#看视频聊个天4#:那些年我们用过的浏览器
前端技术的发展是互联网自身发展变化的一个缩影。
浏览器是每天陪伴我们时间最长的软件之一,特别是前端开发工程师。
无论平时写页面,F12里查看Element,还是写js功能调试的Console,或是调试接口用到的Network。
对于这位每天陪伴着我们的朋友,我们有必要去了深入地解一下它。
浏览器是渲染引擎,它的工作是下载网页并以可视化方式呈现。
- 用户在浏览器地址栏中输入一个地址。
- 浏览器通过该 URL 下载“文档”并进行呈现。
浏览器主要功能是将用户输入的web资源以图形化的形式展示出来,一般资源格式是HTML格式。
用户用URI(Uniform Resource Identifier 统一资源标识符)来指定所请求资源的位置。
B站链接
欢迎点赞评论关注【HeapDump性能社区】B站账号
视频号
欢迎点赞评论关注【HeapDump性能社区】视频号
以上所有视频,留言都有机会获得社区周边小礼品🎁噢!
3 月 30 日,Chrome 浏览器版本号来到 100,正式进入 3 位数。
新版本的 Chrome 浏览器图标也有所更新,同时还带来了多项功能更新和性能优化。
Google 发布了 Web 100 个令人激动的瞬间,同时也在推特上发起了 #100CoolWebMoments 活动
回顾Web历史
互联网网站博物馆
短暂的 90 年代:Web 1.0 的拨号时代
当万维网开始逐渐吸引用户时,接入互联网就像是去图书馆一样。
彼时的网络是由一组静态站点组成的,网站上有文本和图像内容,但是没有任何交互提示。
这个阶段在信息层面内容还非常少,主要是新闻资讯等内容,当然后期也出现了游戏、社交软件。
这个阶段用户使用互联网的最重要的工具是浏览器,去浏览一些新闻资讯,BBS 之类的。
也诞生了当前一些大的门户网站,像搜狐、新浪、雅虎,等等。
数据超载和内容生成:Web 2.0 的时代
今天的网络是混乱的信息海洋,更快的数据传输和全球化趋势带来了许多全新的挑战。
互联网已被在线商店、社交媒体和搜索引擎统治了。
浏览器的功能变化基本影响着互联网的变化,web1.0时代,web2.0时代,web2.5时代,都和浏览器的功能演变有极大的关系。
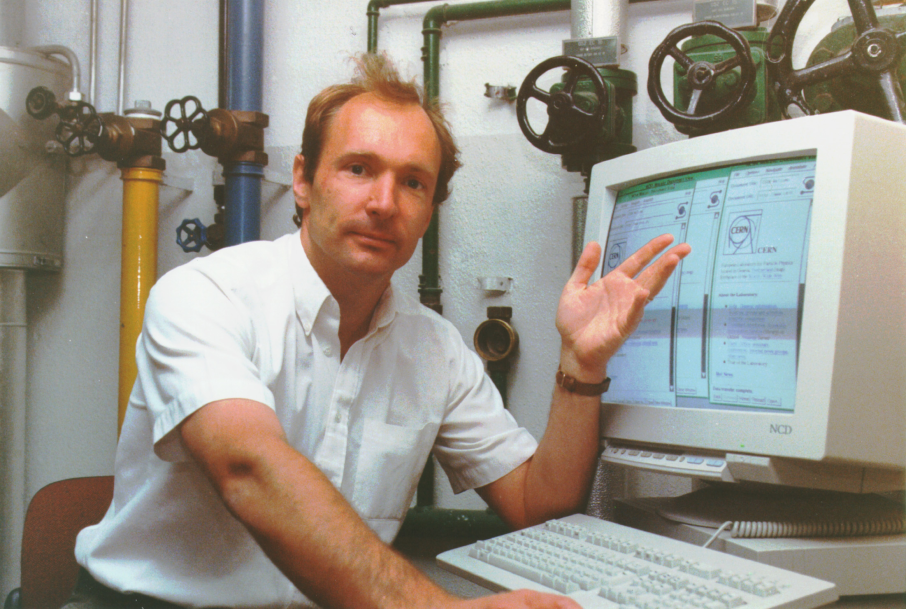
30多年前,第一个网页由蒂姆·伯纳斯·李和其他科学家想象构建。
他们当时对其的畅想:网络应该是一个供所有人使用的开放标准系统。
随着硬件的完善、高性能浏览器的出现和宽带的普及,技术可以在用户体验方面实现更多种可能,前端技术领域迸发出旺盛的生命力。
网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
本期话题
#我们这些年用过的浏览器
#哪个浏览器打开了你的互联网大门
#哪款浏览器给你留下的印象最深
#你最常用/最喜欢的浏览器是哪款
#
欢迎在话题区讨论留言
小伙伴们虎年有虎劲
快来视频号或者B站点赞评论留言~
🎁参与话题,有机会获得额外奖励哦~