活动详情
字节跳动发展至今,线上已经有数量级庞大的Web项目,服务着数以亿计的用户。随着用户数量的不断增长,对于站点体验衡量与优化的需求也日益紧迫。性能是留住用户的关键,前端领域发展迅猛,不断涌现出新的技术,针对性能问题自然也需要各种新的工具和思路。
为了助力前端开发者的成长、为所有前端爱好者提供交流的机会,9月17日,字节跳动Dev Infra团队邀您参加Dev Better系列技术沙龙活动——《前端性能及新技术实践》!本次活动邀请到了字节跳动的四位优秀讲师,为大家带来前端性能方面的优质内容与实战经验。
「活动时间:」时间:2022年9月17日(周六)14:00-17:00
「活动形式:」线上直播
「报名方式:」扫描海报二维码提交报名信息,即可报名、免费观看直播并参与互动!我们还将在直播期间赠送字节跳动蓝牙音箱、大容量多功能双肩包、磁吸移动电源等多重好礼!
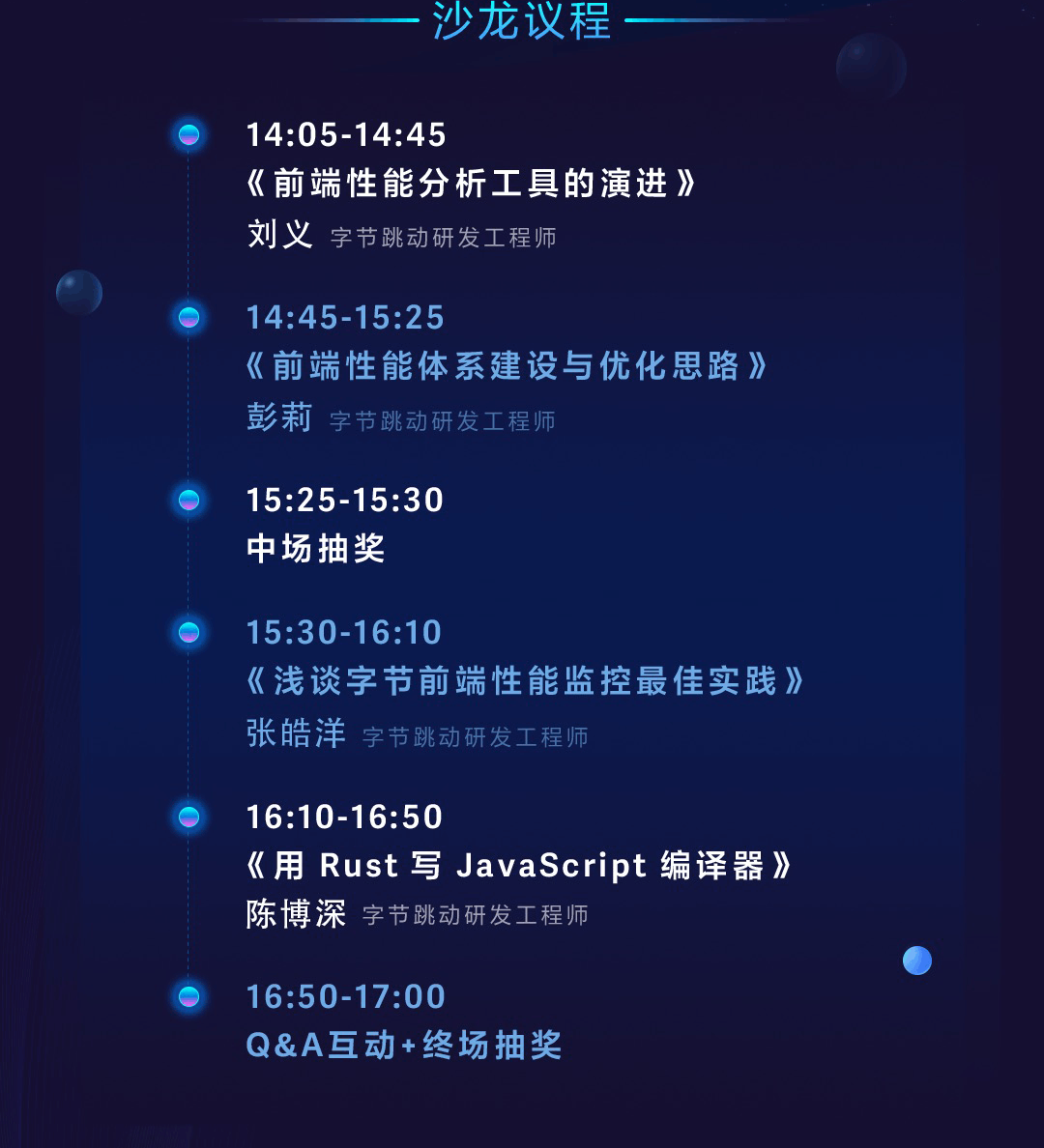
嘉宾&议题介绍
- 刘义 字节跳动研发工程师
- 个人简介:负责前端性能分析平台研发与落地、探索前端性能分析更多可行方向。
- 分享主题:《前端性能分析工具的演进》
- 提纲:
- 前端性能问题概览
- 一般前端性能分析优化流程
- 如何突破自动化性能分析屏障
- 彭莉 字节跳动研发工程师
- 个人简介:负责 Web 端监控的设计、开发和落地,帮助抖音、电商、飞书等核心业务建立线上监控体系。
- 分享主题:《前端性能体系建设与优化思路》
- 提纲:
- 前端性能体系的演进
- 怎样评估页面的性能好坏
- 如何快速优化前端性能
- 张皓洋 字节跳动研发工程师
- 个人简介:负责前端监控和品质度量相关能力的开发和探索。
- 分享主题:《浅谈字节前端性能监控最佳实践》
- 提纲:
- 线上线下结合的性能分析流程
- 超越数据平台: 介入用户研发流程
- 品质度量:如何从更高视角评估 Web 站点品质和变化趋势?
- 陈博深 字节跳动研发工程师
- 个人简介:正在探索使用 Rust 构建前端工具链。
- 分享主题:《用 Rust 写 JavaScript 编译器》
- 提纲:
- 基于 JavaScript 实现的工具链的瓶颈
- 使用 Rust 实现 JavaScript Parser + Linter