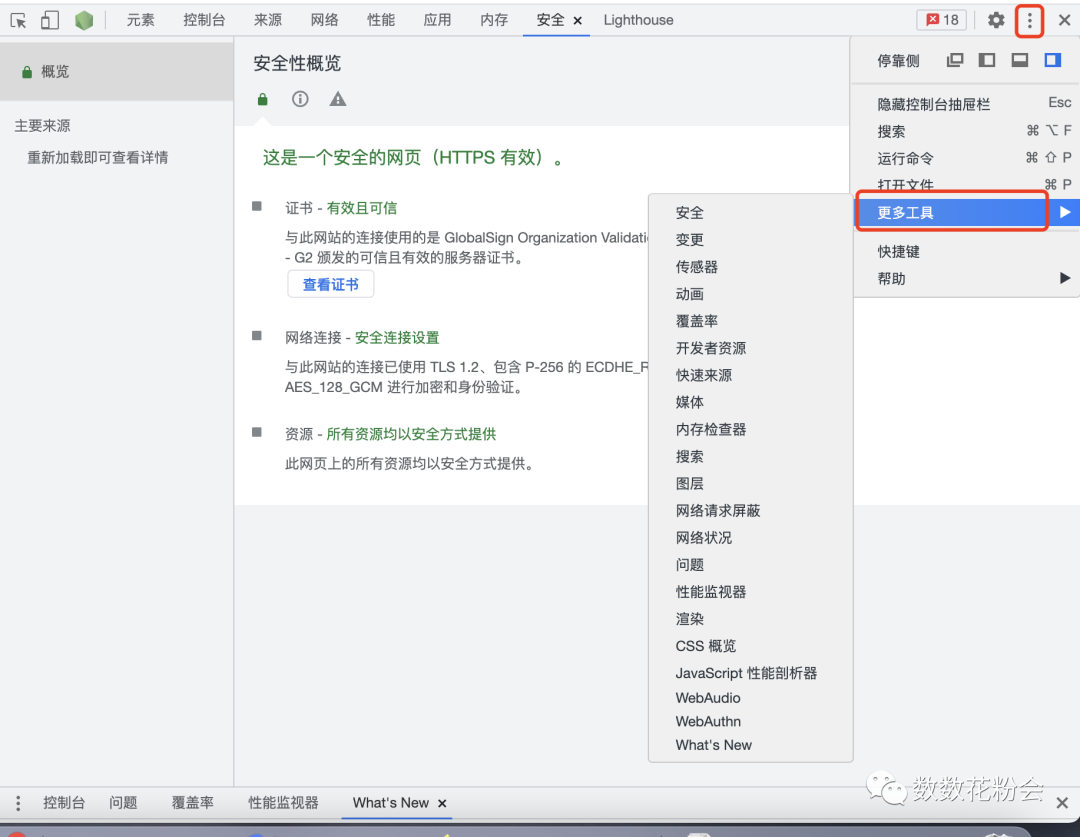
在工具栏后,选择 Lighthouse 选项卡。

-
如果工具栏里没有 Lighthouse 选项卡,可以通过设置让其显示。

-
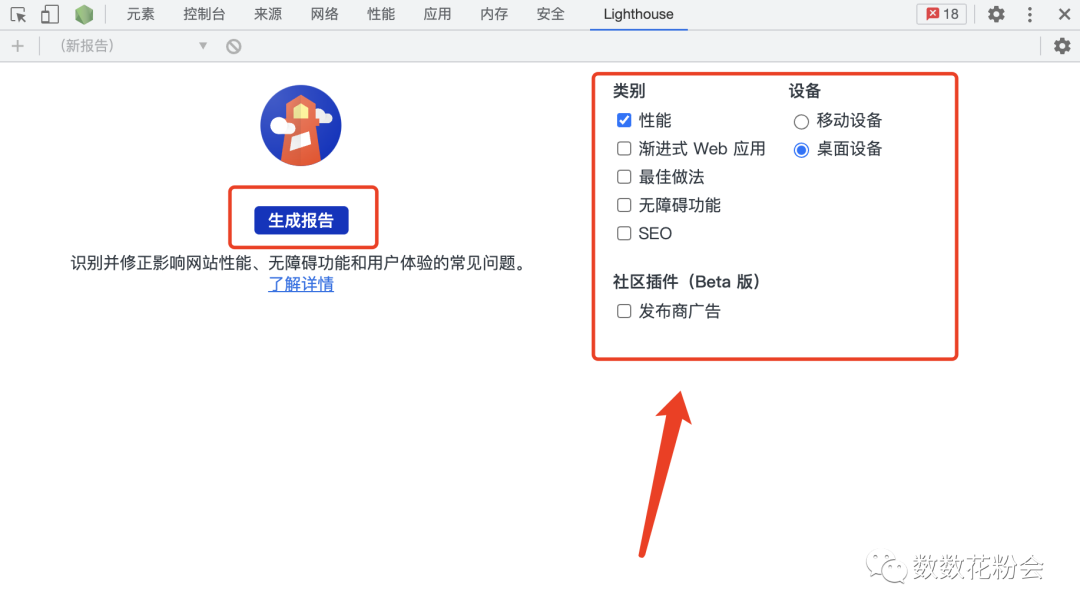
设置类别和设备,点击生成报告,其中类别是选择要测试的模块,设备选择是移动端还是桌面端,可根据具体场景选择。

-
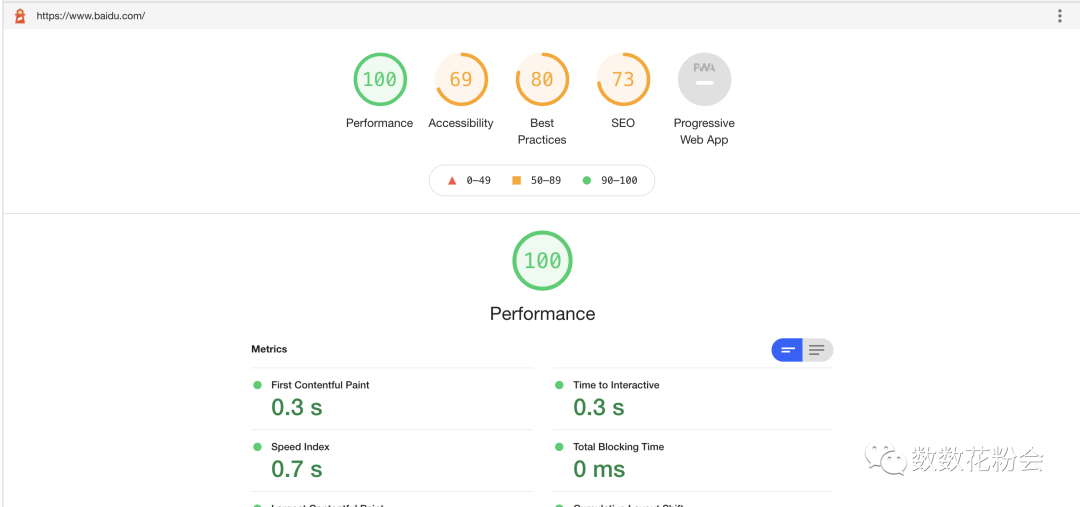
运行结束后就可以看到如下的结果。

4.2 通过 Node CLI 使用
-
全局安装 lighthouse。
npm install -g lighthouse
// 或者 yarn global add lighthouse
-
打开命令窗口,运行 lighthouse 命令。
lighthouse https://www.baidu.com
4.3 以 Node 模块使用
也可以在 node 项目中安装 lighthouse,并作为 node 模块来使用。
const fs = require('fs');
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
(async () => {
const chrome = await chromeLauncher.launch({ chromeFlags: ['--headless'] });
const options = {
logLevel: 'info',
output: 'html',
onlyCategories: ['performance'],
port: chrome.port,
};
const runnerResult = await lighthouse('https://www.baidu.com', options);
// `.report` is the HTML report as a string
const reportHtml = runnerResult.report;
fs.writeFileSync('lhreport.html', reportHtml);
// `.lhr` is the Lighthouse Result as a JS object
console.log('Report is done for', runnerResult.lhr.finalUrl);
console.log(
'Performance score was',
runnerResult.lhr.categories.performance.score * 100
);
await chrome.kill();
})();
五、结果解读
使用 Lighthouse 对网站进行测评后,我们会得到一份评分报告,它包含了性能(Performance),访问无障碍(Accessibility),最佳实践(Best Practice),搜索引擎优化(SEO),PWA(Progressive Web App)5 个部分,每一项下面又有若干小项(audit),还有详细诊断结果和优化建议,帮助开发者有针对性地进行优化。
这里我们将介绍一下 Lighthouse 是如何计算这几个评分的。
5.1 性能
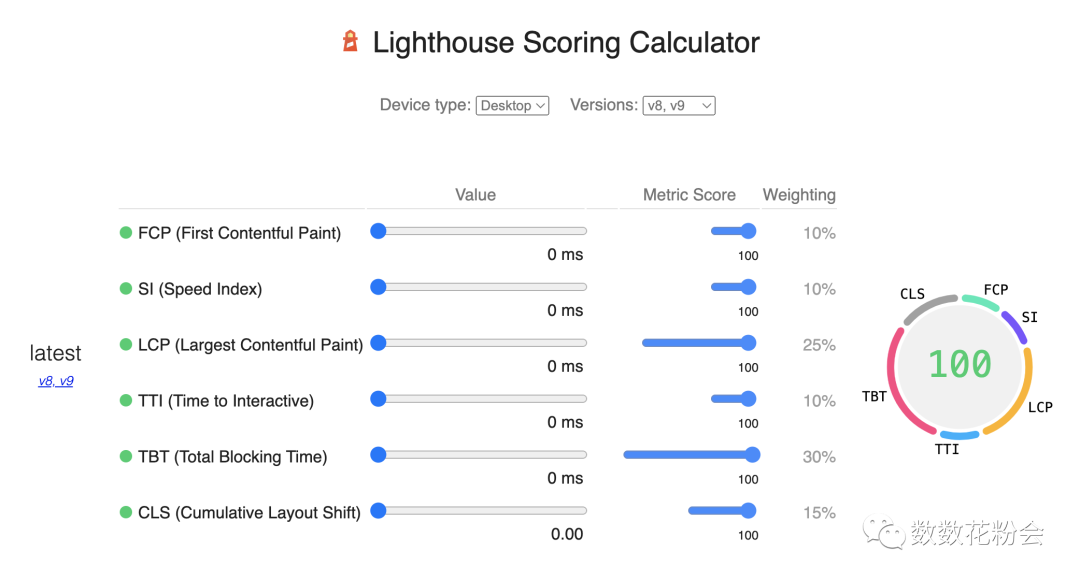
Lighthouse 提供了 6 个性能指标:FCP、SI、LCP、TTI、TBT 和 CLS,权重分别是 10%,10%,25%,10%,30% 和 15%。Lighthouse 会根据权重计算得到一个分数值。详细指标含义可以参考链接:https://web.dev/lighthouse-performance/

5.2 访问无障碍
访问无障碍检测所有用户是否都能有效地访问内容并浏览网站,评分的分值由相关指标的加权平均值计算而来,参考链接:https://web.dev/lighthouse-accessibility/
5.3 最佳实践
最佳实践检测可以改善网页的代码健康状况的一些最佳做法,评分的分值由相关指标的加权平均值计算而来,参考链接:https://web.dev/lighthouse-best-practices/
5.4 搜索引擎优化
搜索引擎优化检测搜索引擎对网页内容的理解程度是怎样的,评分的分值由相关指标的加权平均值计算而来,参考链接:https://web.dev/lighthouse-seo/
5.5 PWA
PWA 衡量网站是否迅速、可靠且可安装,评分的分值由相关指标的加权平均值计算而来,参考链接:https://web.dev/lighthouse-pwa/
六、结尾
以上就是 Lighthouse 的基本用法,基础的 Lighthouse 审查已经可以比较准确的评估一个页面的性能数据,并帮助我们进行很多的优化工作,如果有更特殊的性能需求,可以通过自定义采集器和审查器来实现,下一篇我们将介绍 Lighthouse 自定义采集器和审查器的用法,敬请期待。
参考链接:
-
https://github.com/GoogleChrome/lighthouse -
https://developers.google.com/web/tools/lighthouse -
https://web.dev/learn/#lighthouse


