SpringBoot版的低代码开发平台,关联无 SQL,性能高10倍!原创
你好,我是 Guide。今天在逛开源社区的时候,发现了一个基于 Spring Boot 技术体系的低代码开发平台 Diboot 挺有意思的,号称“关联无 SQL,性能高 10 倍”。

-
Gitee 地址: https://gitee.com/dibo_software/diboot -
官网: https://www.diboot.com
体系架构图

主要技术栈
-
后端 Java + 关系数据库,跟紧 Spring 体系 (Spring Boot、Spring Cloud) -
ORM 站队 Mybatis,通用 Mapper 框架选用 Mybatis-plus -
权限: Spring Boot 版本使用 Shiro+JWT;Spring Cloud 版本使用 Spring Security + Oauth2 -
前后分离,前端选型 Vue,支持 ElementUI 和 Antd vue pro
基于 diboot-core 的 CRUD 和常规关联的
设计理念
-
Web 开发需要一个普适的基础框架,把复杂的问题简单化,最好还能做到更佳性能,让开发人员避开常见问题 -
程序员很难被替代,但程序员应该聚焦于数据结构设计、业务实现、难点解决,提高解决问题的能力(未来竞争力) -
低代码是未来的趋势,CRUD 类重复有规律的工作应该交给工具去做
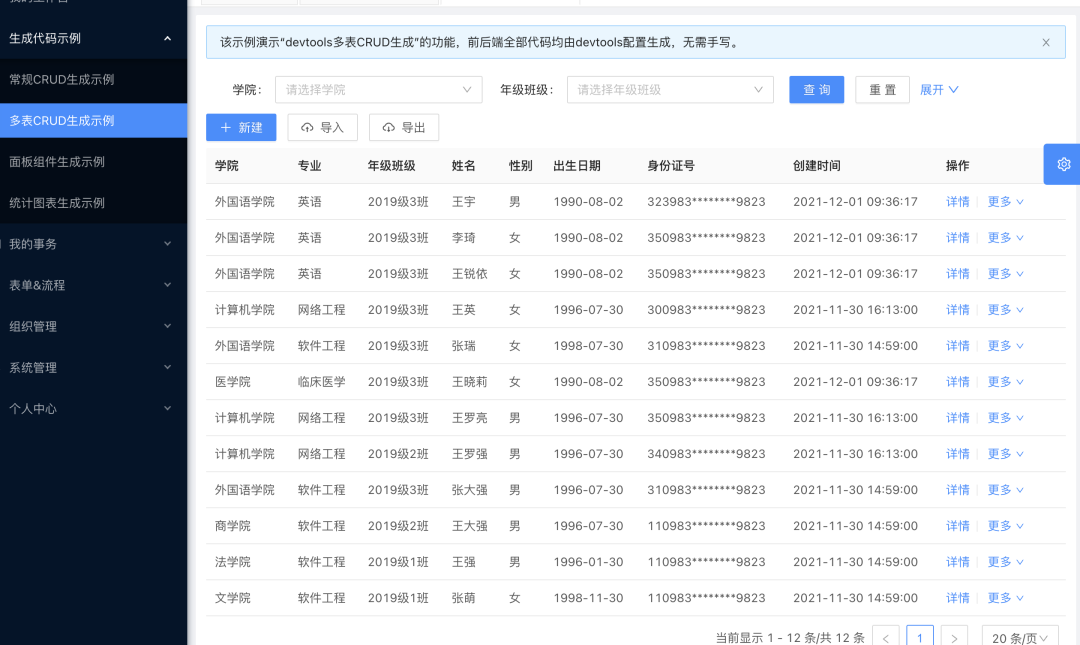
效果图
演示地址:http://demo.diboot.com/ 。
工作台:

代码生成:

事务管理:

组织管理:

特点
-
基础组件高效简化,SQL 代码减少 80%以上,降低开发门槛 -
优雅注解省掉关联查询场景的 SQL 代码,彻底告别重复 CRUD -
更优的 RBAC 权限与访问控制 (权限自动提取、无状态、多方式登录) -
定时任务、消息通知、Excel 导入导出等组件更合理的实践封装... -
单体应用、移动端、微服务、工作流,更广的开发场景覆盖
优势
-
极简易用(pom 中引入依赖 jar,配置参数后,即可随应用启动 UI 界面) -
功能强大(数据结构与代码同步、前后端、面板组件、移动端一键生成) -
代码标准(devtools 标准化了数据结构定义与代码规范,降低维护成本) -
配置灵活(可按需配置生成代码路径、模块前缀及 Lombok、Swagger) -
支持多库(支持 MySQL、PostgreSQL、达梦、人大金仓等 7 种主流数据库)
基础组件
1、 diboot-core: 精简优化内核:写的更少,性能更好
主要特性:
-
单表 CRUD 无 SQL -
关联绑定无 SQL(注解自动绑定) -
数据字典无 SQL(注解自动绑定) -
跨表查询无 SQL(自动构建 QueryWrapper 与查询) -
BaseService 扩展增强,支持常规的单表及关联开发场景接口 -
其他常用工具类、状态码、异常处理的更优实践封装
基于 diboot-core 的 CRUD 和常规关联的功能实现,代码量比传统 Mybatis 项目减少 80%+,且性能更好更易维护。
详细文档: https://www.diboot.com/guide/diboot-core/introduce.html
2、IAM 身份认证基础组件 及 配套 VUE 前端框架(diboot-antd-admin、diboot-element-admin)
-
开箱即用的 RBAC 角色权限模型与预置组织人员岗位模型 -
基于无状态 token 的认证授权,支持刷新 token -
简化的 BindPermission 注解,支持兼容 shiro 的简化权限配置与自动鉴权 -
自动提取需要鉴权的后端接口, 借助前端功能方便配置菜单按钮权限 -
无缝适配 redis,引入 redis 依赖即可启用 shiro 的 redis 缓存 -
支持基于注解的数据权限实现、简化的 Log 注解记录操作日志等 -
支持灵活的扩展能力(扩展多种登录方式、灵活替换用户实体类、自定义缓存等)
详细文档:https://www.diboot.com/guide/diboot-iam/introduce.html
3、diboot-file 文件相关处理组件
-
EasyExcel 轻量封装,支持 Java 注解校验与@ExcelBind注解实现字典及关联字段的 name-value 转换,并提供完善的校验错误提示 -
文件存储接口化,预置本地存储,简单扩展 OSS、分布式存储等实现 -
封装常用的文件上传下载、图片压缩水印等常用处理
详细文档: https://www.diboot.com/guide/diboot-file/introduce.html
4、diboot-scheduler 定时任务组件
-
Quartz 定时任务统一管理及日志的最佳实践封装 -
@CollectThisJob 注解提供定时任务定义,自动收集供前端选择
详细文档: https://www.diboot.com/guide/diboot-scheduler/introduce.html
5. diboot-message 消息通知组件
-
通用的消息模板&模板变量的设计方案 -
支持多通道的消息通知发送
详细文档: https://www.diboot.com/guide/diboot-message/introduce.html
6. diboot-mobile 移动端组件
-
提供了配套的 diboot-mobile-ui ,内置了多种登录方式 -
支持 账号密码登录、微信小程序登录(自动注册)微信公众号登录(自动注册)
详细文档: https://www.diboot.com/guide/diboot-mobile/introduce.html
使用
1. 克隆 playground 项目
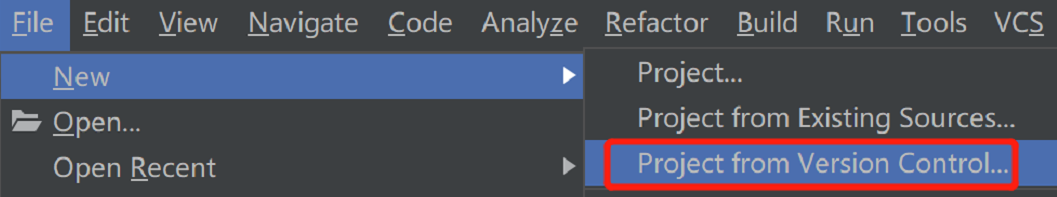
以 IDEA 为例:
"File -> New -> Project from version control..."菜单打开克隆项目对话框:

URL 中输入如下 playground 项目路径,指定项目本地路径(避免中文路径),点击 Clone 按钮:
https://gitee.com/dibo_software/playground.git

提示:如没有 git 环境,也可以通过访问 https://gitee.com/dibo_software/playground 下载项目 zip 包导入的方式创建项目。
提示:master 分支为正式版本,体验请基于 master 分支。
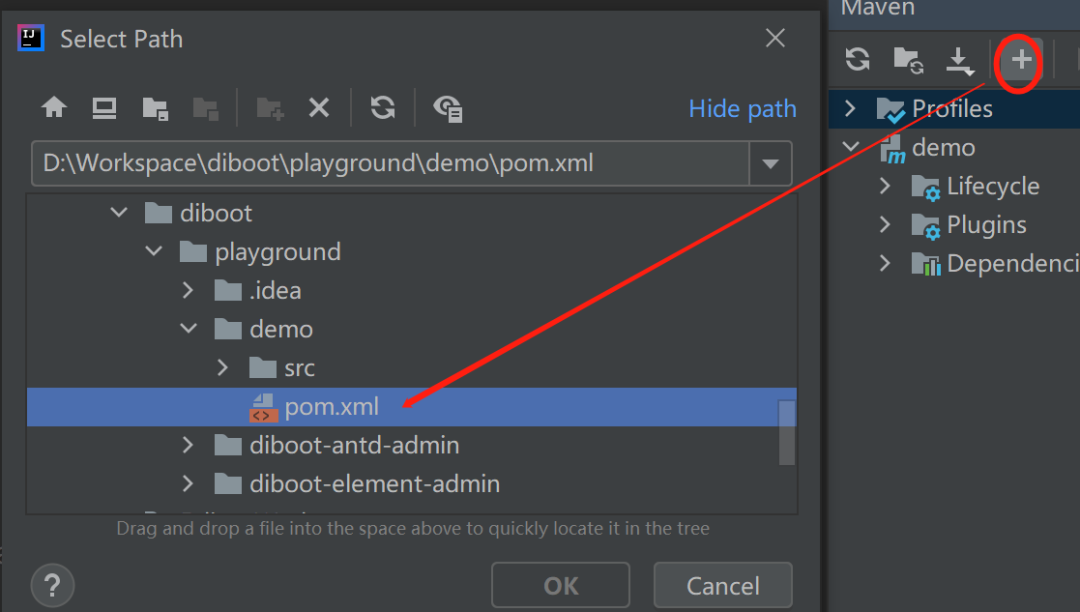
待克隆完成后,在右侧 Maven 视图中,添加 demo 项目下的 pom.xml,以让 IDEA 识别为 maven 项目。

2. 准备空数据库
在你的开发库中创建一个数据库实例,比如: playground
-- mysql示例
CREATE DATABASE playground DEFAULT CHARSET utf8mb4 COLLATE utf8mb4_general_ci;
根据你本地情况修改 application.properties 中的配置参数,比如:
-
数据库连接信息: -
spring.datasource.url= -
spring.datasource.username= -
spring.datasource.password= -
前端项目相对路径(前端 Vue 框架选择 antd 还是 element,默认是 antd): -
diboot.devtools.output-path-admin-ui=diboot-antd-admin/ -
默认本地文件存储路径: -
diboot.component.file.storage-directory=D:/temp/playground
3. 运行 demo 项目
-
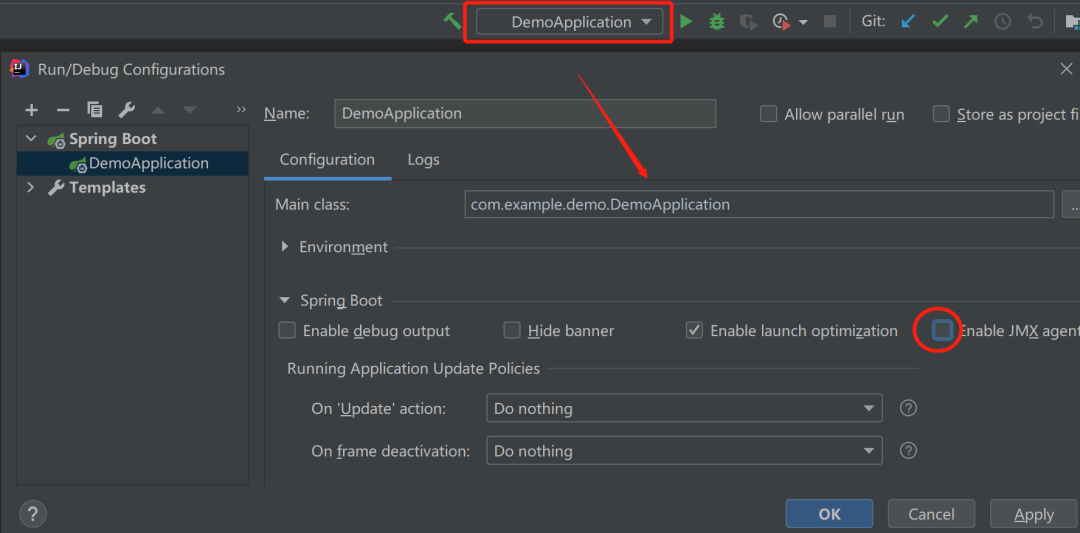
点击 "Add Configuration...",添加 DemoApplication 启动类配置。添加的应用类型可以选择"Spring Boot" 或 "Application"(社区版 IDEA)。

注意:取消勾选 "JMX agent" 选项,以免报 JMX 异常信息干扰查看控制台日志。
进入 devtools 正常情况下启动完毕会打印如下 devtools 入口信息:
-- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
-- Diboot devtools v2.x.x 初始化完成:
-> URL: http://localhost:8080/api/diboot/index.html
-- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
如您的 IDEA 启动完成并未打印出该信息,则您的版本对 maven 的 provided 支持有差异,需要手动删除 devtools 依赖配置中的:
<scope>provided</scope>
如下图所示:

提示:devtools 是开发过程工具,正式打包前需要剔除 devtools 依赖。
4. 使用 devtools 初始化代码
点击控制台中打印出的 URL,进入 devtools 操作页面。(个人用户初次使用需要扫码)
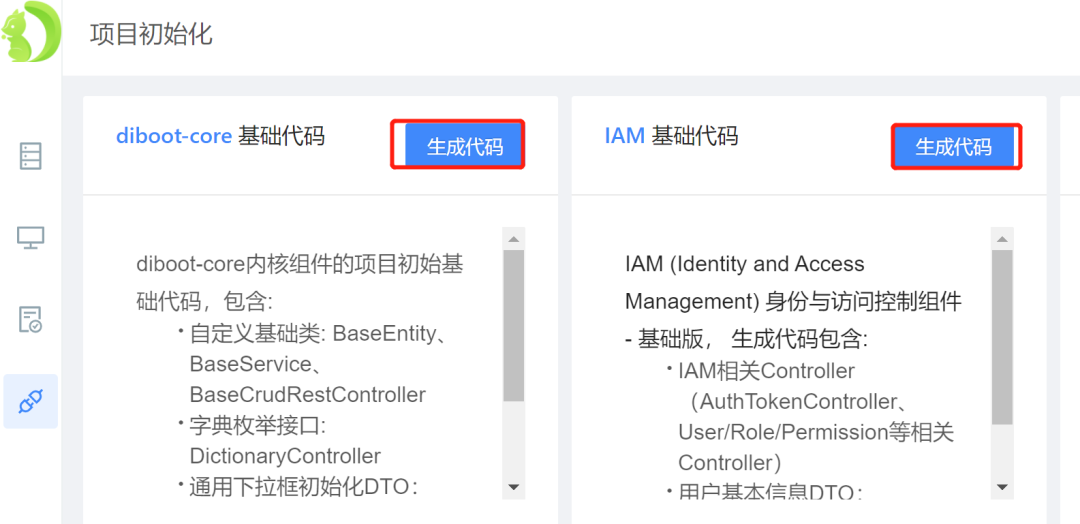
初次启动 devtools 会提示初始化组件的基础代码(为了方便自定义修改,devtools 将 controller 等代码生成到本地项目中)。依次点击各组件的"生成代码"按钮。

打开 demo 目录下的 java 目录,将会看到相关组件的初始化代码已生成。
5. 重启 demo 后端项目
重启 DemoApplication,确保新生成的后端代码生效
注意 :因登录验证相关的 controller 需要在步骤 4 中生成,如启动前端后发现验证码无法显示,则需要检查是否执行了步骤 4 并重启了后端项目。
6. 启动前端
安装 node 运行环境 (node 版本建议选择 v14.x,以避免兼容性问题)
切换到对应的前端路径下,依次运行以下命令,安装依赖组件及运行前端:
# yarn(推荐)
yarn install
yarn run serve
# 或者 npm
npm install
npm run serve
启动成功后,打开链接进入前端,输入账号: admin/123456 登录系统,即可进入管理后台。

以上就完成了 diboot 基础项目的初始化搭建,接下来我们来体验使用 devtools 生成代码吧。
7. 使用 devtools 生成后端代码
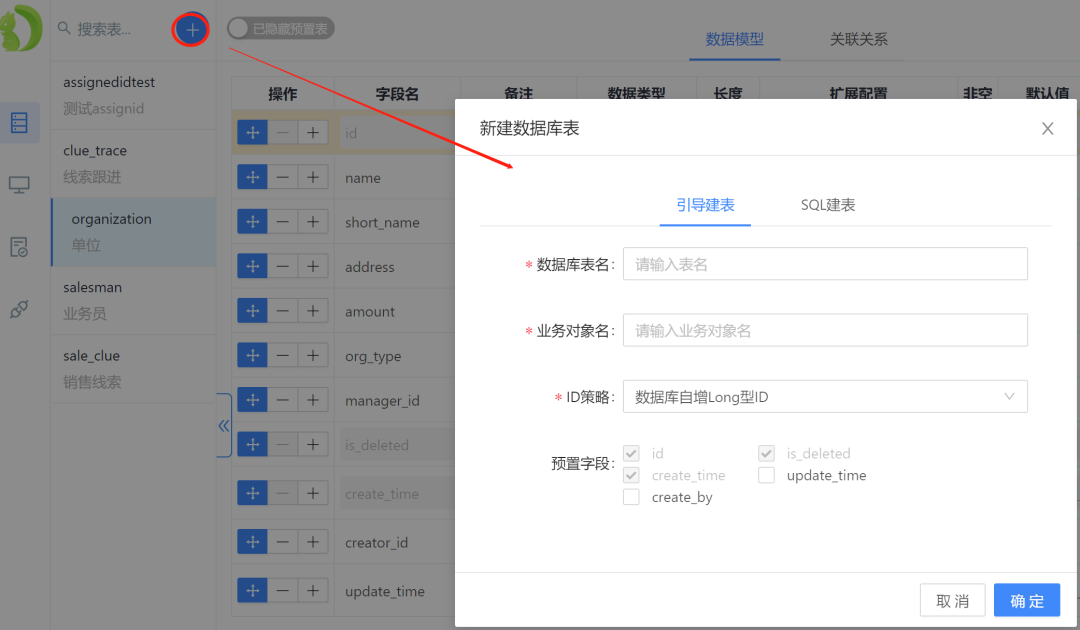
点击"数据表管理"菜单,在这里可以建表、维护表字段与关联关系、索引、生成及更新后端代码等。

8. 使用 devtools 生成前端代码
devtools 除了具备后端能力外,还有强大的 CRUD、导入导出、前端组件编排、移动端等完整功能的生成能力 (devtools 订阅用户专享,新用户可免费体验 7 天)。
点击控制台中打印出的 devtools URL,进入 devtools 操作页面,点击"PC 前端功能生成" 或 "前端面板组件生成" 或 "移动端前端生成", 在这里可以配置生成前端页面增删改查、导入导出、弹框表单、多 tab 页展示、树形结构、时间轴、统计图表、移动端等各种场景的前端代码生成。



